正在回答
7回答
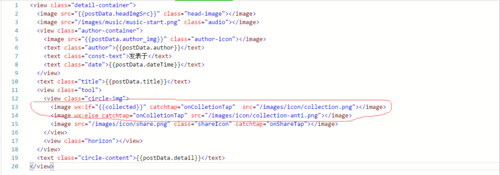
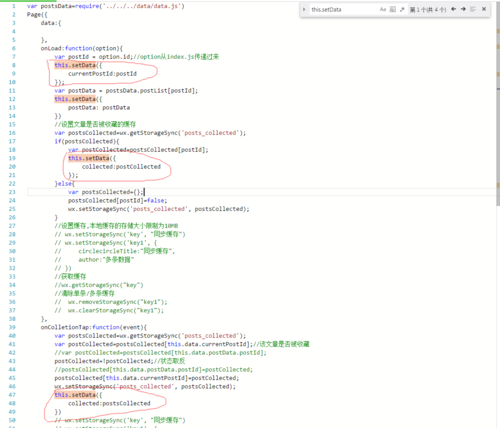
代码看不出问题呢,同时收藏触发打印的时候,状态都是即时变成true或者false的。
var postsData = require('../../../data/posts-data.js')
Page({
data:{
},
onLoad: function (option) {
var postId = option.id;
this.data.currentPostId = postId;
var postData = postsData.postList[postId];
this.data.postData = postData;
var postsCollected = wx.getStorageSync('posts_collected');
if (postsCollected) {
var postCollected = postsCollected[postId];
this.setData({
collected: postCollected
})
} else {
var postsCollected = {};
postsCollected[postId] = false;
wx.setStorageSync('posts_collected', postsCollected)
}
},
onTapCollection: function (event) {
var postsCollected = wx.getStorageSync('posts_collected');
var postCollected = postsCollected[this.data.currentPostId];
postCollected = !postCollected;
postsCollected[this.data.currentPostId] = postCollected;
wx.setStorageSync('posts_collected', postsCollected);
this.setData = ({
collected:postCollected
})
// console.log(this.setData.collected)
}
})
相似问题








登录后可查看更多问答,登录/注册