该例子是否体现了继承?
这个例子关于何处体现了继承我也有些疑问,看问答里也有些同学提问
稍微理了下思路,大概是这样的:
首先,实例化出来的对象div1中的elem属性值是一个HTMLDivElement对象(姑且认为拿到的嗾使div)
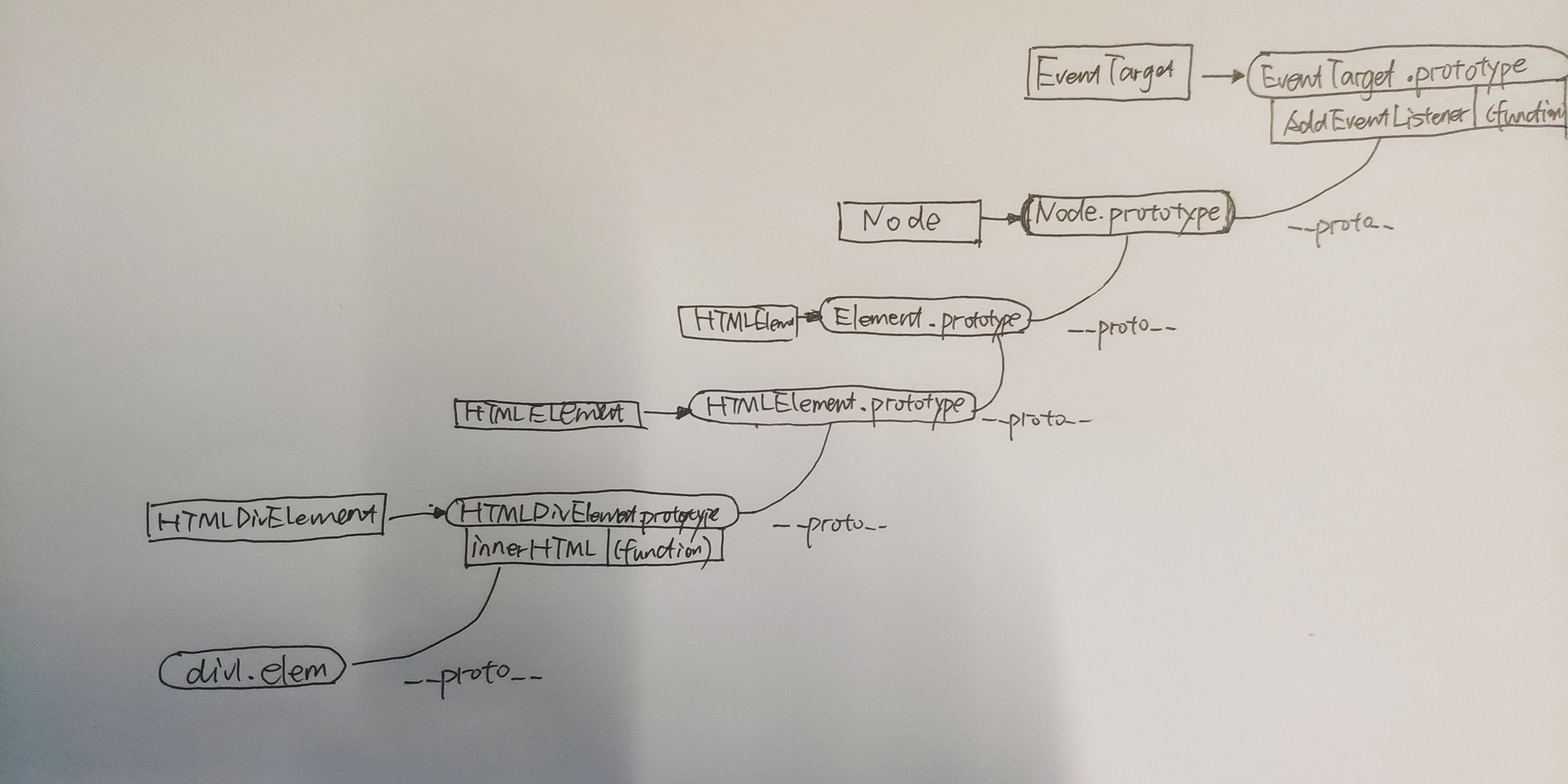
在浏览器中对div1.ele一层层地调用__proto__属性,可得出div1.elem的原型链
例子中使用到的innerHtml和AddEventListener方法分别挂载在HTMLDiv和EventTarget的原型中(HTMLElement和Element中也有innerHTML方法,不作赘述)
这应该是例子中使用到原型链的地方,而Elem的构造函数中,只是新建了一个属性elem,然后添加了对document.getElementById(id)返回对象的引用,然后在Elem.prototype中封装了对this.element原型链中不同层级的方法的调用
所以我觉得例子中更像是做了一个语法糖:
div1.html('<p>hello imooc</p>')
//div1.elem.innerHTML = '<p>hello imooc </p>'
div1.on('clic',()=>{aleart('clicked')})
//div1.elem.addEventListenr('clic',()=>{aleart('clicked')})
再简化一些的话,可以理解为Elem方法只是做了document.getElementById返回值的储存工作,无异于var div1 = getElementById(‘id’)
所以我觉得这个例子更多的体现了如何组合使用构造函数模式和原型模式创建一个对象,构造函数定义实例的属性(this.elem),原型中定义共享的方法和属性(prototype.on,prototype.html),而利用原型链这一特性来实现继承,例子中并没有体现出来
以上是我的理解,有不对的地方还请不吝指正,谢谢









