使用react-native-vector-icons问题
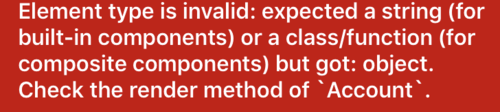
使用<icon就会报错 
这是我的代码和引用
var Icon = require('react-native-vector-icons/Ionicons');
var Account=React.createClass({
render(){
return(
<View style={styles.container}>
<Image
style={styles.thumb}
source={{uri: 'https://dummyimage.com/600x300/c04738'}}
/>
<Icon name="ios-person" size={30} color="#4F8EF7" />
</View>
);
}
});
1720
收起







