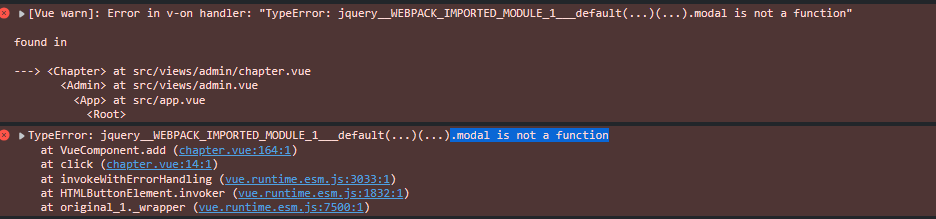
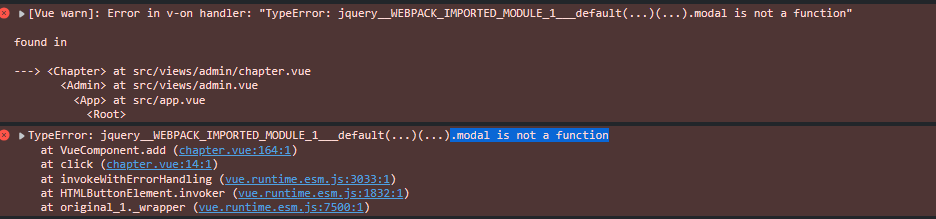
.modal is not a function的问题
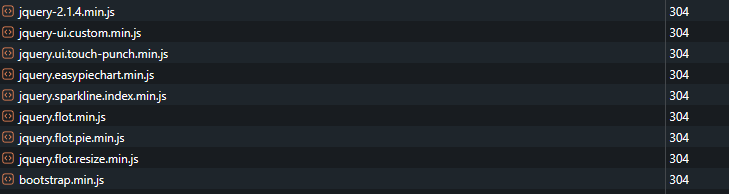
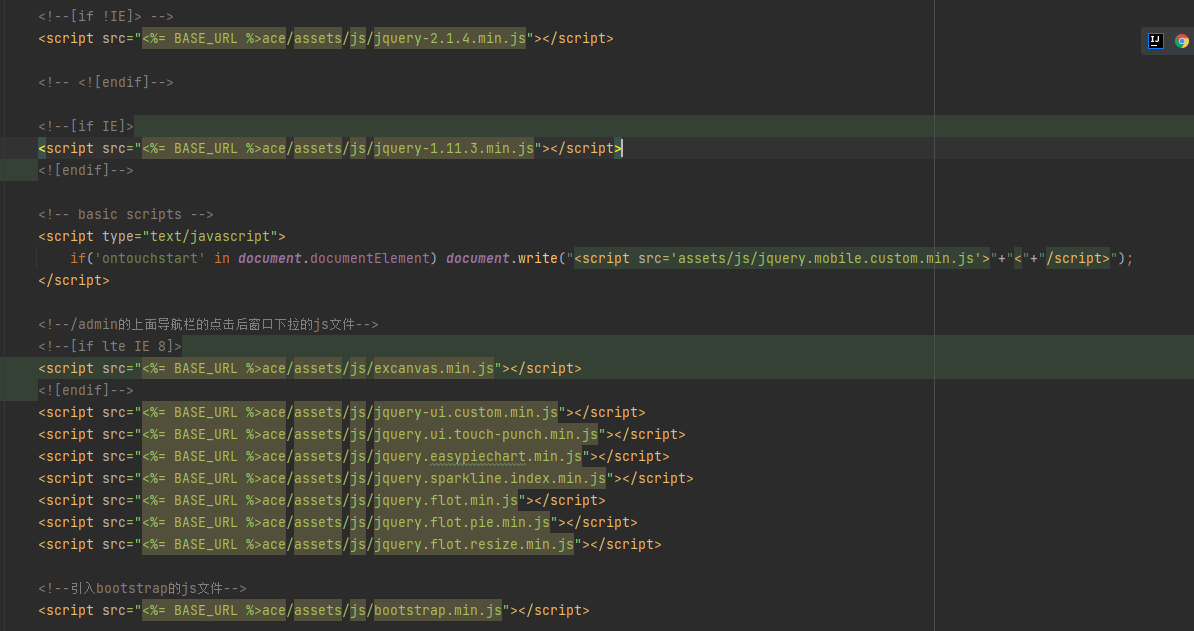
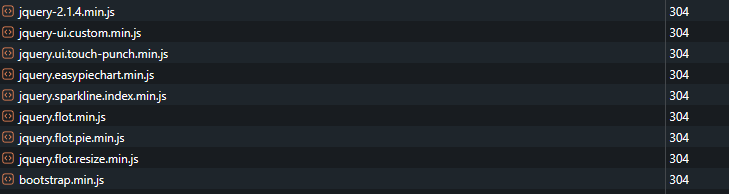
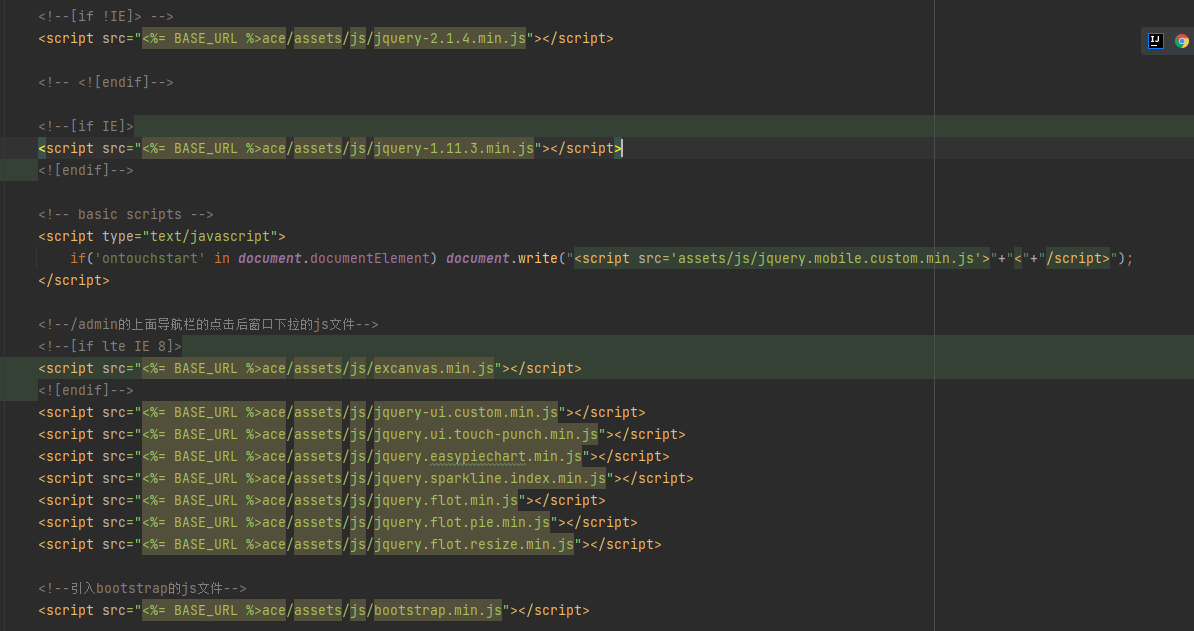
我也遇到了一样点击新增按钮出现.modal is not a function的问题,在login界面jquery和bootstrap都加载了。而且index.html引入的顺序是jquery-2.1.4.min.js在前,bootstrap.min.js文件在后。但还是出现了这样的问题,求解答谢谢。


691
收起
我也遇到了一样点击新增按钮出现.modal is not a function的问题,在login界面jquery和bootstrap都加载了。而且index.html引入的顺序是jquery-2.1.4.min.js在前,bootstrap.min.js文件在后。但还是出现了这样的问题,求解答谢谢。