老师您好,10-4完成后无法点击进入detail页面
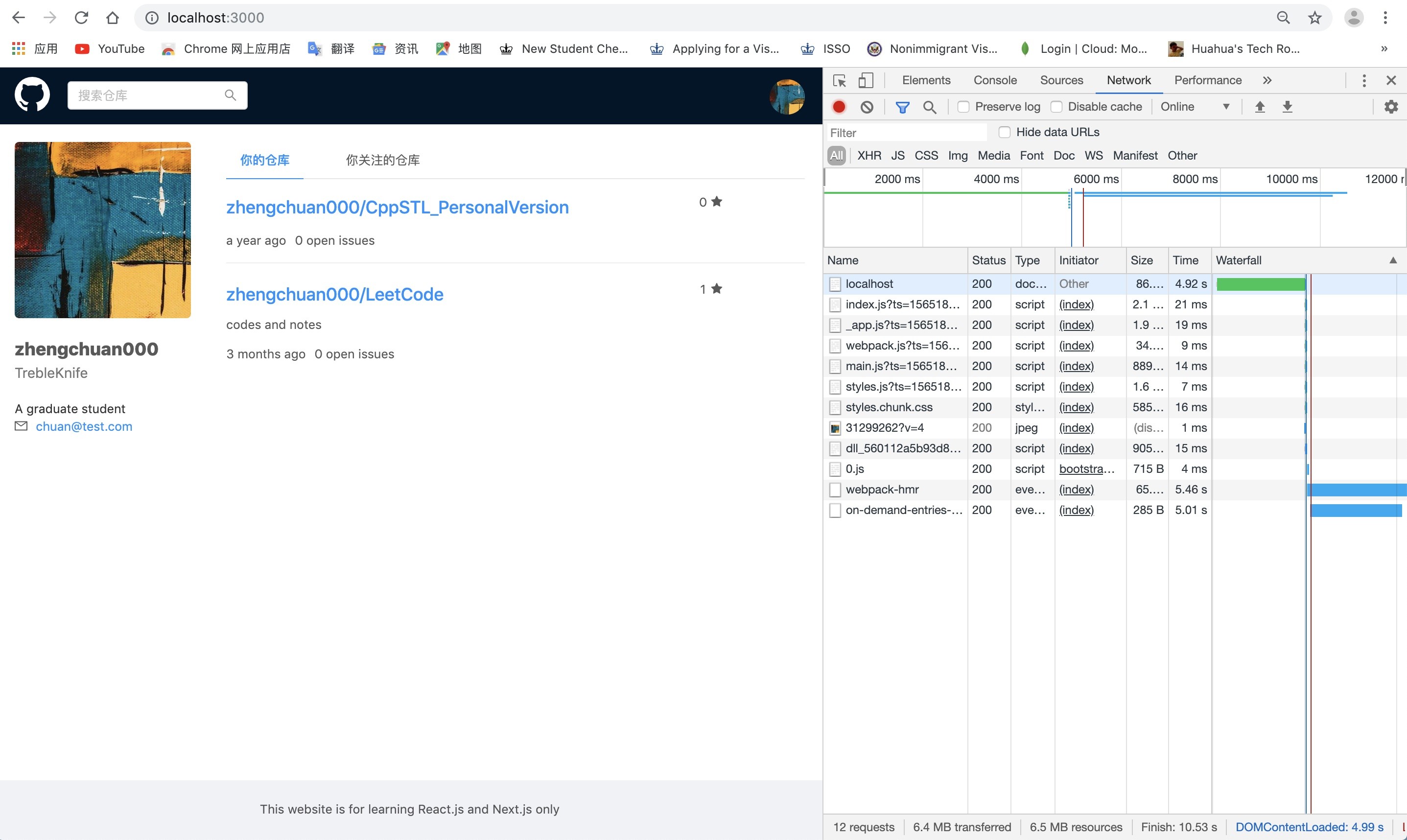
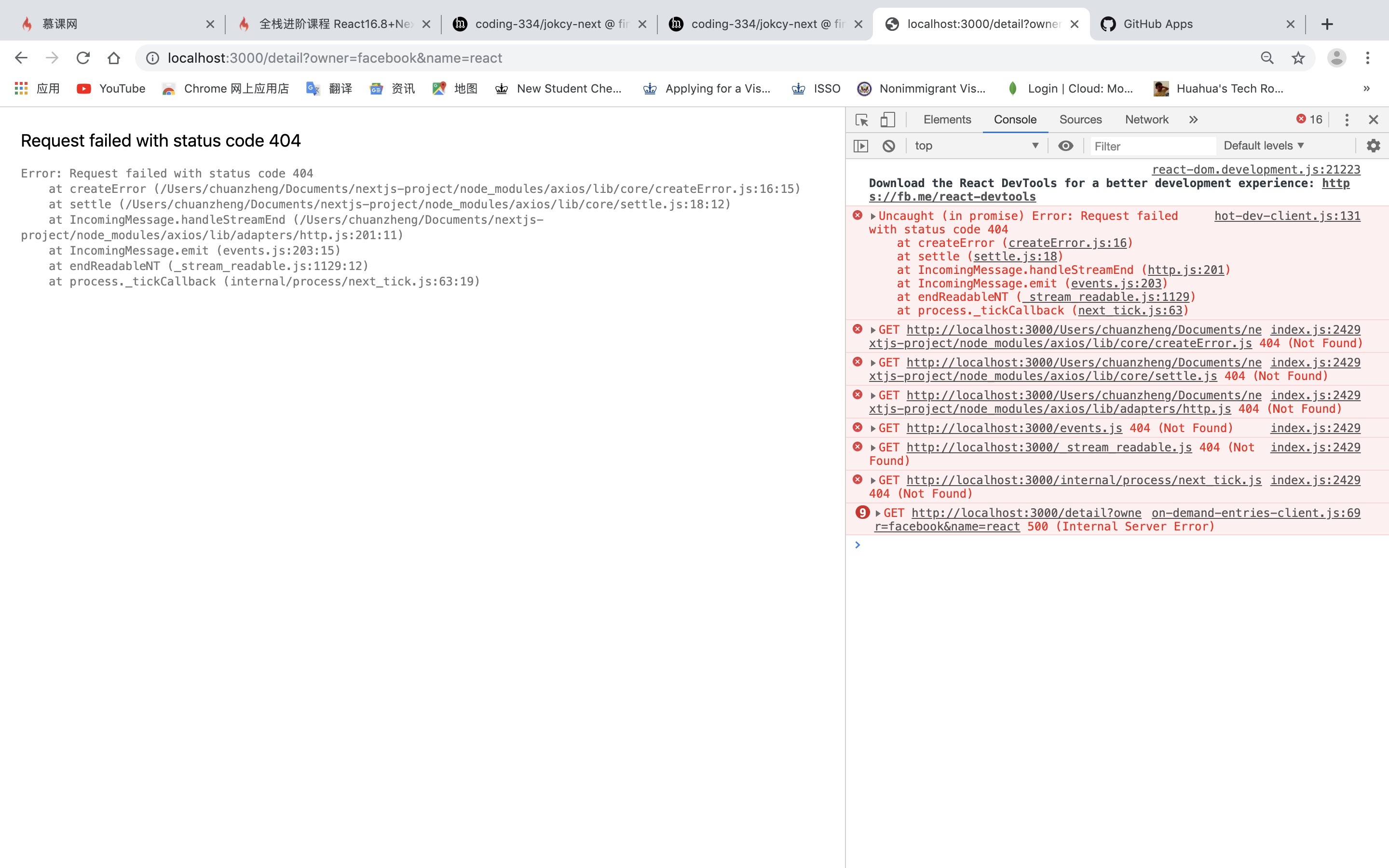
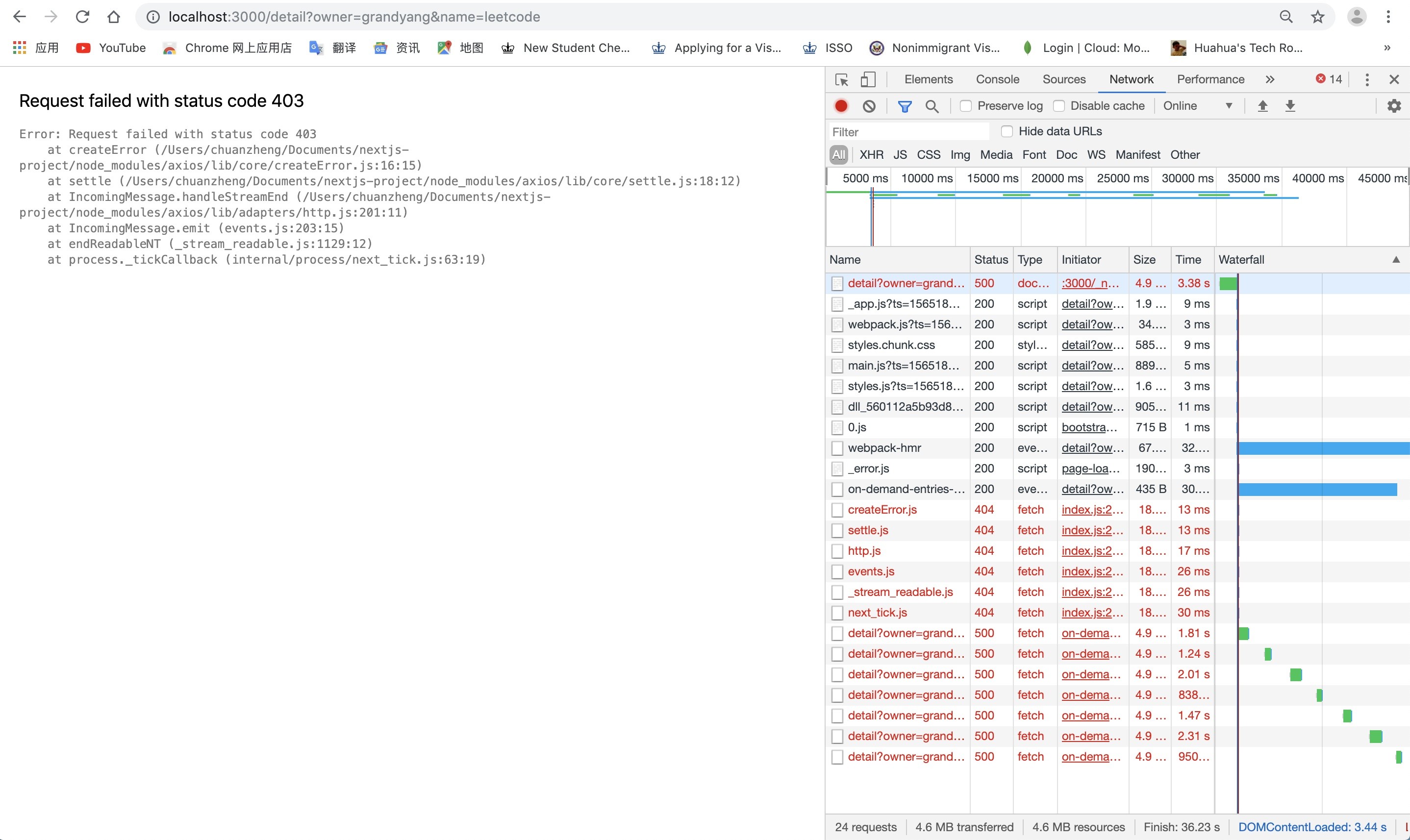
老师您好,想请教您一下,在完全按照课程讲解来编码完成10-4后,无法点击进入detail 页面,无论是自己关注的仓库,还是搜索关键词得到的仓库,都无法进入,尝试了一下午,排除了网络问题,请您看看,具体截图如下


感谢老师!
816
收起
正在回答 回答被采纳积分+3
1回答
全栈进阶课程 React16.8+Next.js+Koa2一步到位开发Github
- 参与学习 651 人
- 解答问题 311 个
学习React/Next.js服务端渲染SSR同构设计方案,理解OAuth登录体系的实现原理
了解课程












