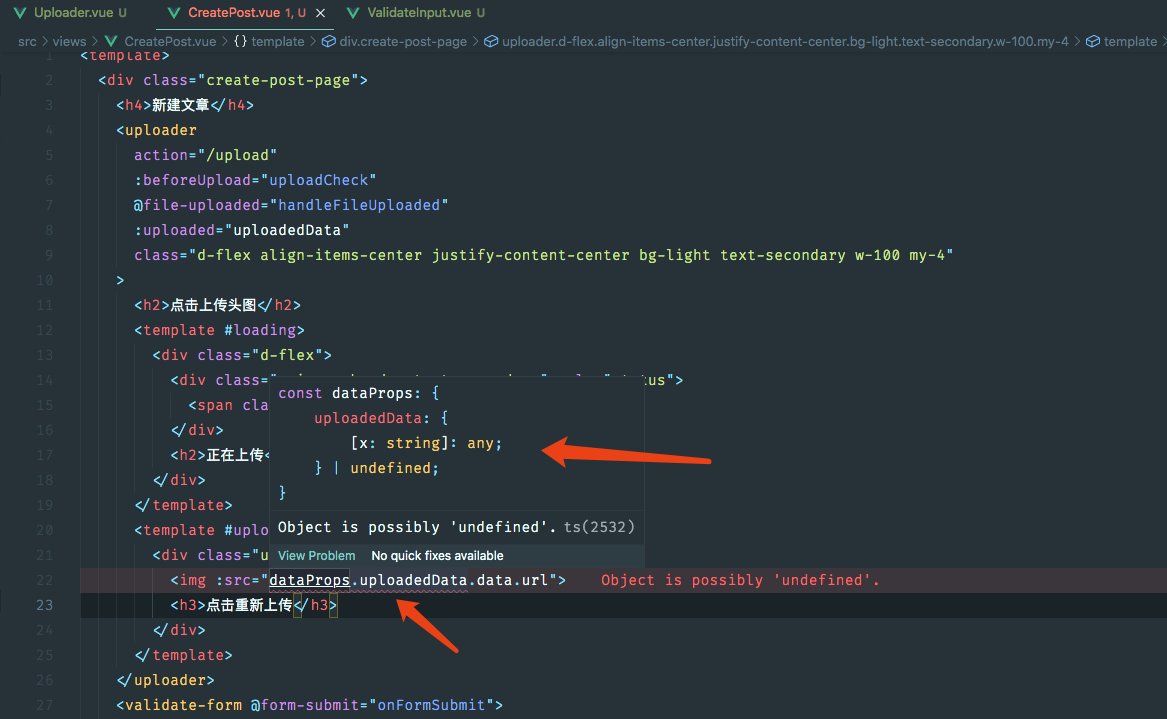
Object is possibly 'undefined'.ts
<template #uploaded=">
<div class="uploaded-area">
<img :src="dataProps.uploadedData.data.url">
<h3>点击重新上传</h3>
</div>
</template>
const dataProps: {
uploadedData: {
[x: string]: any;
} | undefined;
}

813
收起















