ionic-beta35导入LoadingController报exported错误。
我的node版本是6.3.1,ionic是2.0bate-35。ts代码如下:
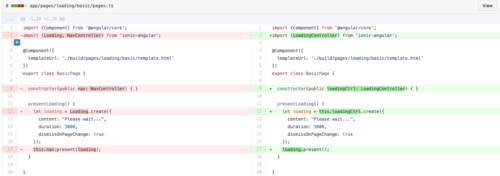
import {Component} from '@angular/core';
import {LoadingController} from 'ionic-angular';
@Component({
templateUrl: 'build/pages/home/home.html'
})
export class HomePage {
constructor(private loadCtrl:LoadingController) {
}
}html代码如下:
<ion-header> <ion-navbar> <ion-title>Home Page</ion-title> </ion-navbar> </ion-header> <ion-content padding class="home"> <h2>Welcome to Ionic!</h2> <button (click)="loading()">Click Loading</button> </ion-content>
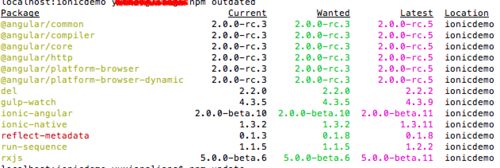
从控制台报错信息上看,表示没有LoadingController~
915
收起