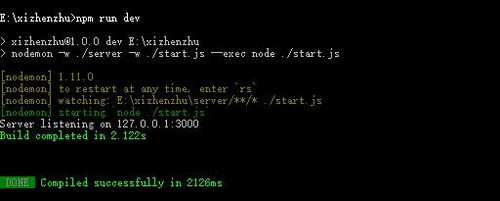
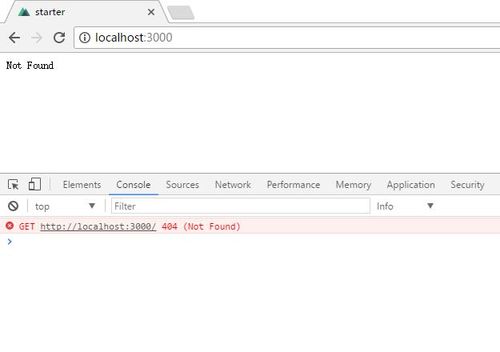
没有报错,但是在浏览器访问不到?
start.js内容如下:
require('babel-core/register')({
'presets': [
'stage-3',
'latest-node'
]
})
require('babel-polyfill')
require('./server')

但是控制台报错404
package.json中的配置:
"scripts": {
"dev": "nodemon -w ./server -w ./start.js --exec node ./start.js",
"build": "nuxt build && backpack build",
"start": "cross-env NODE_ENV=production node build/main.js",
"precommit": "npm run lint",
"lint": "eslint --ext .js,.vue --ignore-path .gitignore ."
}server下的index.js内容如下:
import Koa from 'koa'
import { Nuxt, Builder } from 'nuxt'
import R from 'ramda'
import { resolve } from 'path'
// Import and Set Nuxt.js options
let config = require('../nuxt.config.js')
config.dev = !(process.env === 'production')
const r = path => resolve(__dirname,path)
const host = process.env.HOST || '127.0.0.1'
const port = process.env.PORT || 3000
const MIDDLEWARES = ['router'];
class Server {
constructor () {
this.app = new Koa();
this.useMiddleWares(this.app)(MIDDLEWARES);
}
useMiddleWares (app) {
return R.map(R.compose(
R.map(i => i(app)),
require,
i => `${r('./middlewares')}/${i}`)
)
}
async start () {
// Instantiate nuxt.js
const nuxt = new Nuxt(config)
// Build in development
if (config.dev) {
const builder = new Builder(nuxt)
builder.build().catch(e => {
console.error(e) // eslint-disable-line no-console
process.exit(1)
})
}
this.app.use(ctx => {
ctx.status = 200 // koa defaults to 404 when it sees that status is unset
return new Promise((resolve, reject) => {
ctx.res.on('close', resolve)
ctx.res.on('finish', resolve)
nuxt.render(ctx.req, ctx.res, promise => {
// nuxt.render passes a rejected promise into callback on error.
promise.then(resolve).catch(reject)
})
})
})
this.app.listen(port, host)
console.log('Server listening on ' + host + ':' + port) // eslint-disable-line no-console
}
}
const app = new Server();
app.start();902
收起
正在回答 回答被采纳积分+3
2回答
相似问题
登录后可查看更多问答,登录/注册
















