老师您好
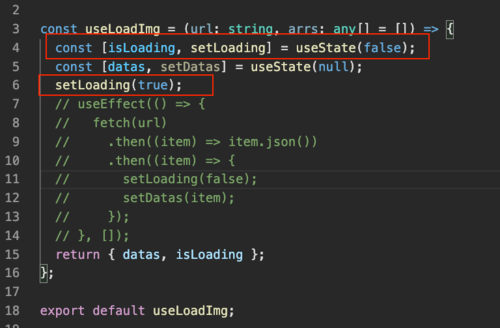
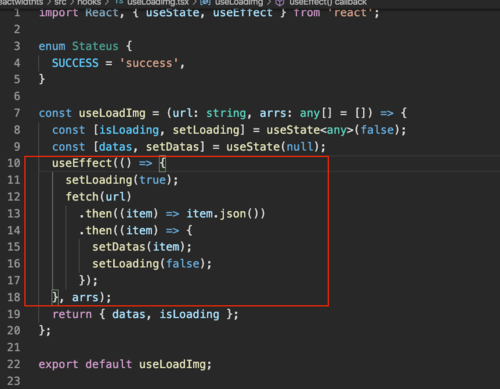
老师您好,这是我定义的自定义hooks

我在第四行声明了一个useState
在第六行进行修改,

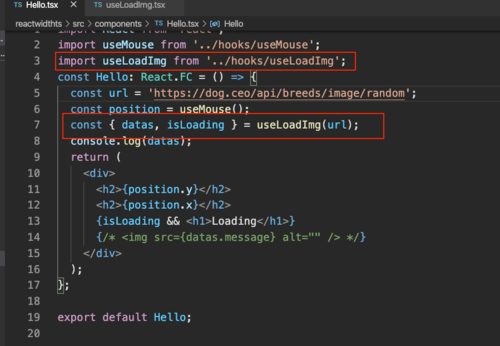
这张图是在组件中调用,
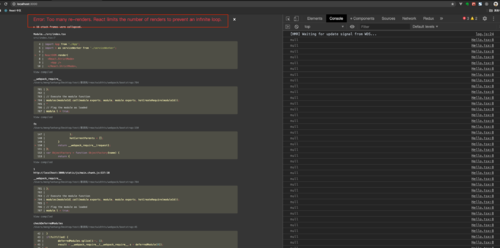
为啥我如果在第六行进行修改,会触发无限组件无限循环呢?

我如果在effect中修改,就没问题。
我是一个react初学者,我感觉是不是这样:
我以前一直以为,组件的更新,只是本组件的props和state更新才会更新,
但是在hooks中,我们的useState就等于state。我没有条件的直接修改useState,那么就会导致组件再次冲渲染,也就会导致useState再次更新(因为是无条件更新),于是就形成死循环。
所以state这种数据,必须是有条件的更新。
是这个问题嘛老师
啊啊啊 谢谢老师
====================================
老师我还有一个问题,就是effect似乎是异步的,我们可以使用async await来保证他的同步性嘛,您的代码里好像直接在effect下面return了结果, 为啥我的拿不到结果呢?崩溃

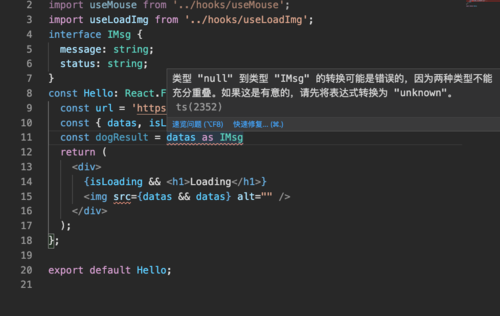
这里报错,说是unll不能个IMsg,也就是说,datas是null,看hooks:

这里应该是异步的,那么也就是return的时候datas就是null,发生setDatas之前就已经return了。
为啥老师您的代码里没有做过异步的处理,也成功了呢?
826
收起
























