updateQueue 中 update 问题
代码
if (pending === null) {
update.next = update;
} else {
update.next = pending.next;
pending.next = update;
}
当第一个 update 记做 updateA,被添加时,处理完后 updateQueue 中只有一个 updateA
当第二个 update 记做 updateB 进来时,假设之前的 updateA 还在,这时,就会将两个 update 关联起来,updateB 在前面,也就是说从 updateQueue 拿到的 update 是 updateB
updateB.next = updateA
updateA.next = updateB
当第三个 update 记做 updateC 进来时,假设之前两个 update 还在,走的是这个逻辑
update.next = pending.next;
pending.next = update;
这里 pending.next 拿到的是 updateA,也就是说这时 updateC 和 updateA 关联了,而不是 和 updateB 关联
比如下面:
let a = {
shared:{
pending:null
}
}
let pending = a.shared.pending
let update = {a:1}
update.next = update
a.shared.pending = update
let update1 ={b:1}
pending = a.shared.pending
update1.next = pending.next
pending.next = update1
a.shared.pending = update1
let update2 ={c:1}
pending = a.shared.pending
update2.next = pending.next
pending.next = update2
a.shared.pending = update2
let update3 ={d:1}
pending = a.shared.pending
update3.next = pending.next
pending.next = update3
a.shared.pending = update3

我一开始以为的结构:D 指向 C 指向 B 指向 A 指向 D
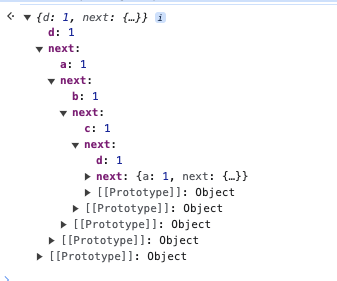
实验下来的结构是:D 指向 A 指向 B 指向 C 指向 D
所以每次插入新的 update ,它的 next 永远指向最早进入 updateQueue 的 update 吗
442
收起












