使用的babel-runtime不也是挂在的window对象上吗

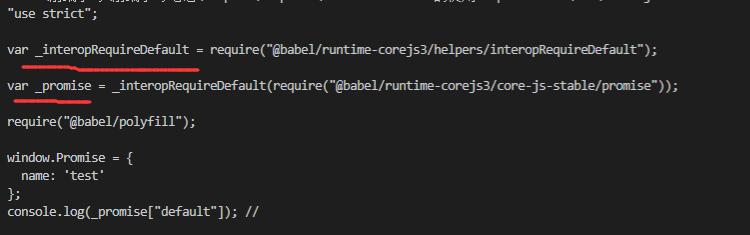
如图,打包之后发现,_promise还是被挂载在window对象上,这不也还是全局污染吗?
那如果甲方就是写window._promise,那不也造成冲突吗?
634
收起

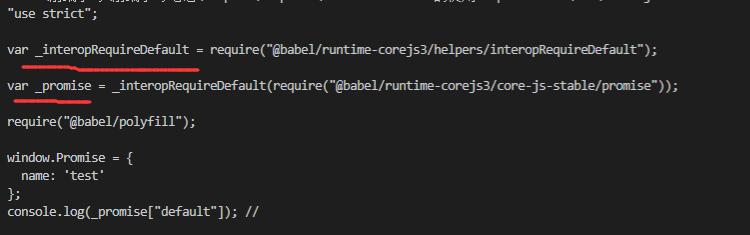
如图,打包之后发现,_promise还是被挂载在window对象上,这不也还是全局污染吗?
那如果甲方就是写window._promise,那不也造成冲突吗?