开发者工具和预览显示问题
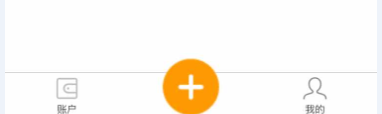
想问下老师,下面是自定义的一个tabbar,想实现的效果就是点击中间的按钮图标变大凸起,在开发者工具上面是可以正常显示的,不知道为什么预览或者真机上面就变形了具体的,需要点击操作走一次逻辑才会恢复正常,代码如下,还请老师帮忙看下


<view class="tab-bar" wx:if="{{showOrNot}}">
<view class="tab-bar-border"></view>
<view wx:for="{{list}}" wx:key="index" class="tab-bar-item {{selected == 1 ? 'bulge' : ''}}" data-path="{{item.pagePath}}" data-index="{{index}}" bindtap="switchTab">
<image src="{{selected === index ? item.selectedIconPath : item.iconPath}}"></image>
<view style="color: {{selected === index ? selectedColor : color}}">{{item.text}}</view>
</view>
</view>
.tab-bar {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 96rpx;
background: white;
display: flex;
padding-bottom: env(safe-area-inset-bottom);
}
.tab-bar-border {
background-color: rgba(0, 0, 0, 0.33);
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 2rpx;
transform: scaleY(0.5);
}
.tab-bar-item {
flex: 1;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.tab-bar-item image {
width: 54rpx;
height: 54rpx;
}
.bulge:nth-child(3) image{
position: absolute;
width: 140rpx;
height: 140rpx;
top: -40rpx;
/* padding-top: 10px; */
}
.bulge:nth-child(3) view{
opacity: 0;
}
.tab-bar-item view {
font-size: 20rpx;
}
const app = getApp()
Component({
data: {
selected: 0,
showOrNot:true,
"color": "#474747",
"borderStyle": "black",
"selectedColor": "#FF9900",
"list": [
{
"pagePath": "/pages/count/count",
"text": "账户",
"iconPath": "/images/account.png",
"selectedIconPath": "/images/actcount.png",
},
{
"pagePath": "/pages/accountbook/accountbook",
"text": "账本",
"iconPath": "/images/acbook.png",
"selectedIconPath": "/images/tianjia.png",
},
{
"pagePath": "/pages/my/my",
"text": "我的",
"iconPath": "/images/my.png",
"selectedIconPath": "/images/actmy.png",
}
]
},
methods: {
switchTab(e) {
const data = e.currentTarget.dataset
// const index = e.currentTarget.dataset.index
const url = data.path
//...其他的逻辑
wx.switchTab({url})
}
}
})
1188
收起



















