confirm窗口乱码
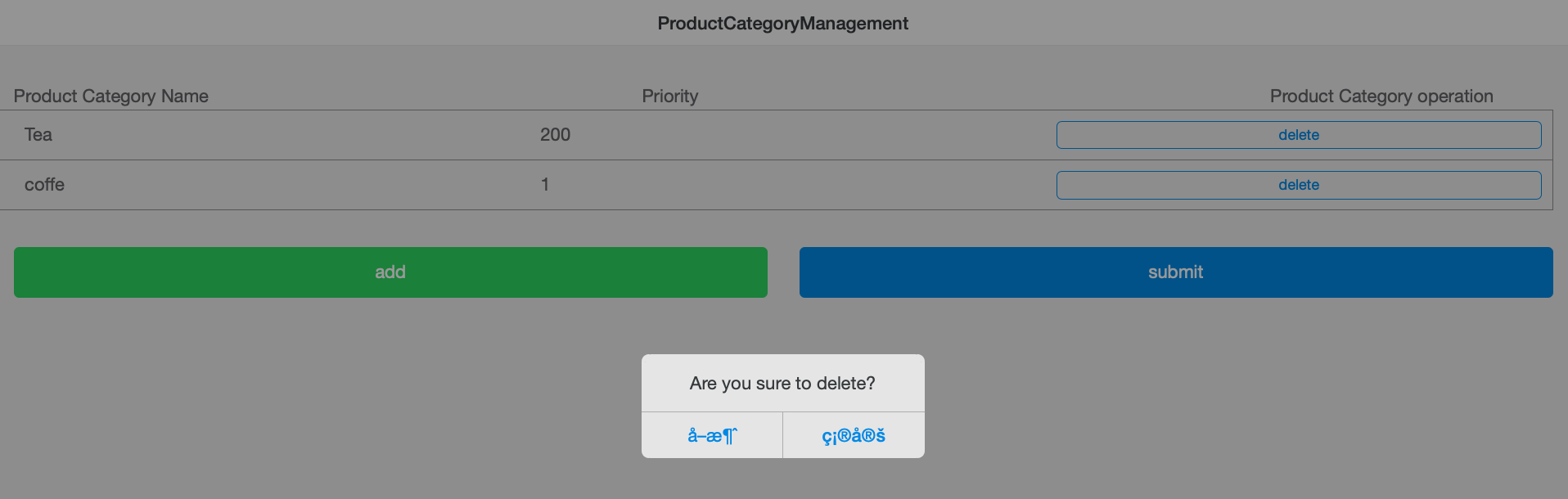
做到删除ProductCategory的时候,出现了如图的问题,这个删除功能是可以执行的没问题,就这个confirm窗口的确认和取消乱码了。。请问有什么解决方法吗?
这是Productcategorymanagement.html
!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>ProductCategoryManagement</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<!-- <link rel="shortcut icon" href="/favicon.ico">-->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!-- Google Web Fonts -->
<link rel="stylesheet" href=" /resources/dist/css/sm.css">
<link rel="stylesheet" href=" /resources/dist/css/sm-extend.min.css">
<link rel="stylesheet" href="/resources/css/shop/productcategorymanagement.css">
</head>
<body>
<header class="bar bar-nav">
<h1 class="title">ProductCategoryManagement</h1>
</header>
<div class="content">
<div class="content-block">
<div class="row row-shop">
<div class="col-40">Product Category Name</div>
<div class="col-40">Priority</div>
<div class="col-20">Product Category operation</div>
</div>
<div class="productcategory-wrap"></div>
</div>
<div class="content-block">
<div class="row">
<div class="col-50">
<a href="#"class="button button-big button-fill button-success" id="new">add</a>
</div>
<div class="col-50">
<a href="#"class="button button-big button-fill" id="submit">submit</a>
</div>
</div>
</div>
</div>
<script src='//cdn.bootcss.com/jquery/3.1.1/jquery.min.js' charset="UTF-8"></script>
<script src=' /resources/dist/js/sm.js' charset="UTF-8"></script>
<script src=' /resources/dist/js/sm-extend.js' charset="UTF-8"></script>
<script script type="text/javascript" charset="UTF-8" src="/resources/js/shop/productcategorymanagement.js" ></script>
<script type="text/javascript" src="/resources/js/common/common.js" charset="UTF-8"></script>
</body>
</html>
这个是js的代码
$(function() {
var listUrl = '/shopadmin/getproductcategorylist';
var addUrl = '/shopadmin/addproductcategorys';
var deleteUrl = '/shopadmin/deleteproductcategory';
getList();
function getList() {
$.getJSON(
listUrl,
function (data) {
if (data.success) {
var dataList = data.data;
$('.productcategory-wrap').html('');
var tempHtml = '';
dataList
.map(function (item, index) {
tempHtml += ''
+ '<div class="row row-product-category now">'
+ '<div class="col-33 product-category-name">'
+ item.productCategoryName
+ '</div>'
+ '<div class="col-33">'
+ item.priority
+ '</div>'
+ '<div class="col-33"><a href="#" class="button delete" data-id="'
+ item.productCategoryId
+ '">delete</a></div>'
+ '</div>';
});
$('.productcategory-wrap').append(tempHtml);
}
});
}
$('#new').click(function () {
window.alert("enter add")
var tempHtml = '<div class="row row-product-category temp">'
+ '<div class="col-33"><input class="category-input category" type="text" placeholder="CategoryName"></div>'
+ '<div class="col-33"><input class="category-input priority" type="number" placeholder="Priority"></div>'
+ '<div class="col-33"><a href="#" class="button delete">delete</a></div>'
+ '</div>';
$('.productcategory-wrap').append(tempHtml);
});
$('#submit').click(function() {
var tempArr = $('.temp');
var productCategoryList = [];
tempArr.map(function(index, item) {
var tempObj = {};
tempObj.productCategoryName = $(item).find('.category').val();
tempObj.priority = $(item).find('.priority').val();
if (tempObj.productCategoryName && tempObj.priority) {
productCategoryList.push(tempObj);
}
});
$.ajax({
url : addUrl,
type : 'POST',
data : JSON.stringify(productCategoryList),
contentType : 'application/json',
success : function(data) {
if (data.success) {
$.toast('Submit Success!');
getList();
} else {
$.toast('Submit Fail!');
}
}
});
});
$('.productcategory-wrap').on('click', '.row-product-category.temp .delete',
function(e) {
console.log($(this).parent().parent());
//访问到开始的div
$(this).parent().parent().remove();
});
$('.productcategory-wrap').on('click', '.row-product-category.now .delete',
function(e) {
var target = e.currentTarget;
$.confirm('Are you sure to delete?',function() {
$.ajax({
url : deleteUrl,
type : 'POST',
data : {
productCategoryId : target.dataset.id
},
dataType : 'json',
success : function(data) {
if (data.success) {
$.toast('Delete Success!');
getList();
} else {
$.toast('Delete Failed!');
}
}
});
});
});
});
1800
收起
正在回答 回答被采纳积分+3
1回答
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程

















