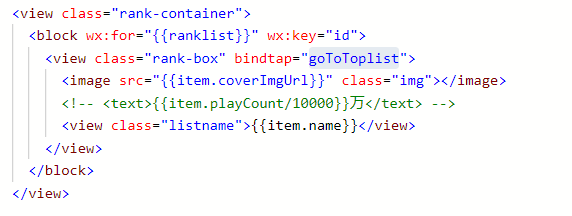
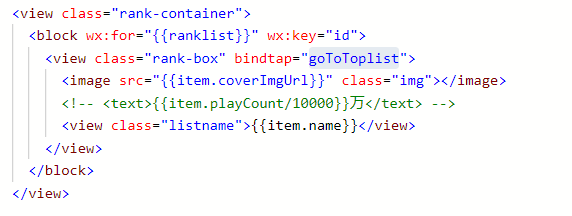
老师,pages里面的文件,我想在跳转其他页面的时候传递一个值,是不是跳转链接书写不对

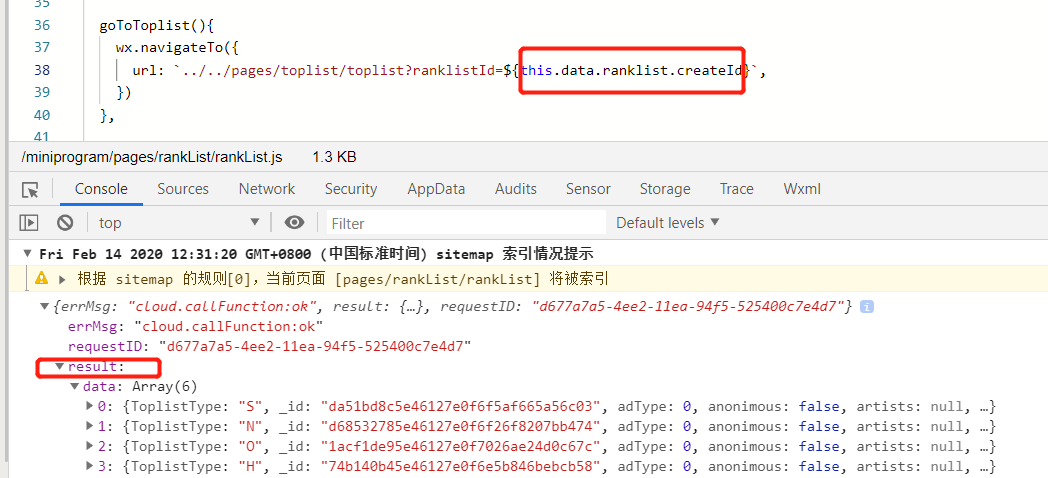
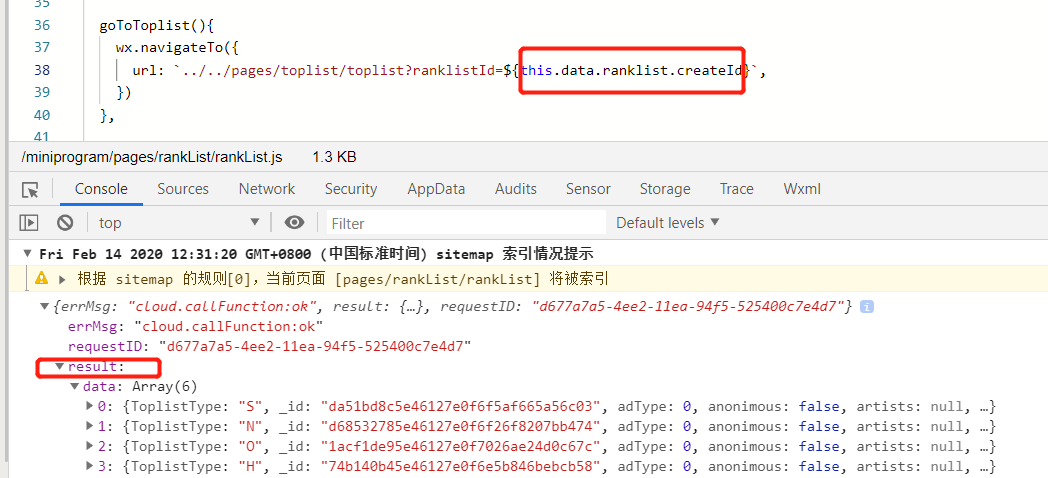
我没有封装组件,直接在pages下面写的,当前页面可以成功输出结果。我想将打印结果的result里面的data里面每个数组项里面的createId传到跳转页面,但传递不成功,结果为undefined
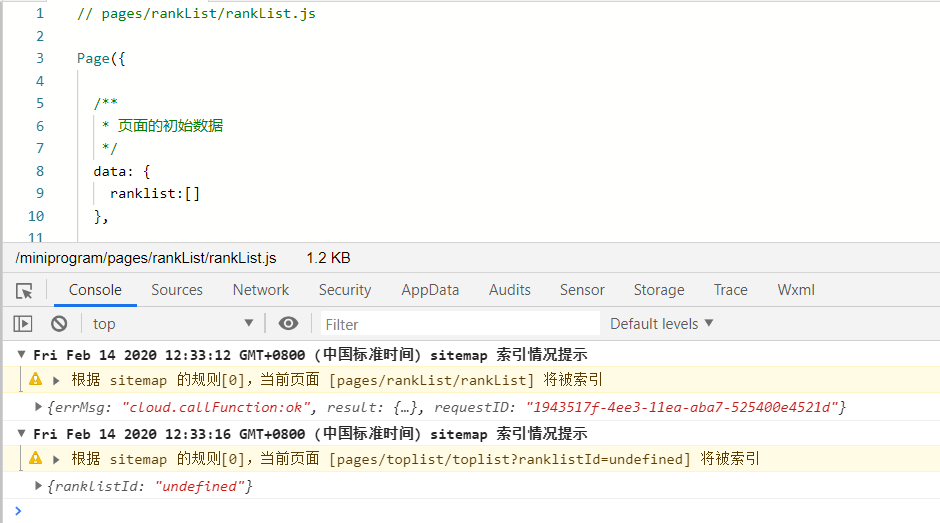
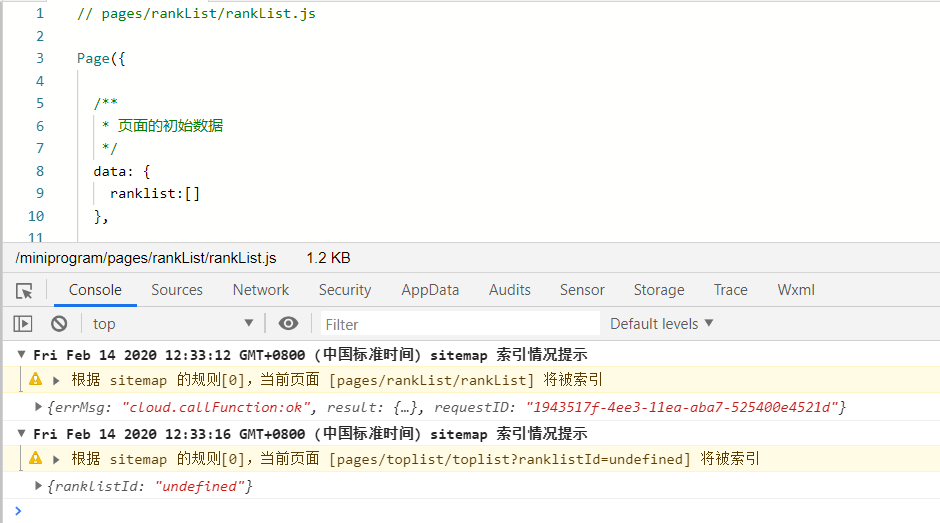
js文件里面的data,控制台显示的结果是跳转页面之后输出的ranklistId
864
收起

我没有封装组件,直接在pages下面写的,当前页面可以成功输出结果。我想将打印结果的result里面的data里面每个数组项里面的createId传到跳转页面,但传递不成功,结果为undefined
js文件里面的data,控制台显示的结果是跳转页面之后输出的ranklistId