封装请求的数据刷新怎么获取

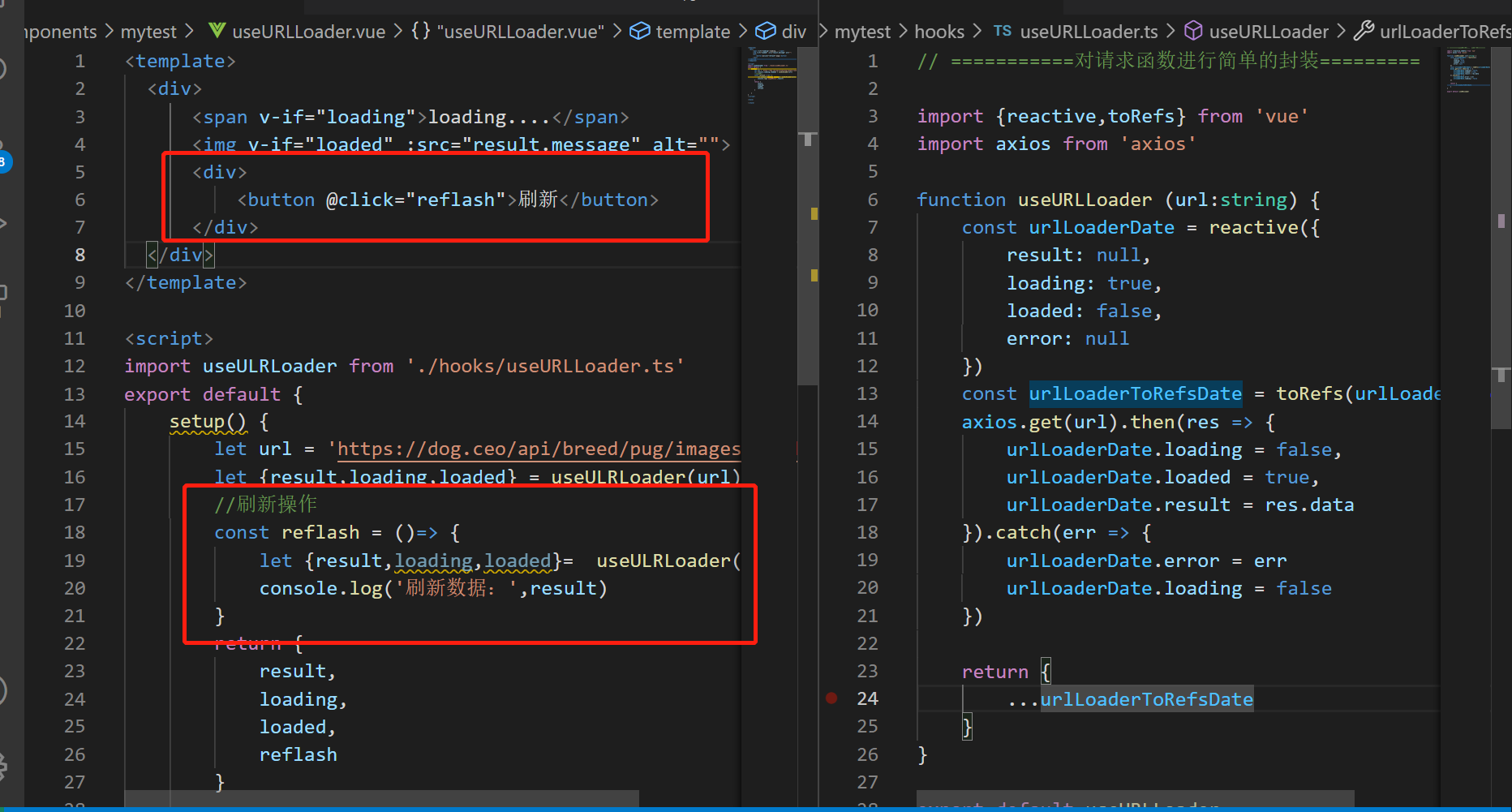
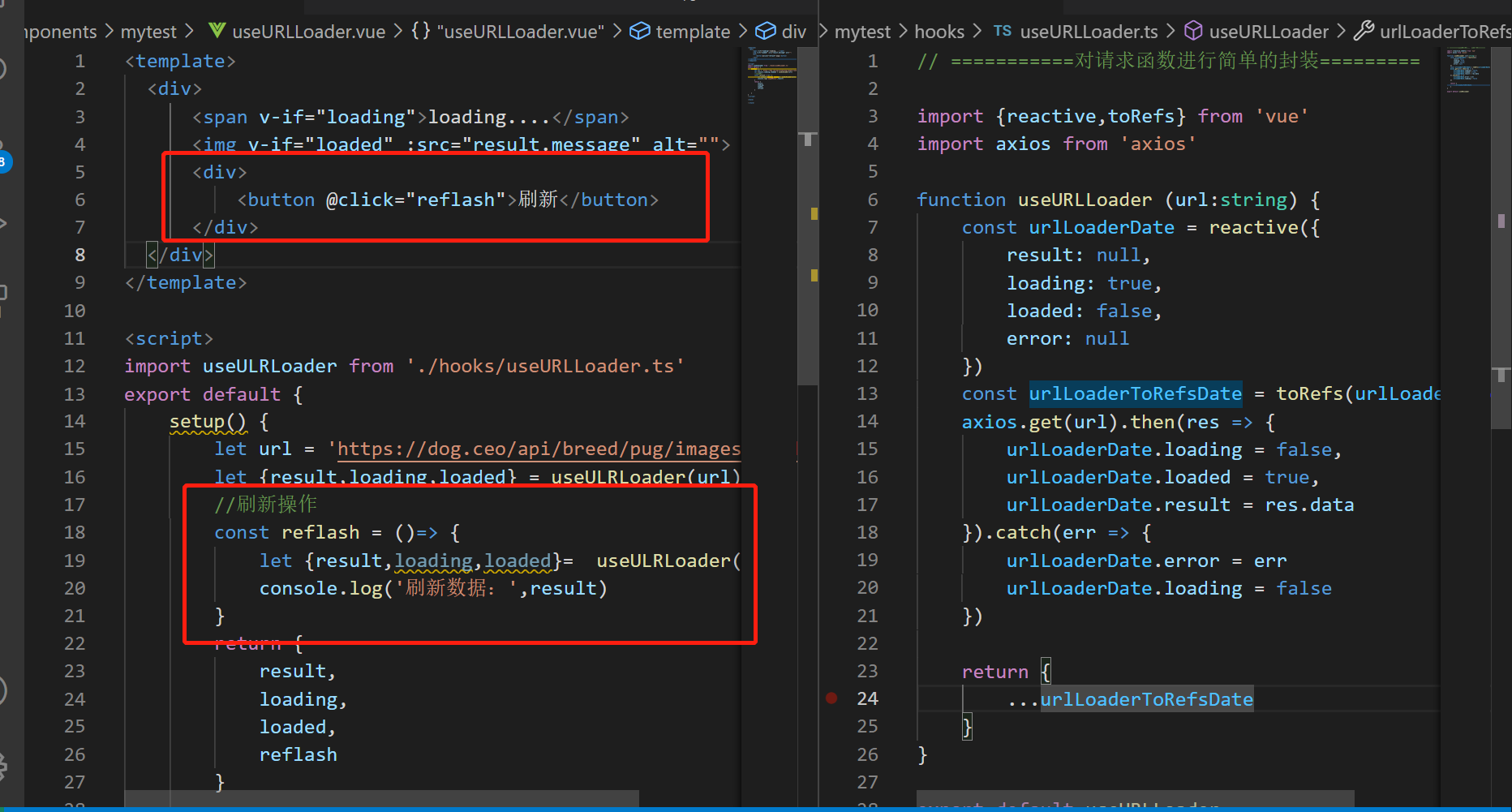
封装请求的数据刷新怎么获取,虽然在vue文件显示的数据类型是any,也是可以使用ref的属性。所以第一次渲染的时候可以,当我点击刷按钮的时候,就不知道怎么获取了result里面的值了
853
收起

封装请求的数据刷新怎么获取,虽然在vue文件显示的数据类型是any,也是可以使用ref的属性。所以第一次渲染的时候可以,当我点击刷按钮的时候,就不知道怎么获取了result里面的值了