编辑电影页面的播放器找不到文件
在movie_edit.html中的播放器部分做了如下修改:
playlist: [{
file: "{{ url_for('static',filename='uploads/'+movie.url) }}",
title: "{{ movie.title}}"
}],
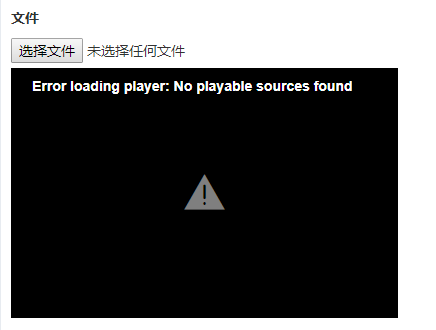
但是页面中显示找不到文件,同时封面是可以正常显示的

将代码改回原来的样子,也就是用video里面的htpy.mp4时,又可以正常显示了
playlist: [{
file: "{{ url_for('static',filename='video/htpy.mp4') }}",
title: "{{ movie.title}}"
}],
1025
收起











