测试报错
// 重复注册
test('重复注册用户,应该失败', async () => {
const res = await server
.post('/api/user/register')
.send(testUser)
expect(res.body.errno).not.toBe(0)
})
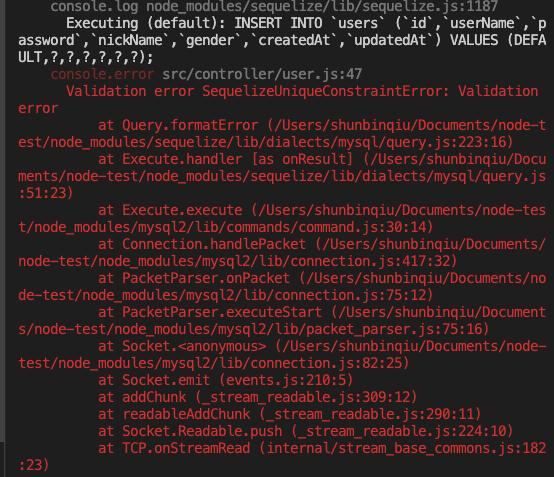
跑测试用例的时候,上面这一段代码运行的时候出现红色
根据错误提示找到了controller/user.js 的代码
try {
await createUser({
userName,
password: doCrypto(password),
gender
})
return new SuccessModel()
} catch (ex) {
console.error(ex.message, ex.stack)
return new ErrorModel(registerFailInfo)
}
老师的代码也使用了console.error(ex.message, ex.stack),为什么我的这里会报错,老师的视频里面演示没有报错
================================================================
补充
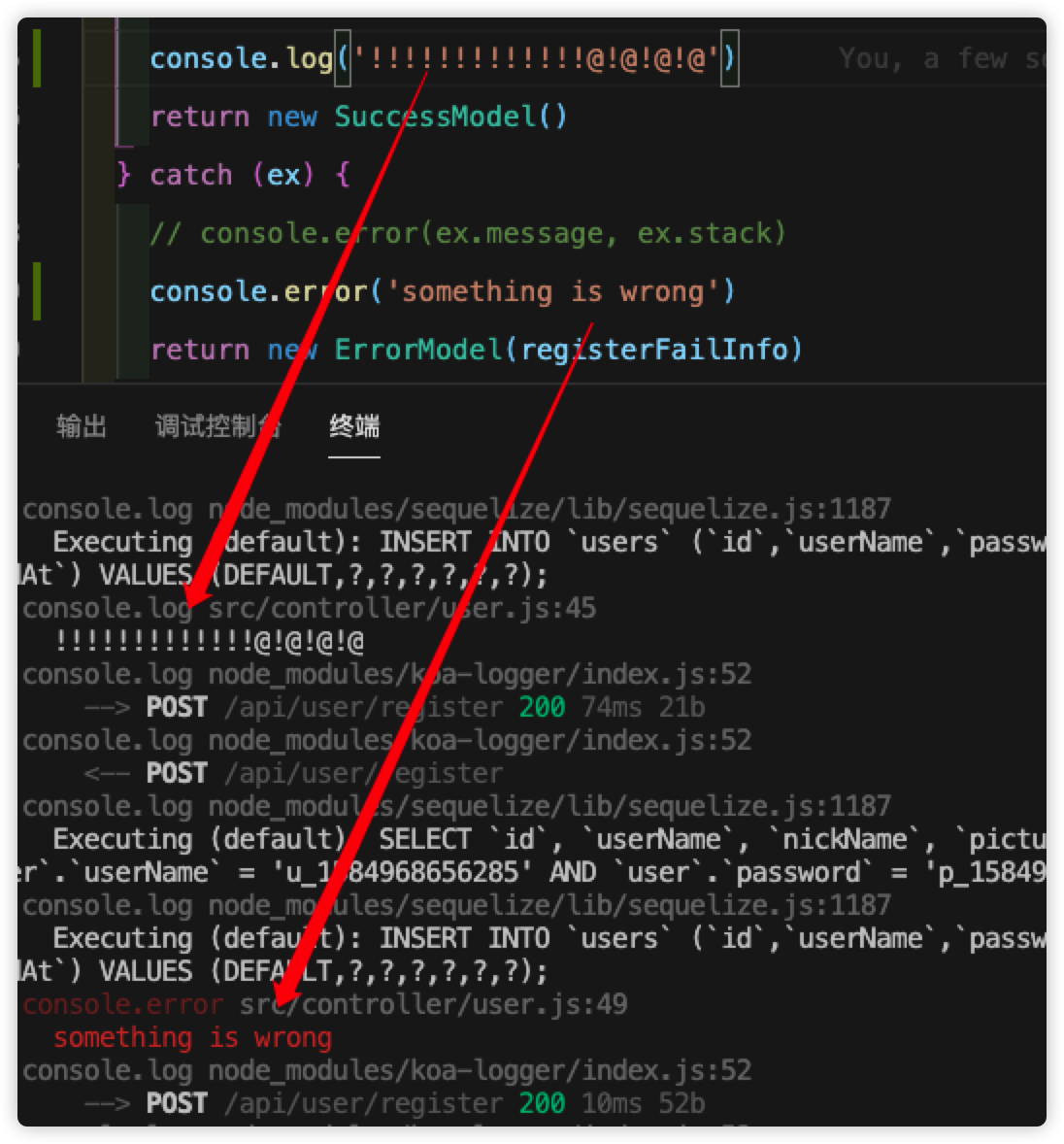
经过试验,注释掉console.error(ex.message, ex.stack),就没有红色部分。
有红色部分的时候,测试用例也是可以通过的,并且网页创建用户、检查用户的所有功能都是正常的。
貌似在运行npm run test 的时候,代码里面的console.log或者console.error都会打印出来,不是真正意义上的“错误”


1380
收起












