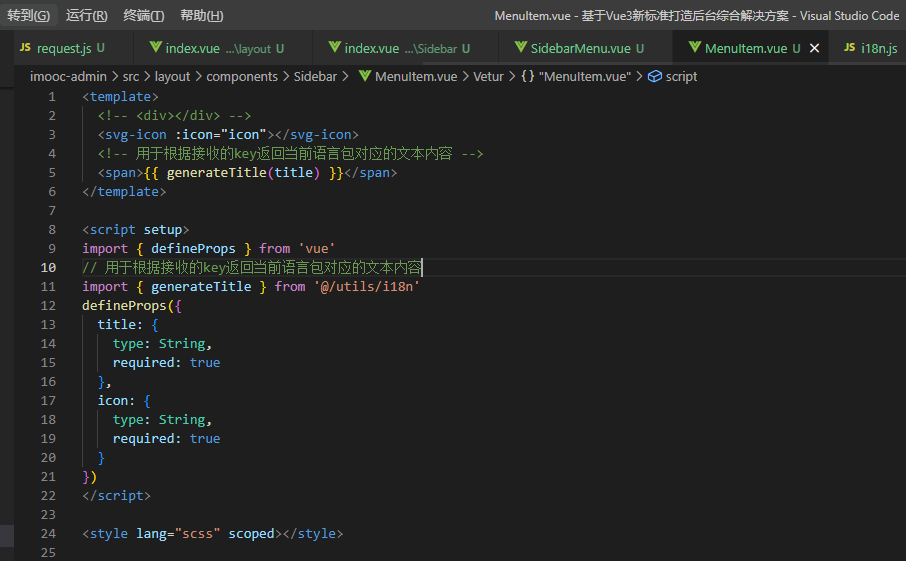
为什么切换语言MenuItem组件的generateTitle会自动执行
当我进行国际化语言切换的时候,我发现generateTitle()这个函数重新进行了执行,这个函数是如何被触发进行执行的呢?
611
收起
正在回答 回答被采纳积分+3
2回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程















