vite中怎么配置eslint

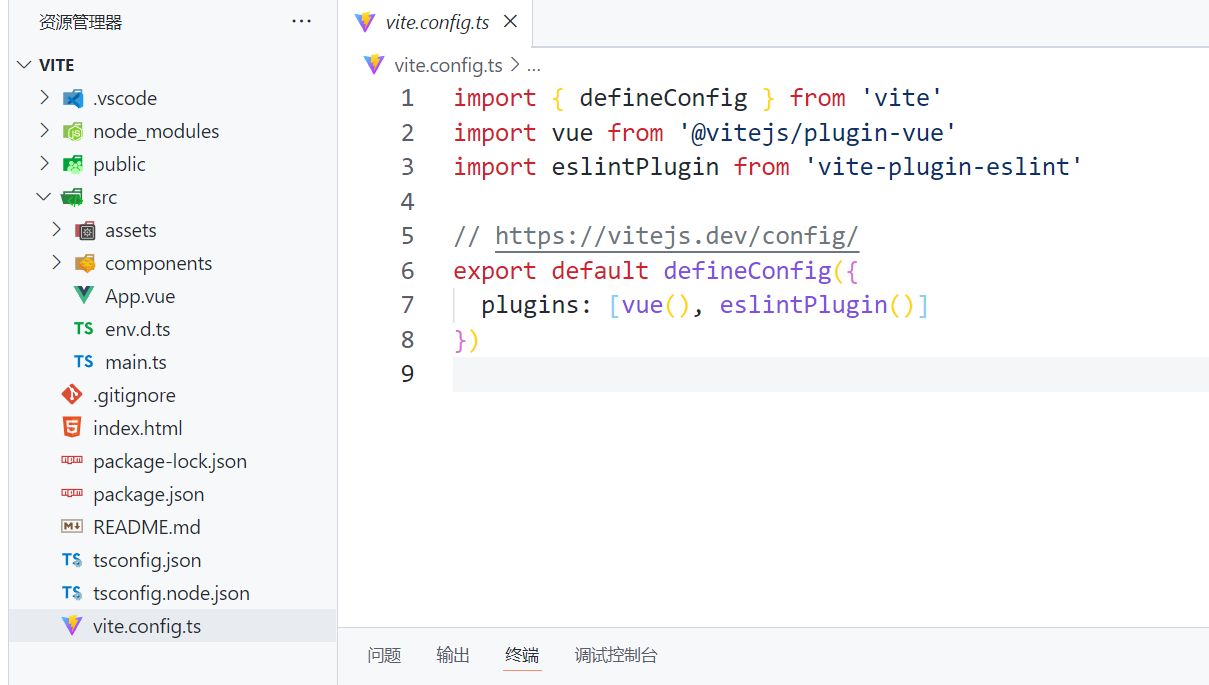
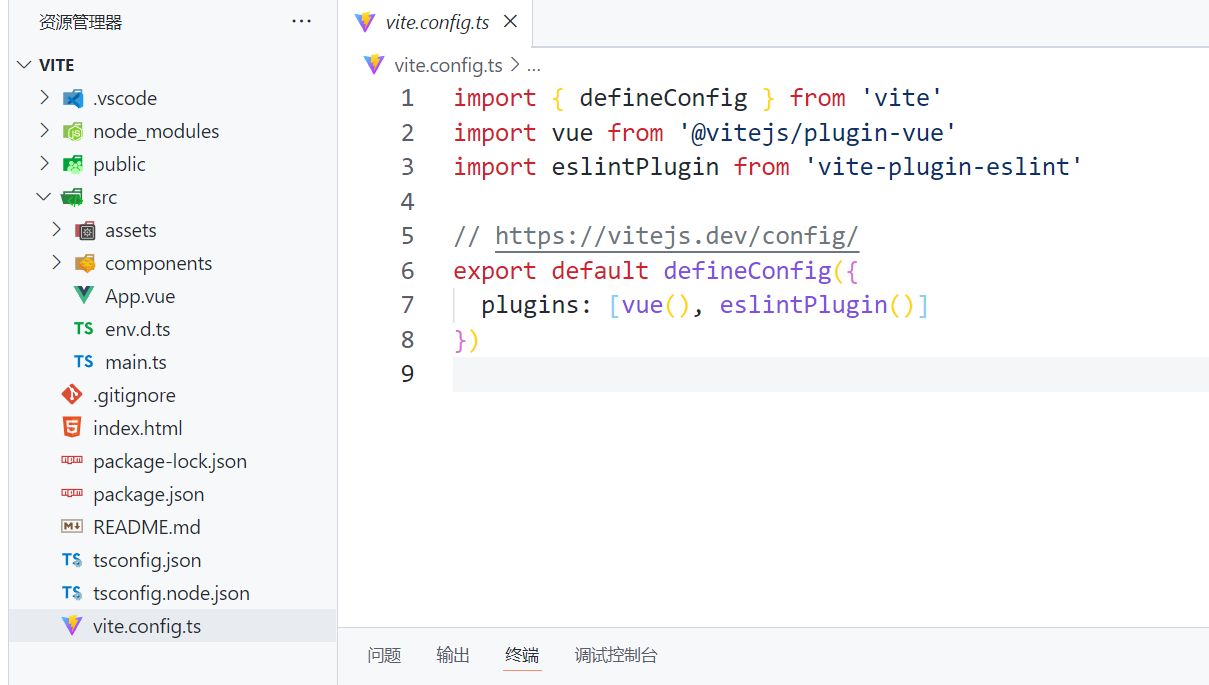
vue/cli 中有默认有单独的eslint配置文件, 请问老师, 用vite创建的项目, 安装完vite-plugin-eslint 插件后, 我先引用了, 然后还需要创建一个单独的配置文件吗?如果需要, 里面的内容怎么写?
1341
收起

vue/cli 中有默认有单独的eslint配置文件, 请问老师, 用vite创建的项目, 安装完vite-plugin-eslint 插件后, 我先引用了, 然后还需要创建一个单独的配置文件吗?如果需要, 里面的内容怎么写?