活动入口为什么不用grid view来实现?
活动入口为什么不用grid view来实现?如果用这个来实现会有什么问题?
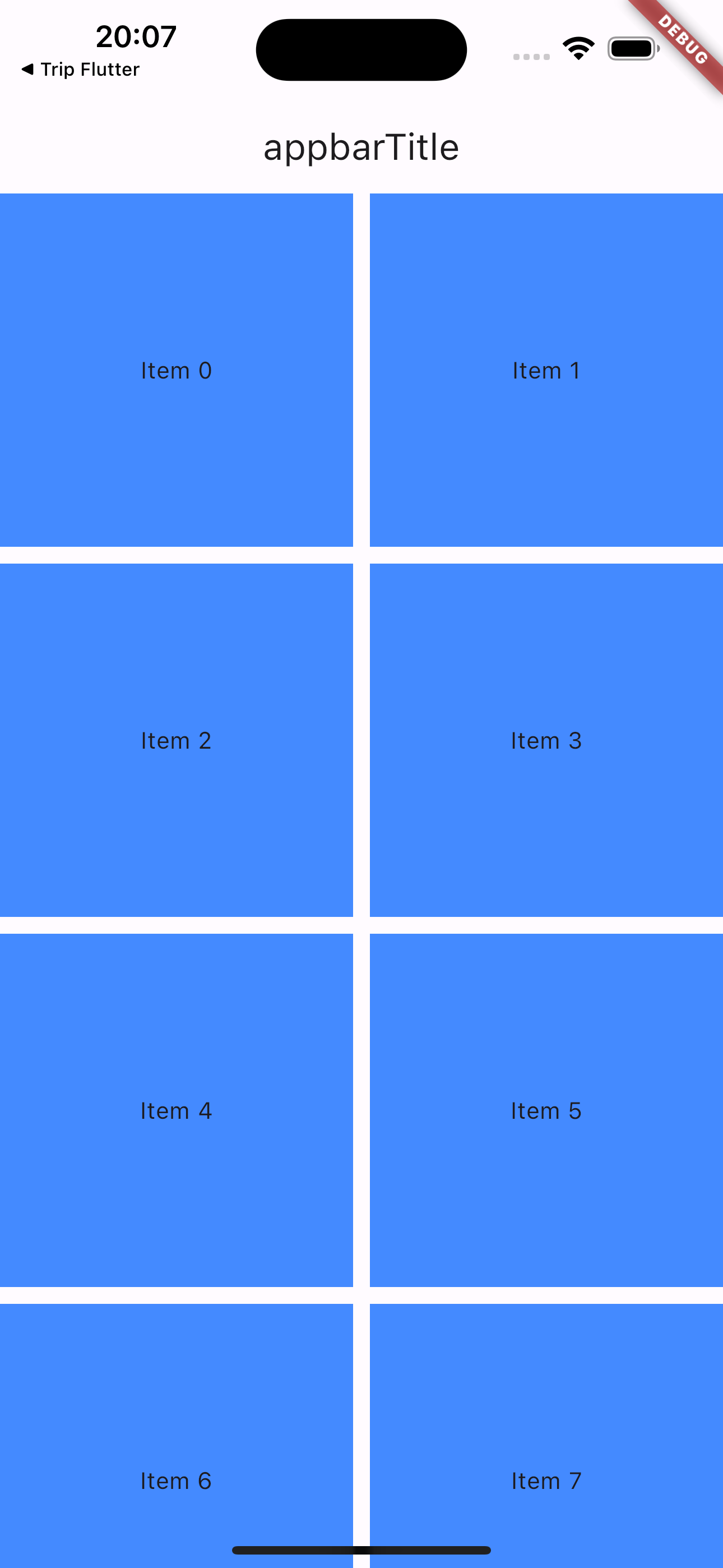
貌似grid 的每个item尺寸都是正方形,不受item的高度控制,很奇怪
import 'package:flutter/material.dart';
import 'package:flutter_list_demo/gridview_page.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: Scaffold(
appBar: AppBar(
title: Text('appbarTitle'),
),
body: GridViewPage()),
);
}
}
class GridViewPage extends StatelessWidget {
const GridViewPage({super.key});
@override
Widget build(BuildContext context) {
return GridView.builder(
itemCount: 20,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 10,
mainAxisSpacing: 10,
),
itemBuilder: (BuildContext context, int index) {
return Container(
color: Colors.blueAccent,
height: (index % 3 + 1) * 20.0, // example logic for variable height
child: Center(
child: Text('Item $index'),
),
);
},
);
}

620
收起