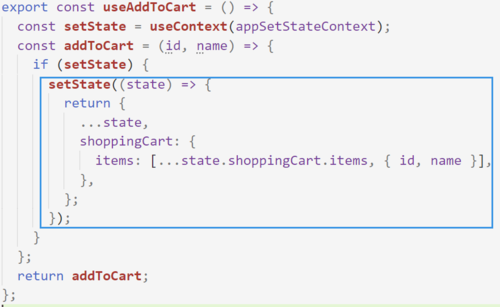
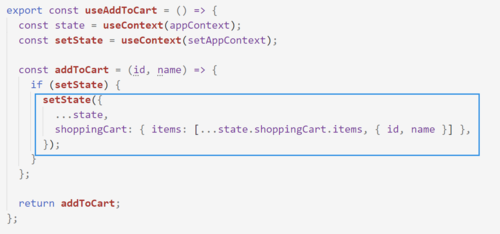
4-8节的addToCart函数里面setState里为什么要传函数,而不直接更改state的值呢
4-8节的addToCart函数里面setState的参数为什么要传函数,而不直接更改state的值呢?分别如以下图一图二


977
收起
正在回答 回答被采纳积分+3
1回答
React 18 系统精讲 结合TS打造旅游电商平台
- 参与学习 2045 人
- 提交作业 244 份
- 解答问题 1035 个
React 18 精讲 + 结合 TS 实战 + 热门业务开发,获取必备技能
了解课程


















