同学你好
你这里应该是替换成这篇指南后面 5-11 小节的解决方案。
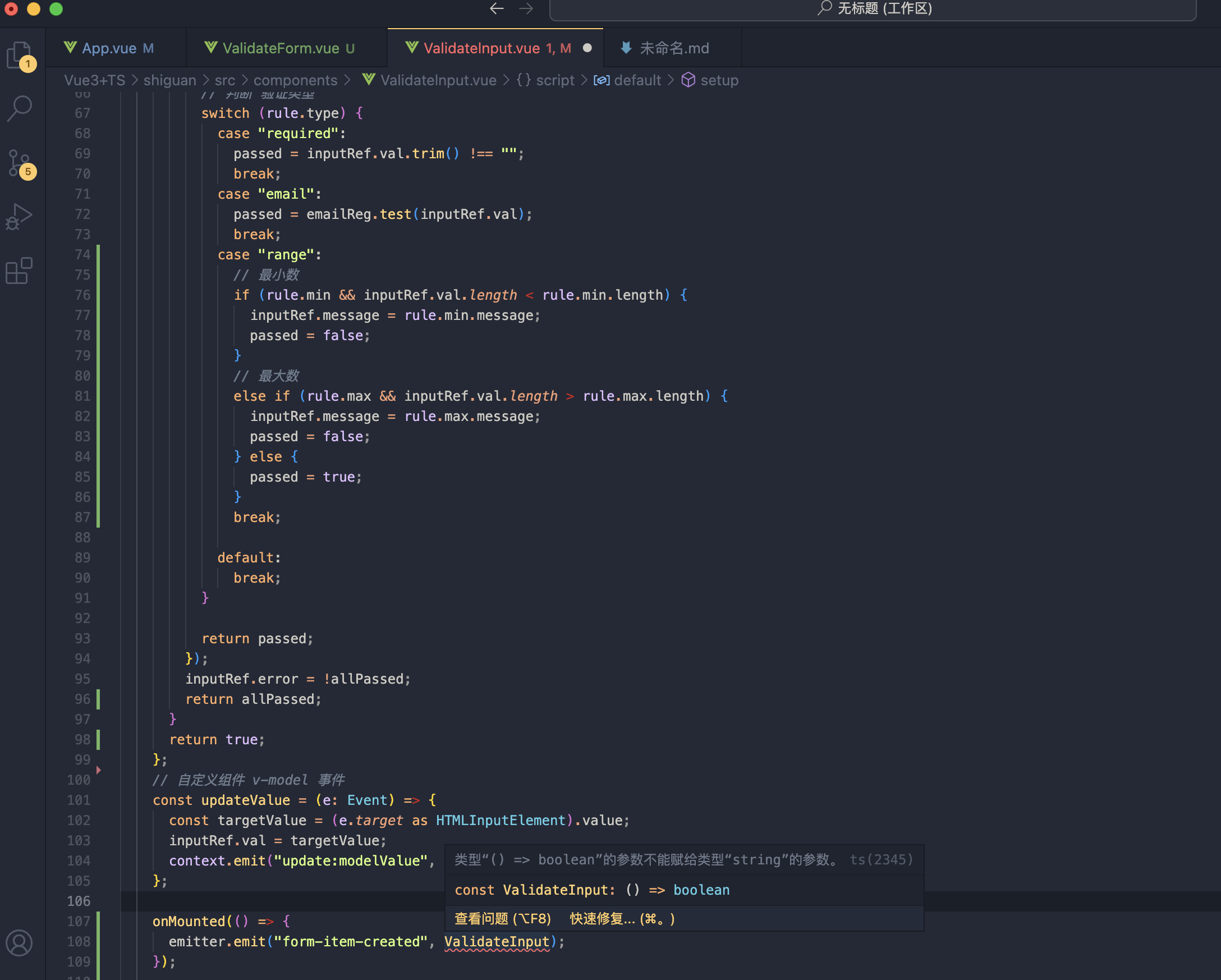
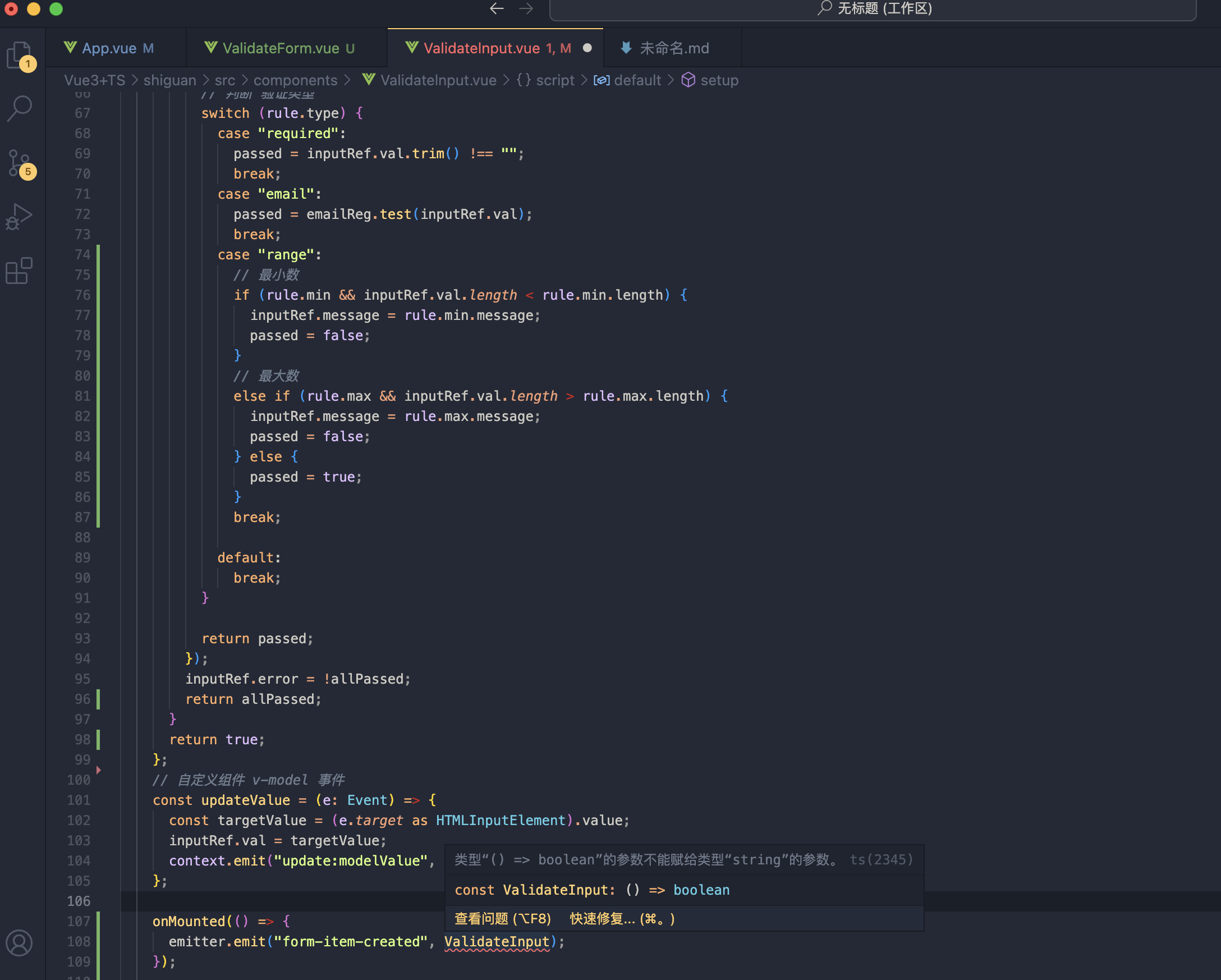
也就是说,现在的 callback 的类型已经更新了。
不是 string 了。要和里面的类型相对应
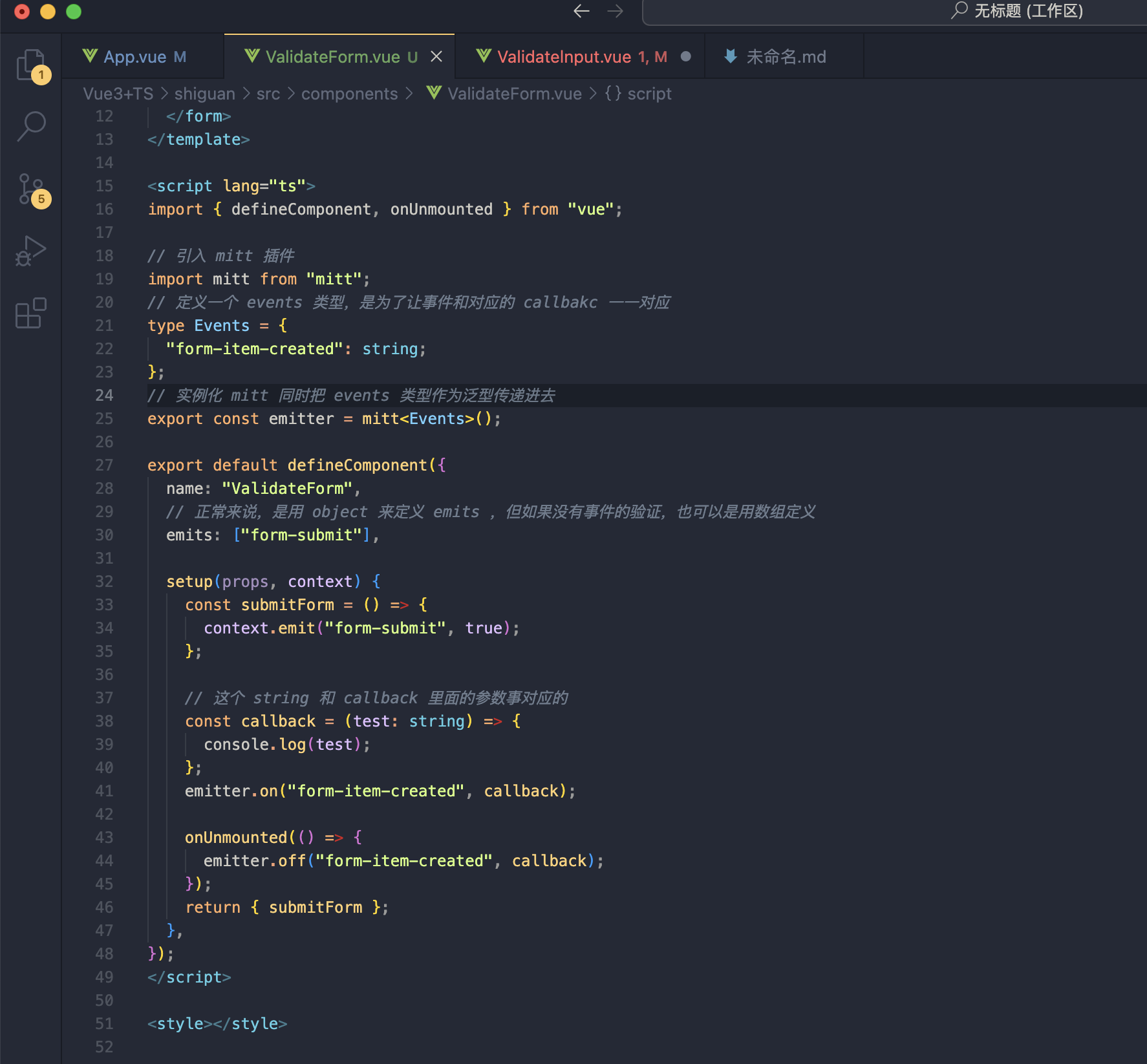
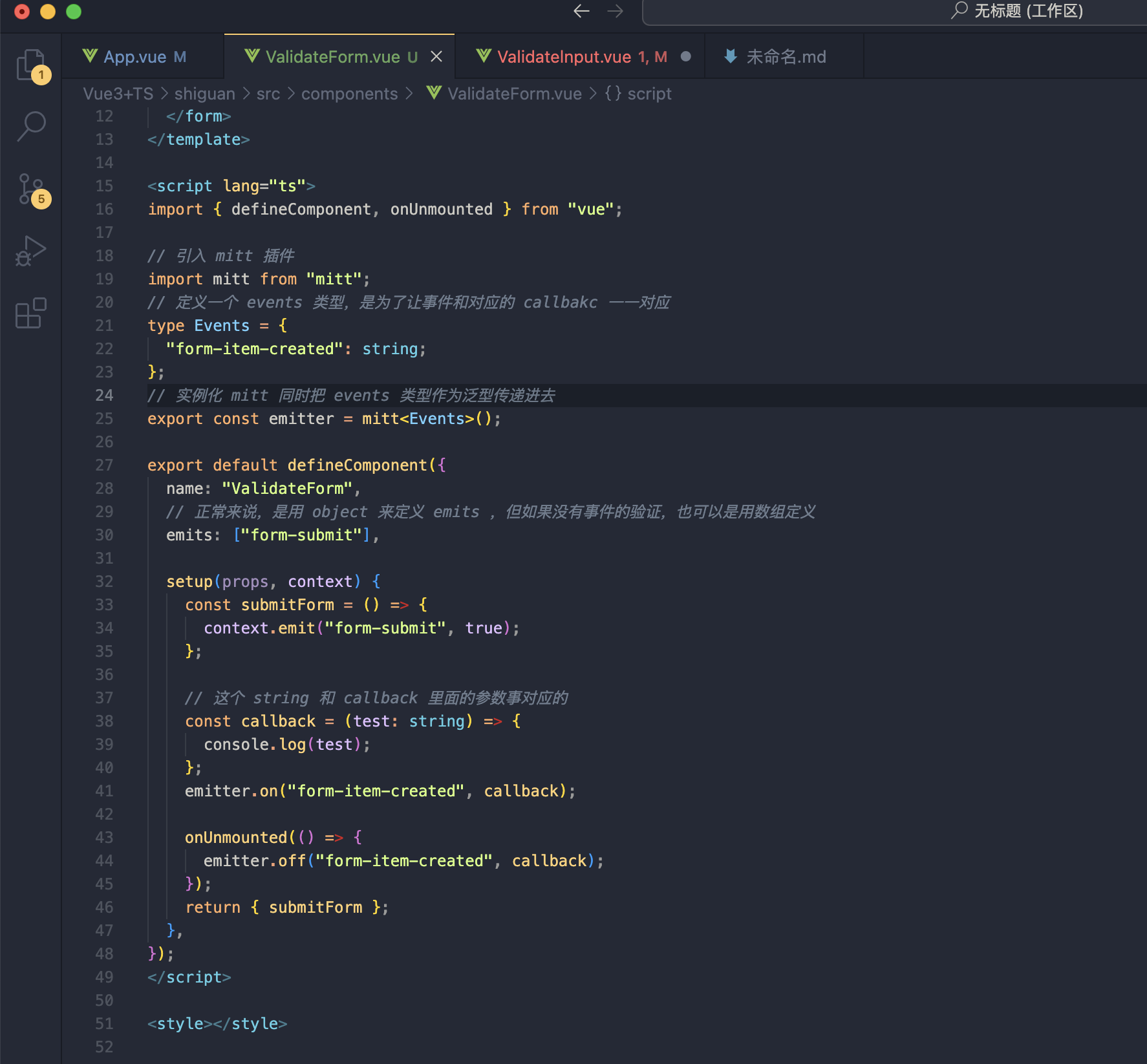
ValidateForm 21 行
// 同样的思路,定义一个 events 类型
// 这个定义是让事件和对应的 callback 一一对应
type ValidateFunc = () => boolean
type Events = {'form-item-created': ValidateFunc}
// 实例化 mitt 的时候,作为泛型传递进去
export const emitter = mitt<Events>()
注意后面的38行 callback 类型应该也是 ValidateFunc 了
const callback = (func?: ValidateFunc) => {
...
}