关于useEffect中多次调用接口问题

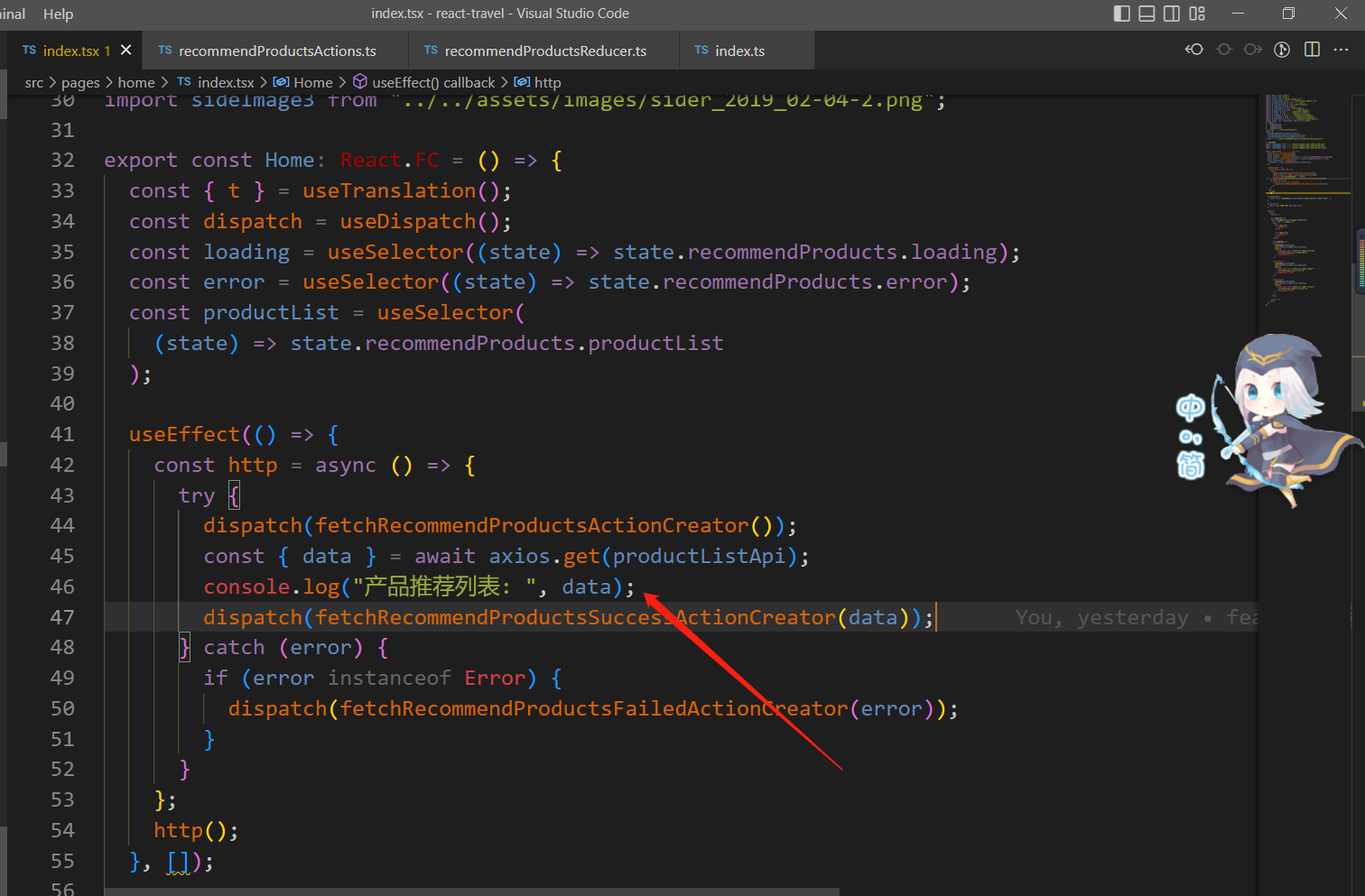
我在此处调用接口
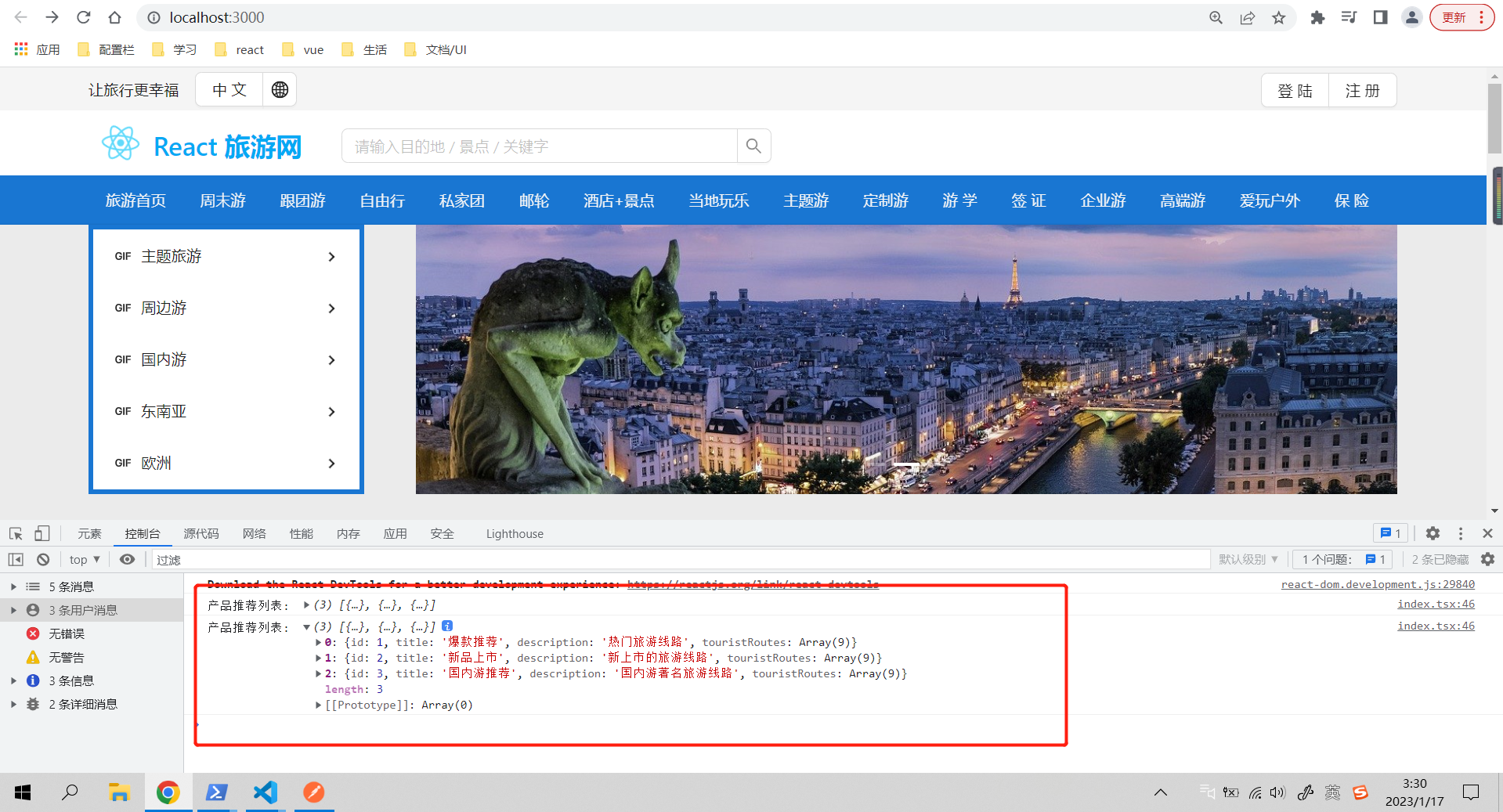
页面上显示了两次打印数据,为什么?按理说 useEffect 的第二个参数传入了空数组,相当于vue中的mounted,应该只打印一次才对鸭。
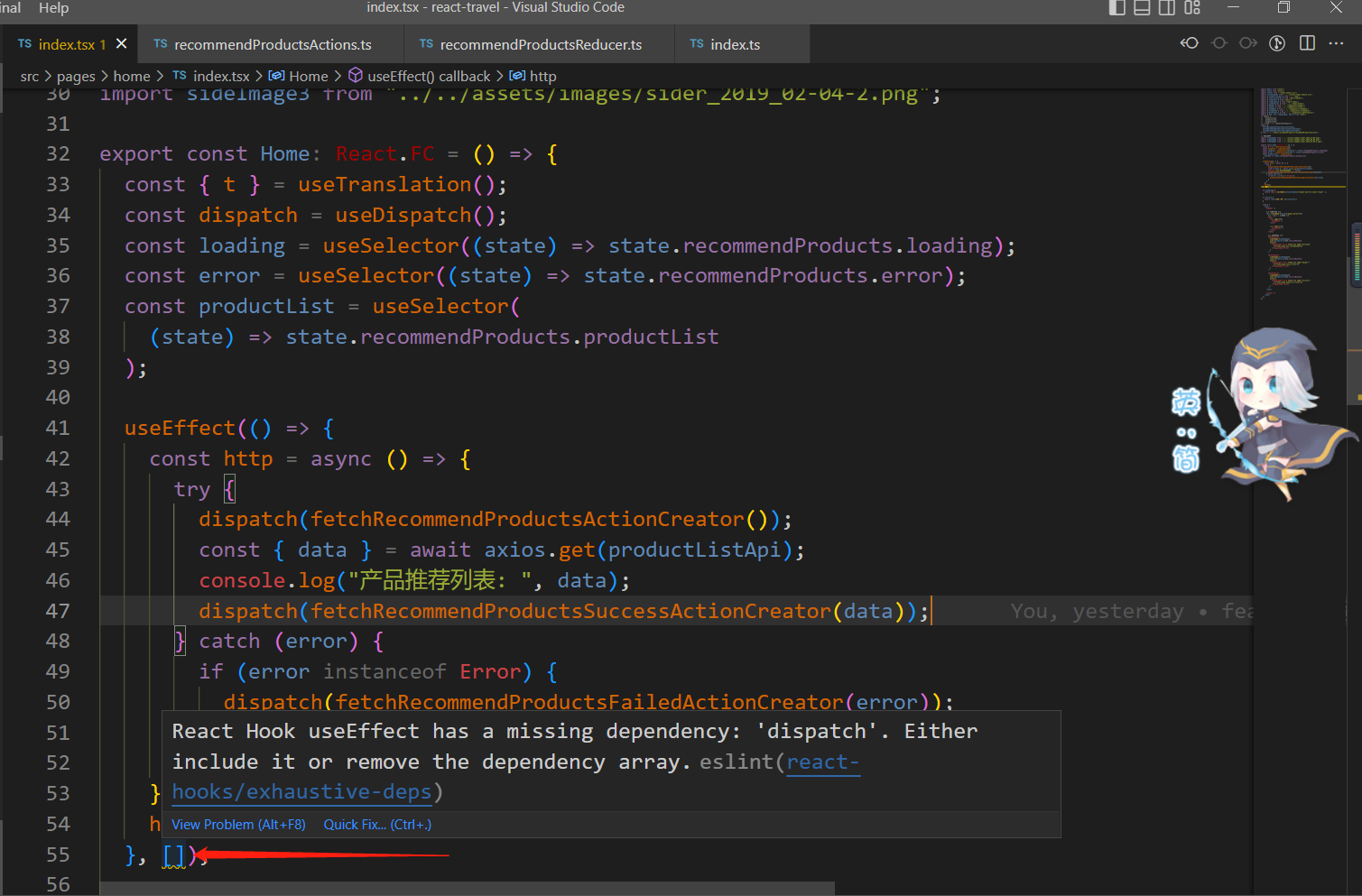
传入空数组,有个波浪线提示说:useEffect 钩子缺少依赖项 dispatch,要么用数组包含它,要么移除数组;移除数组显然不行,会死循环,而提示里说的 dispatch 我也不确定是不是代码里我们写的 const dispatch = useDispatch(); 这个。
这个波浪线如果不处理,页面无警告无报错;
加上 const dispatch = useDispatch(); 这个dispatch 波浪线没了,页面也是无警告无报错;
感觉这好像是个bug
773
收起
正在回答 回答被采纳积分+3
1回答
React 18 系统精讲 结合TS打造旅游电商平台
- 参与学习 2044 人
- 提交作业 244 份
- 解答问题 1035 个
React 18 精讲 + 结合 TS 实战 + 热门业务开发,获取必备技能
了解课程



















