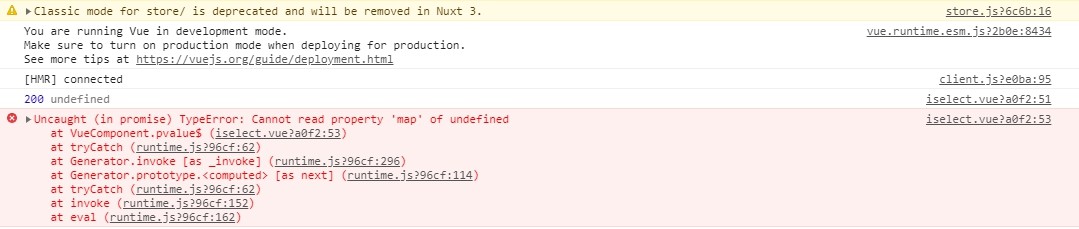
Uncaught (in promise) TypeError: Cannot read property 'map' of undefined

// 10-1 监听
watch: {
pvalue:async function(newPvalue){
let self = this;
let { status, data:{city} } = await self.$axios.get(`/geo/province/${newPvalue}`)
console.log(status, city)
if(status === 200){
self.city = city.map(item => {
return {
value: item.id,
label: item.name
}
})
self.cvalue = ''; // 切换城市,上次一次value要清空
}
},
},
快乐老师您好:
我真的找了很久,但不知道 为什么map () 是 undefined,我打印city 也是undefined,我目前猜测是 因为 city 找不到数据,所以 map 才没办法 迴圈,但所有的代码 都和老师的一样,实在不知道哪里出错了,麻烦老师给一点提示和答案。
谢谢您。
2278
收起












