关于 自定义v-model 哪一章的问题
父组件:
<cell v-for="(v,i) in list" v-model="list[i]"/>
当v-model在循环中的时候,在子组件中:
export default {
props: {
value: {
type: Object,
default: function() {
return {
text: "测试文本2",
selectA: true
}
}
}
},
model: {
prop: 'value',
event: 'change'
}
}
可以拿到父类传下来的value,但不能通过$emit 进行操作,双越老师这是为什么啊 ?
this.$emit('change','text')
没有办法可以触发change事件,会报错:
[Vue warn]: Invalid prop: type check failed for prop “value”. Expected Object, got Number with value 1.
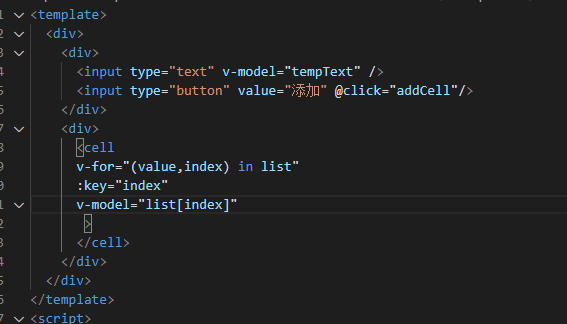
父组件代码图:

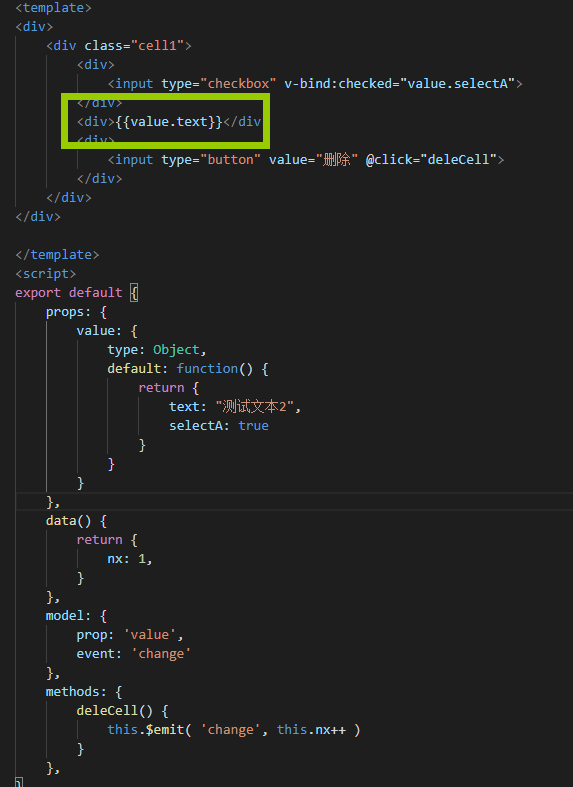
子组件图:
在v-for循环渲染中,绑定v-model给子组件。子组件虽然能够获取到,但是没有办法通过视频中的方法进行修改操作。
这是为什么呢,或者说有其他方法可以进行修改操作吗
1169
收起
















