react-native-video 安装后,进入视频页面模拟器就死掉
react-native版本 0.38
OSX EL Capitan 10.11.6
node 4.4.4
npm 2.15.1
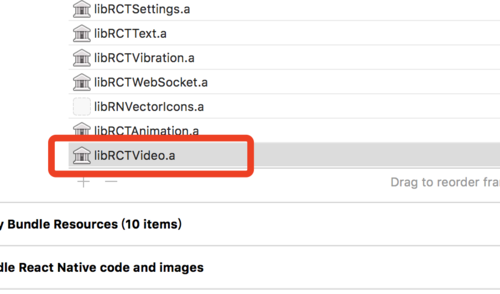
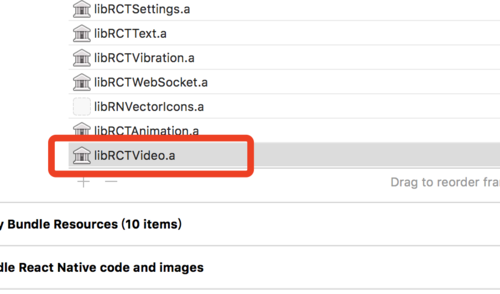
1. 已link libRCTVideo.a

2. 点击进入视频页面,模拟器死掉

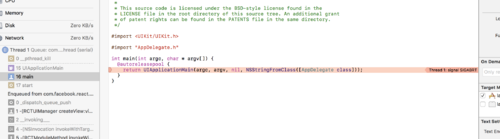
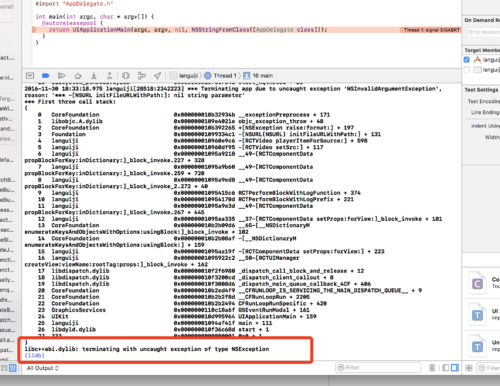
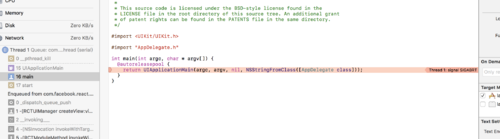
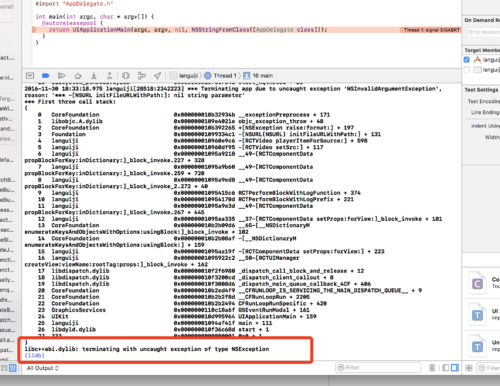
3. xcode 跳到这个页面


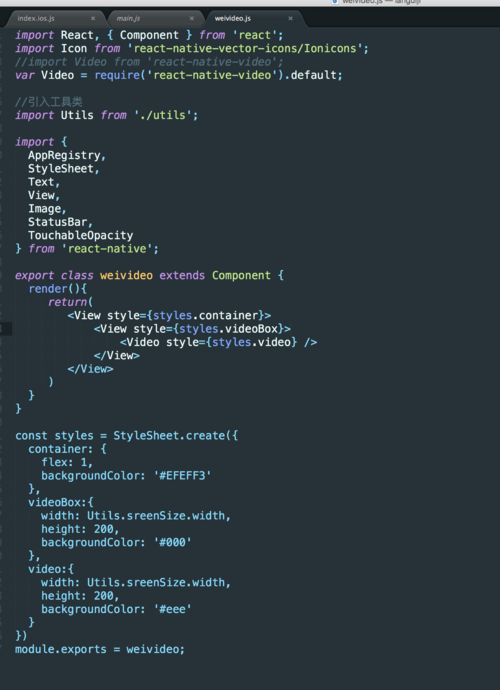
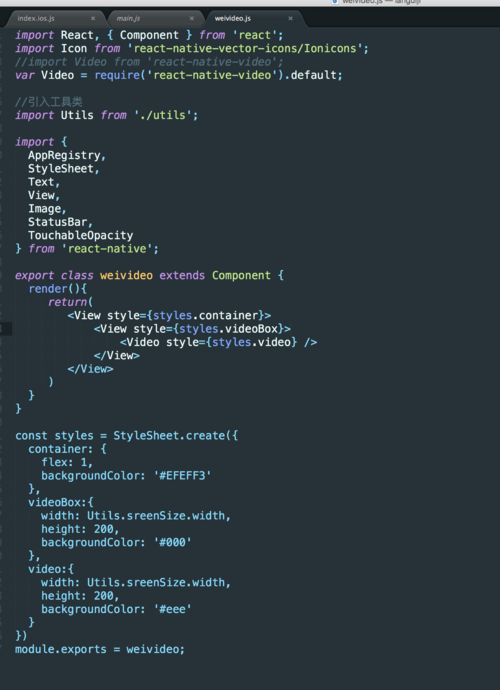
4. 这是我视频页面的代码

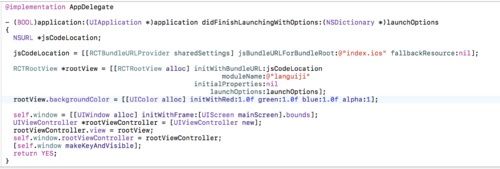
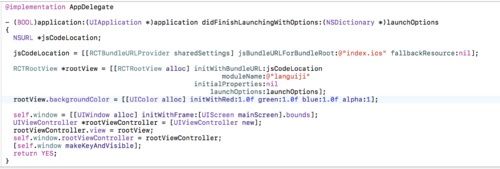
5. 这是AppDelegate.m的代码

1365
收起
react-native版本 0.38
OSX EL Capitan 10.11.6
node 4.4.4
npm 2.15.1
1. 已link libRCTVideo.a

2. 点击进入视频页面,模拟器死掉

3. xcode 跳到这个页面


4. 这是我视频页面的代码

5. 这是AppDelegate.m的代码