关于字母表点击高亮问题
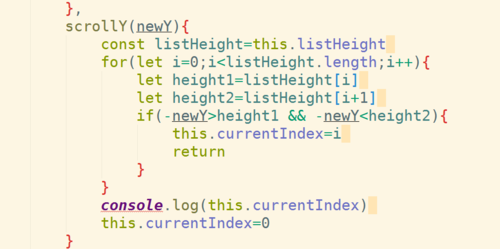
翻了问答页,也有这个问题,黄老师给的回答是这样:因为是通过 scrollTo 方法滚动到指定位置,修改了 scrollY 值,scrollY 值又会计算 currentIndex 。
那么我又在touchstart方法中和watch监听scrollY中,又分别打印了currentIndex.。就算currentIndex重新计算了,但是我打印得到的currentIndex值也是相同的。所以,为什么在touchstart中this.currentIndex=anchorIndex,,点击字母表无法实现高亮呢。(上传的图片顺序有点问题,嘿嘿)



598
收起








