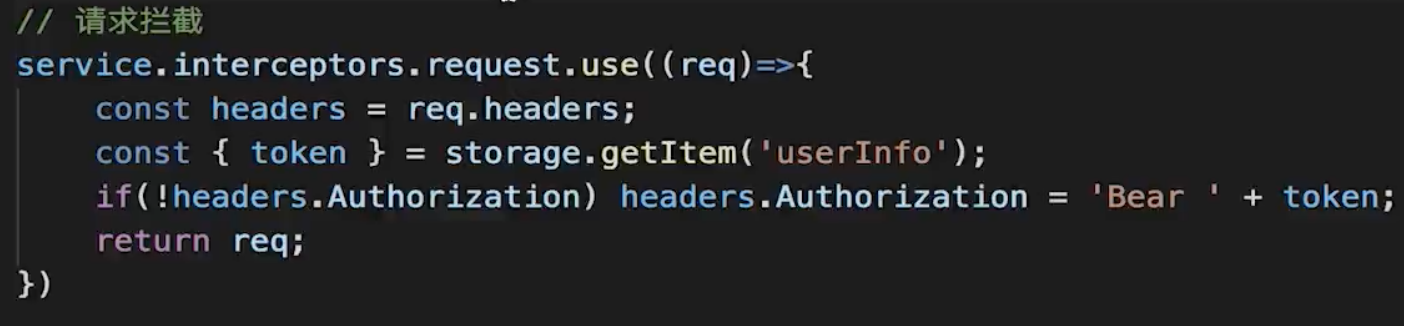
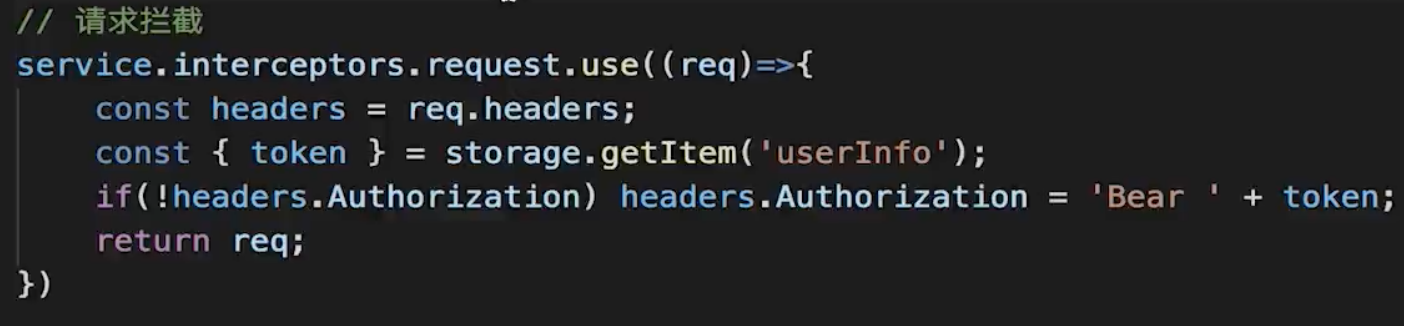
关于axios请求拦截

有两个疑问,1、如果像老师这样写的话,在登录的时候,也会走此逻辑,那么此时会取不到token的值,要做下判空和默认处理;2、就算做了这些处理,那么在调用login接口的时候,因为token此时还没生成,所以headers还是会带有Authorization: 'Bear’这个信息,这样会不会有什么影响?有什么办法能够在调用login接口的时候,不带有Authorization字段呢?
1337
收起

有两个疑问,1、如果像老师这样写的话,在登录的时候,也会走此逻辑,那么此时会取不到token的值,要做下判空和默认处理;2、就算做了这些处理,那么在调用login接口的时候,因为token此时还没生成,所以headers还是会带有Authorization: 'Bear’这个信息,这样会不会有什么影响?有什么办法能够在调用login接口的时候,不带有Authorization字段呢?