为什么在nginx目录下配置二级目录,图片和a标签连接访问不了?
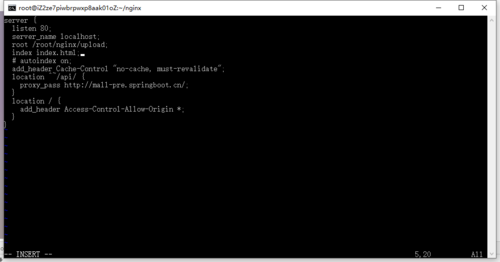
这是nginx配置

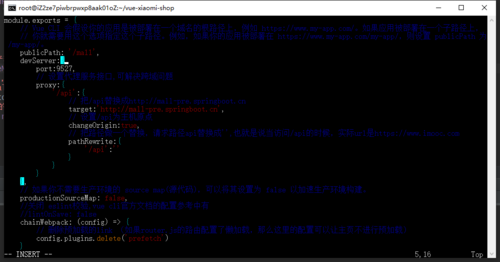
这是项目配置的publicPath

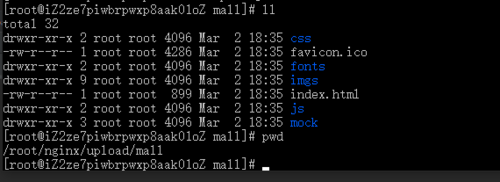
这是项目部署的路径

网页可以正常打开,但是只要是/imgs/这个相对路径的图片全部找不到,另外有些在a标签上的跳转,比如:/#/order/list 这种类型的相对路径跳转也找不到。
我只能把nginx配置的资源访问路径做成 root /root/nginx/upload/mall;并且把项目配置文件的publicPath设置成“./”才能正常访问。但是如果想做二级路径。又该如何解决呢?
939
收起














