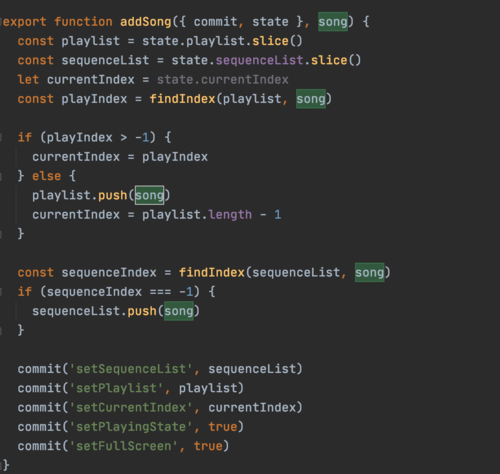
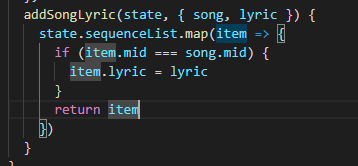
为什么sequenceList跟playList是指向同一个引用呢


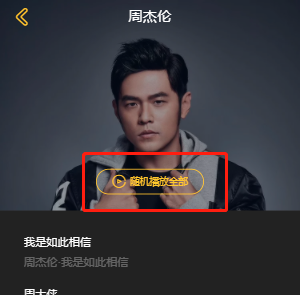
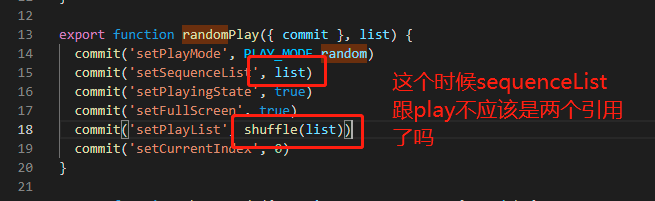
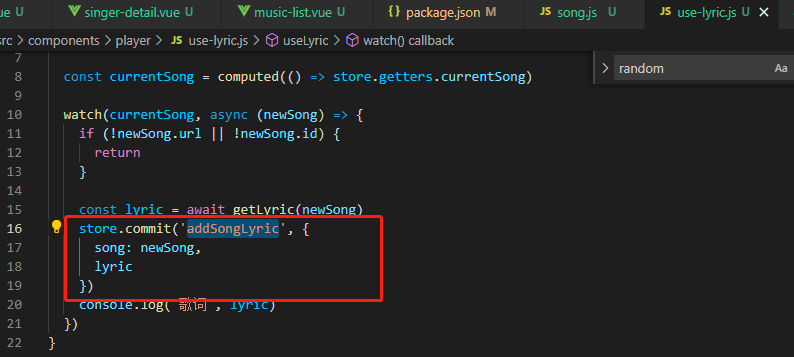
如果是点击这里的随机播放全部,那么这里的sequenceList跟playList提交mutations的时候,不是已经指向了两个不同的引用了吗,那怎么currentSong变化的时候提交的addSongLyric mutation里,修改了sequenceList,playList也能跟着变化呢?我纠结的是这个时候不应该已经是两个不同的引用了吗,但是为啥好像还是指向同一个引用呢

716
收起
正在回答
1回答
Vue3开发企业级音乐Web App 明星讲师带你学大厂代码
- 参与学习 2235 人
- 提交作业 225 份
- 解答问题 1012 个
慕课网明星讲师黄轶深度讲解 Vue3.0 ,提升的不止是Vue代码能力
了解课程