生成的bundle.js跟老师的不一样
! function (e) {
var n = {};
function r(t) {
if (n[t]) return n[t].exports;
var o = n[t] = {
i: t,
l: !1,
exports: {}
};
return e[t].call(o.exports, o, o.exports, r), o.l = !0, o.exports
}
r.m = e, r.c = n, r.d = function (e, n, t) {
r.o(e, n) || Object.defineProperty(e, n, {
configurable: !1,
enumerable: !0,
get: t
})
}, r.r = function (e) {
Object.defineProperty(e, "__esModule", {
value: !0
})
}, r.n = function (e) {
var n = e && e.__esModule ? function () {
return e.default
} : function () {
return e
};
return r.d(n, "a", n), n
}, r.o = function (e, n) {
return Object.prototype.hasOwnProperty.call(e, n)
}, r.p = "", r(r.s = 0)
}([function (e, n) {
console.log("100")
}]);但在运行npm start时候有这么一个提示

然后我输入yes,生成的bundle.js文件如上。
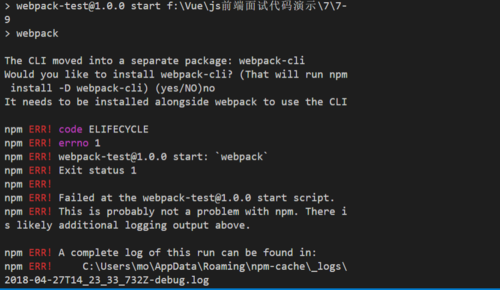
我还试过选择no,报错如下:

678
收起














