老师我用webpack4搭建了一个vue项目,router有问题想请教下
老师,我用webpack4搭建了一个vue项目,单纯挂载app.vue时候东西可以显示出来,但是用了其他的vue文件就不行了,请问下老师,我还需要格外配置些啥吗?(另外,想请问下老师,还有什么配置需要优化吗)
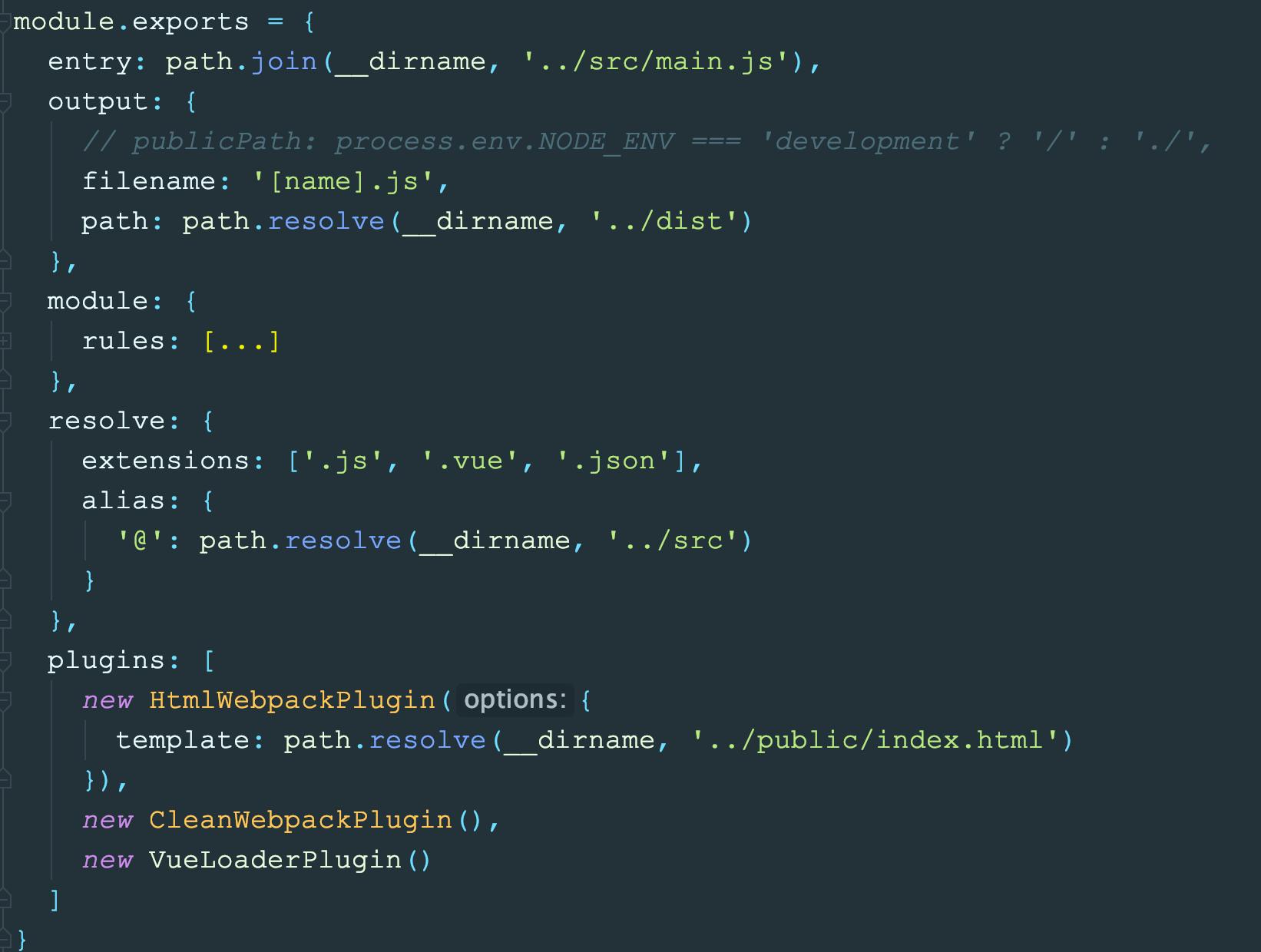
请老师指教一二,不胜感激,或者老师可以指教一下webpack哪方面的配置,老师不要嫌弃我,嘿嘿 webpack.config.base.js
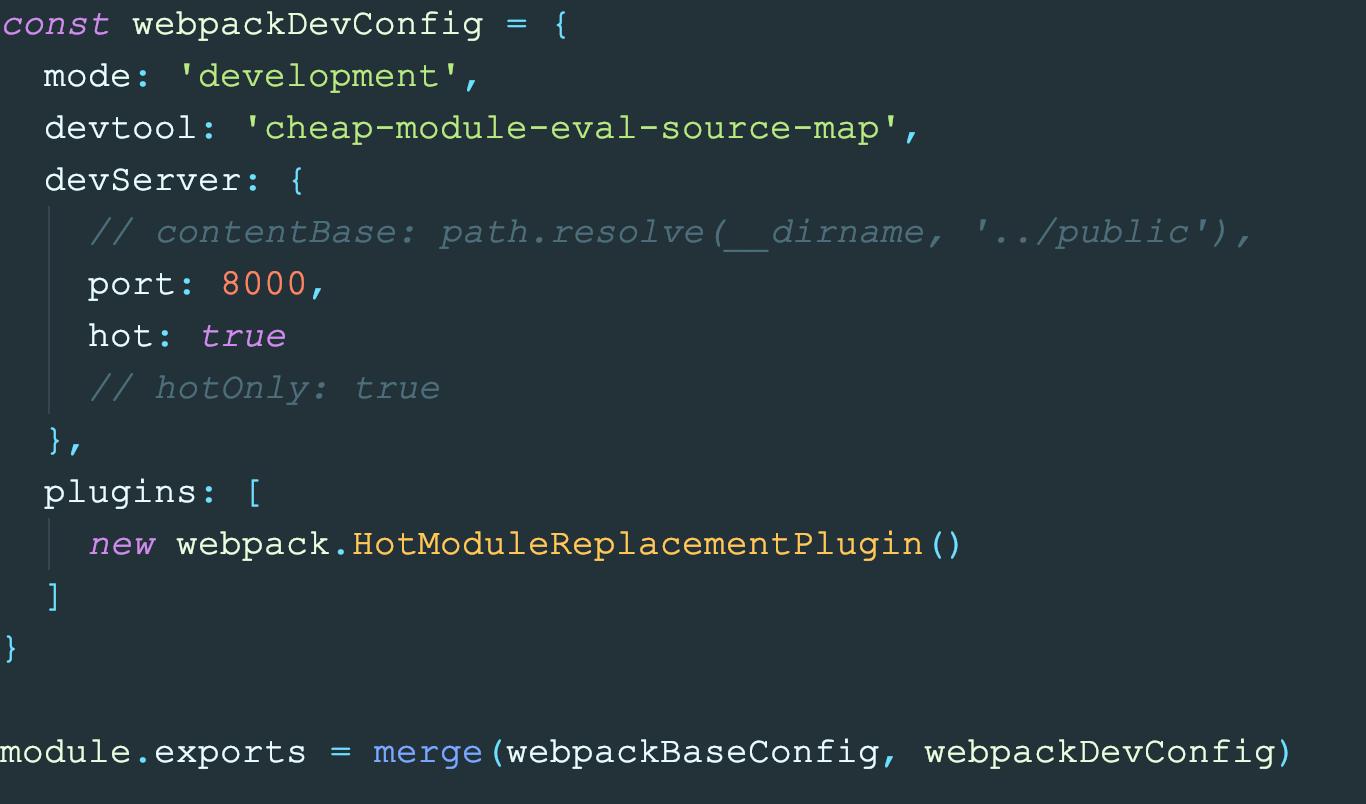
webpack.config.base.js webpack.config.dev.js
webpack.config.dev.js
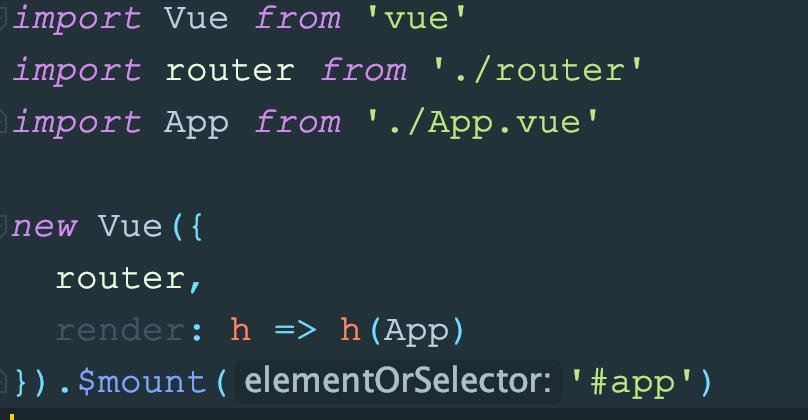
 main.js
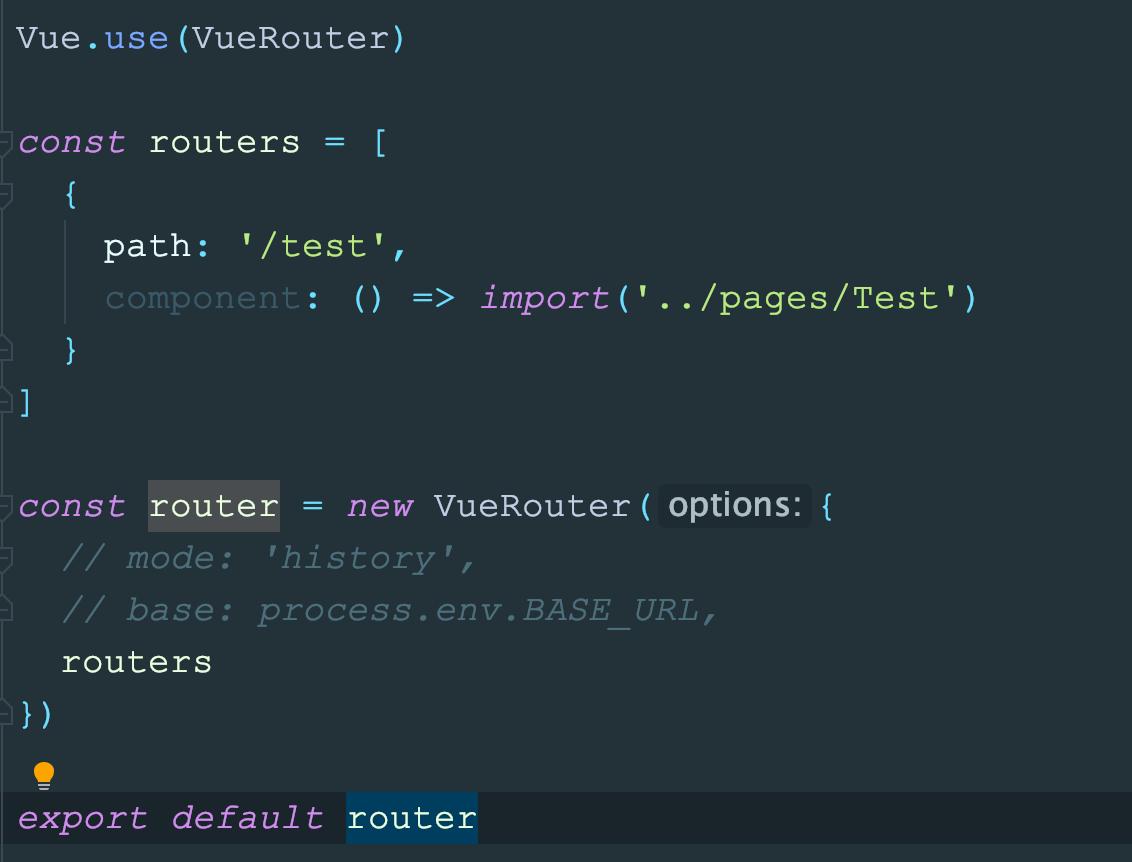
main.js router/index.js
router/index.js app.vue
app.vue
907
收起

















