文章扩展——累计浏览次数的数据绑定问题
老师你好,关于文章浏览次数的扩展,卡在数据传递的地方了。
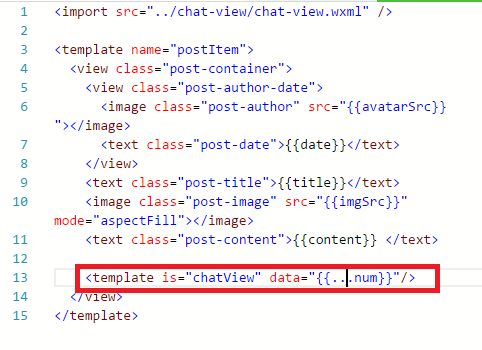
我的思路是: 把 post-item-template.wxml中的 <view class="post-like">领出来做个模板,嵌套在post-item-template 模板里。
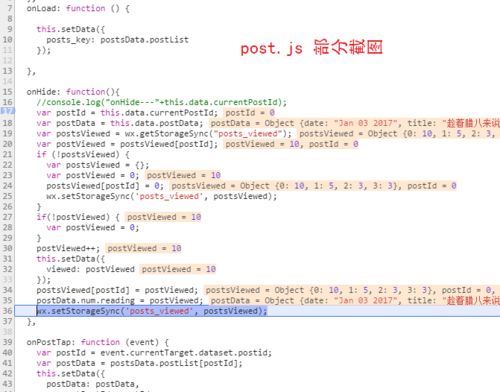
关于数据,在点击单个文章时,通过page的onHide函数来动态设置浏览值的缓存,同时修改posts-data.js中的reading值。接下来就是传递数据了。但是数据渲染只是在打开页面时通过onLoad函数一次性的渲染的吧?那怎么动态的渲染呢?(数据能实现动态更改)。
下面是一些相关代码截图。求指教,谢谢老师 : )


1090
收起
正在回答
2回答
相似问题
登录后可查看更多问答,登录/注册


















