动态图片加载失败
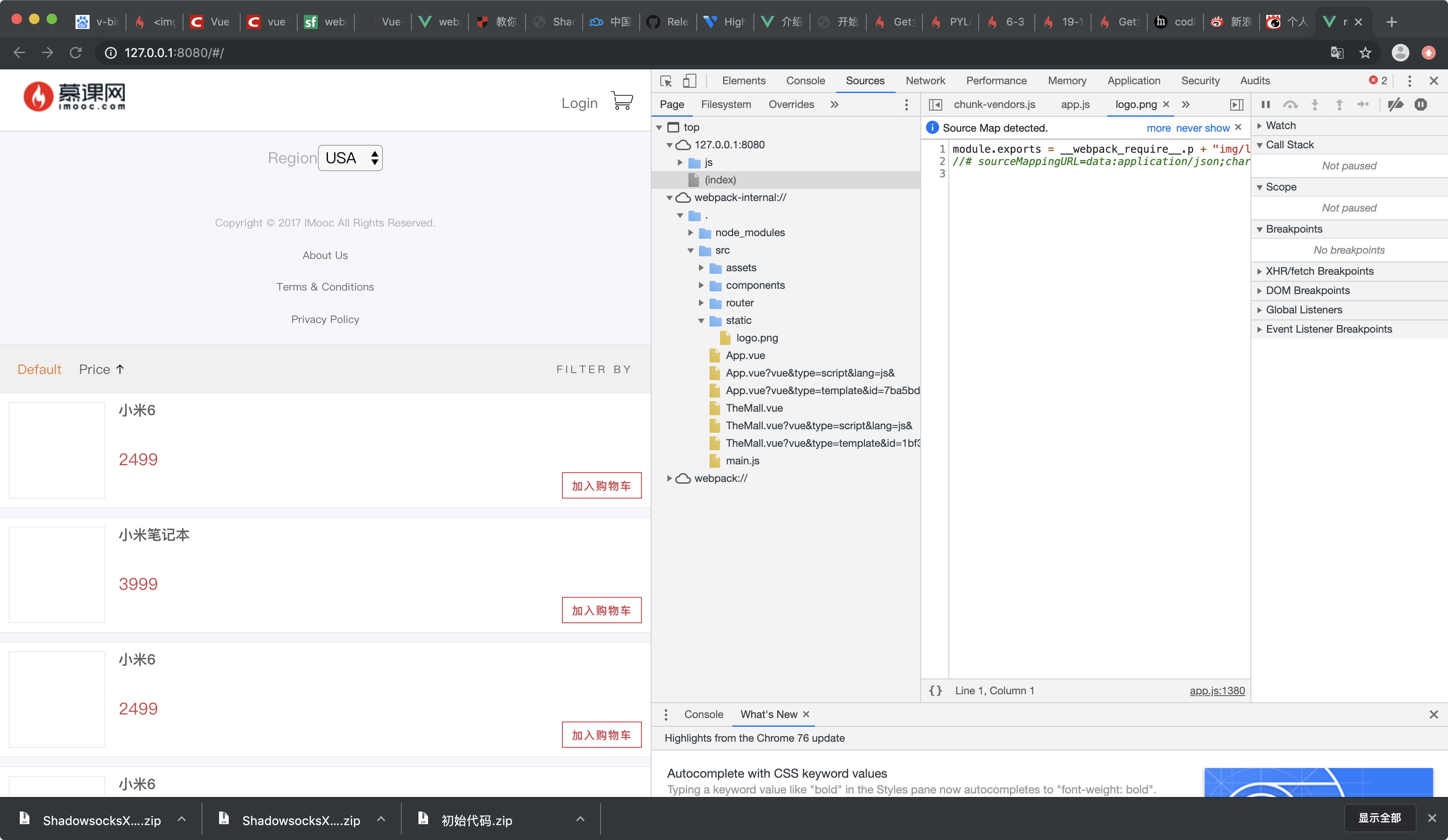
老师你好,我在下载了初始代码经过简单的修改后,发现图片无法正常加载出来,经过地址的修改,终于可以展示出logo,图片如下⬇️
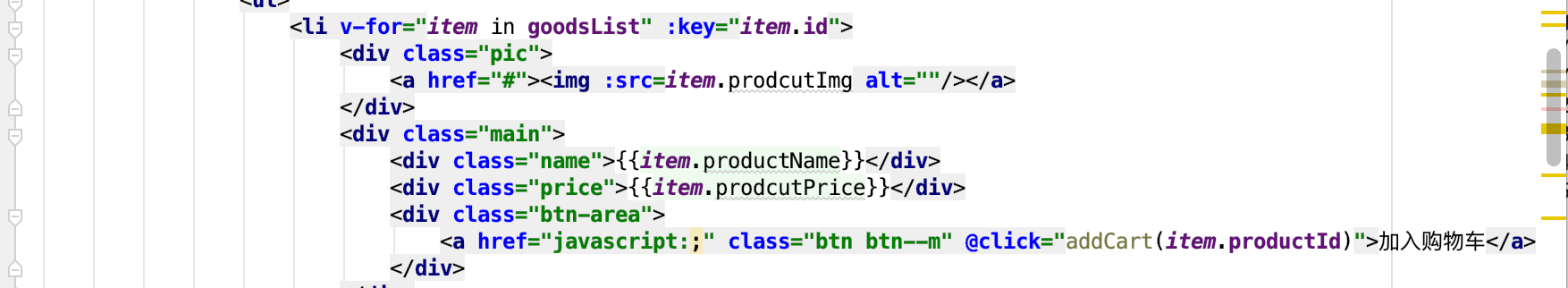
然后我发现动态加载的图片全部加载不出来,起初是用的原代码,就是"v-lazy="’/staitc/’+item.productimg"。经过多次修改,还是不行,修改后的代码如下⬇️
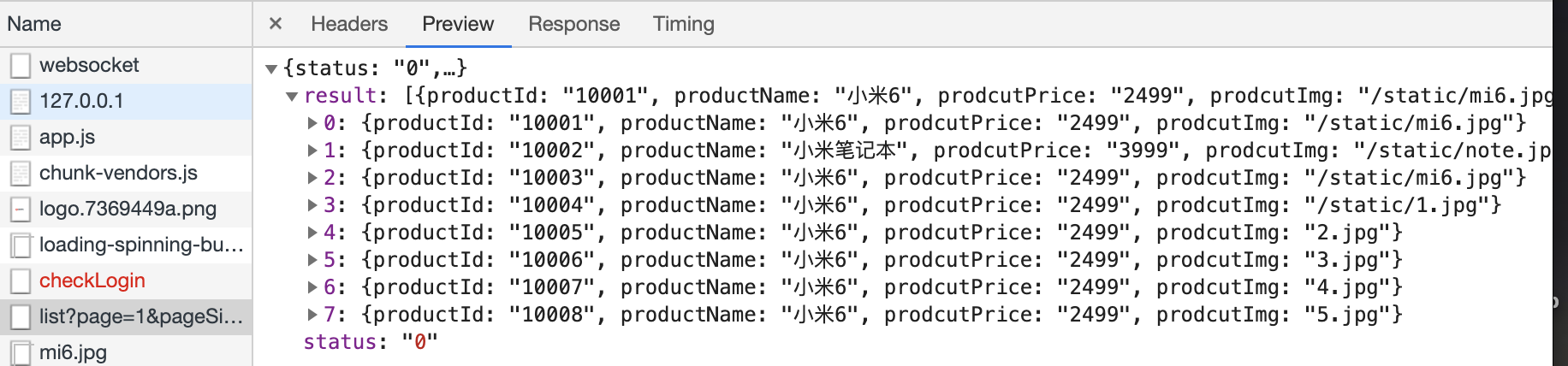
对应的,在json文件里面,完善了部分地址,测试每种可能性,还是不行(绝对路径,相对路径全试过),加载出来的netwrok如下⬇️

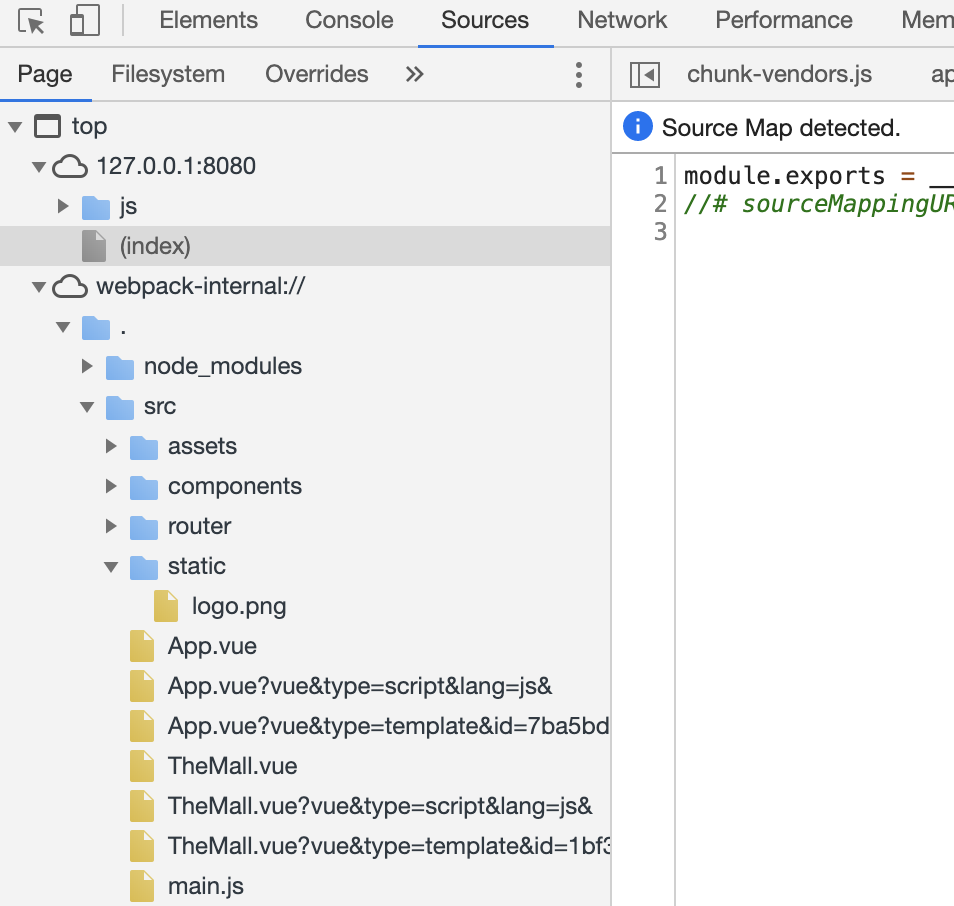
⬆️显示在根目录下的static中的图片,但是打开source,并没有发现⬇️,使用源代码亦是同样的效果
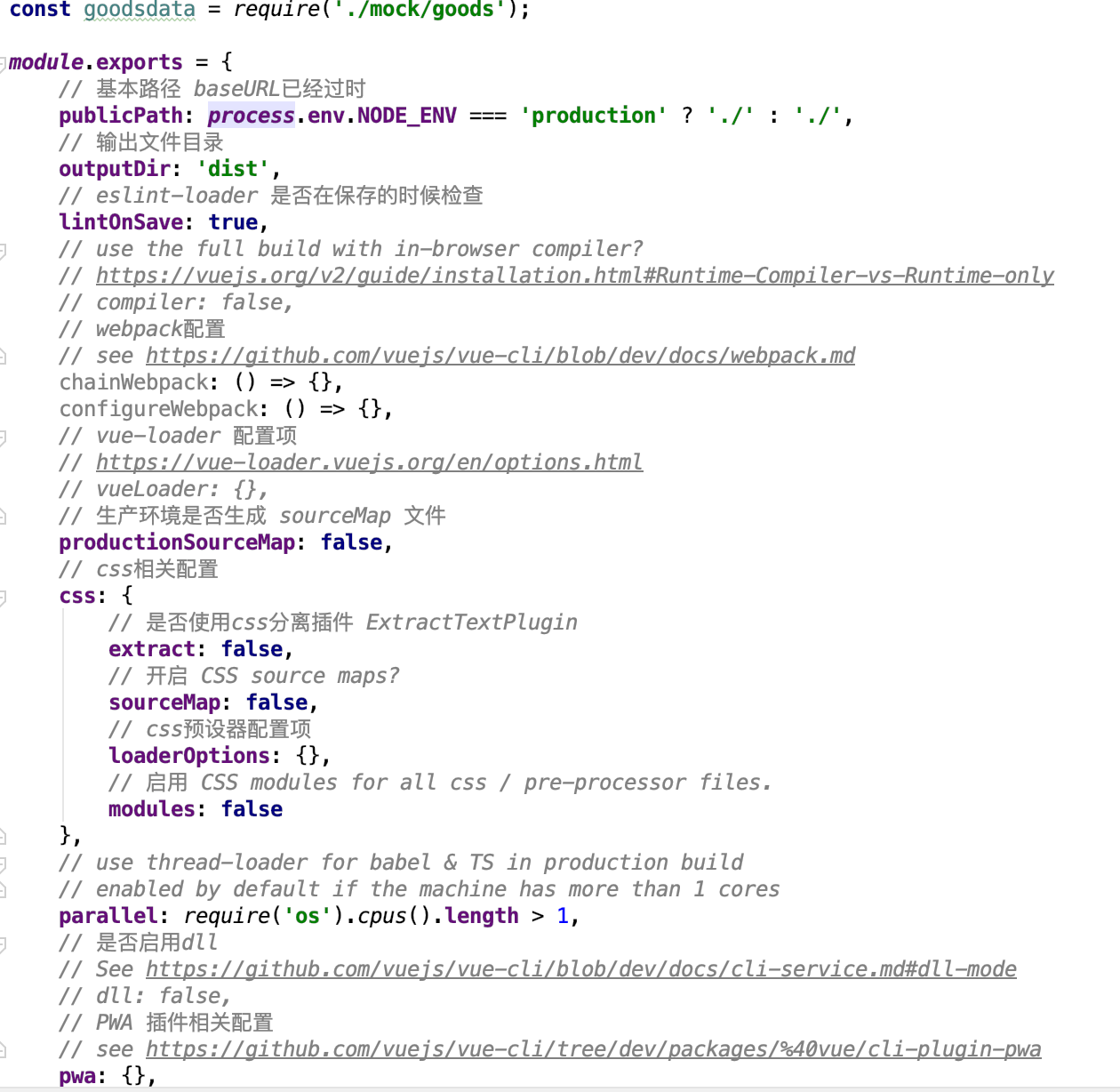
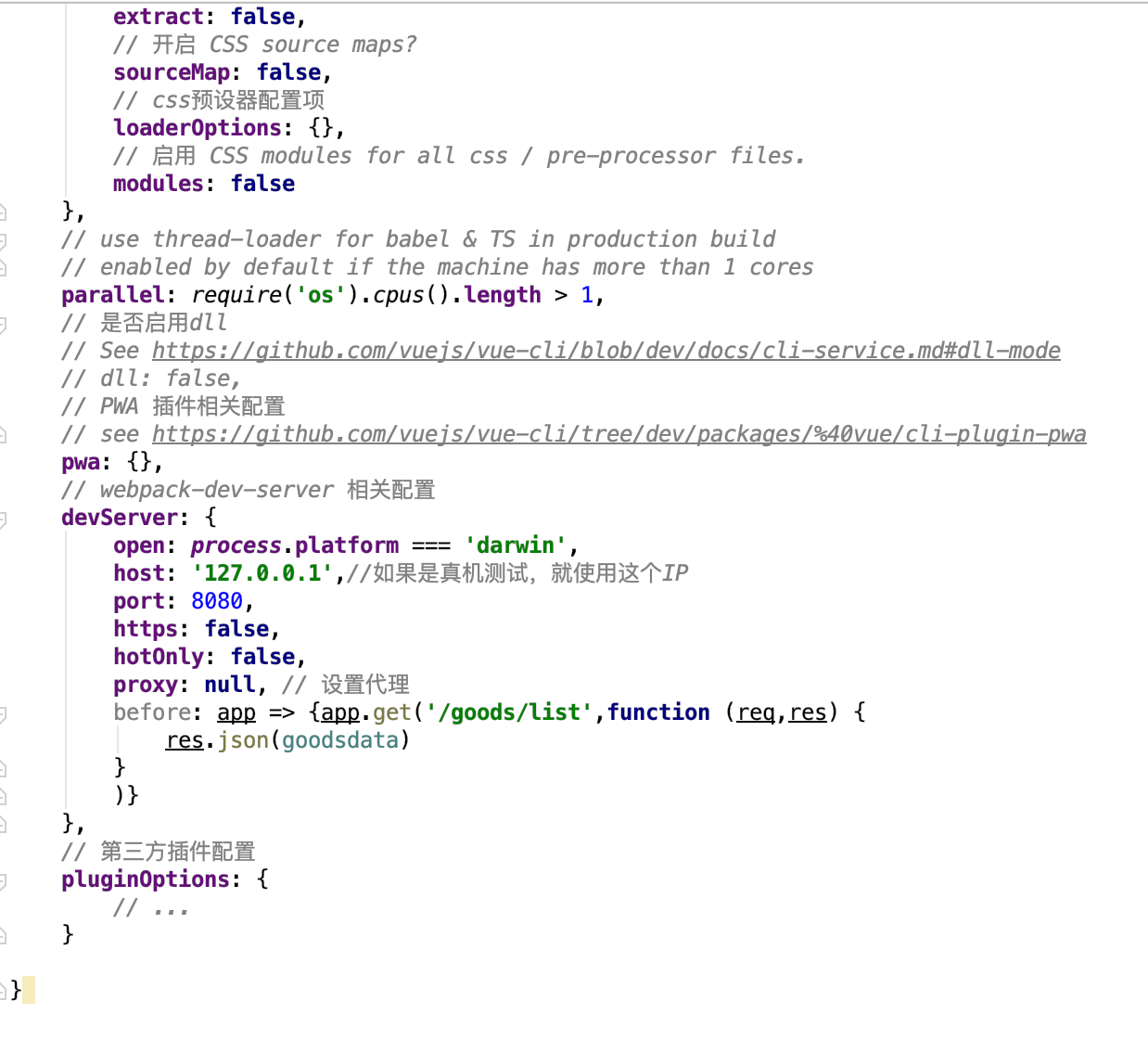
本人是webpack小白,用的vue-cli版本是3.0 版本,网上找的vue.config.js配置,具体如下图:

具体问题找了两天了,还是找不到症结所在,希望老师可以帮忙看一看,指导一下,谢谢~
1425
收起










