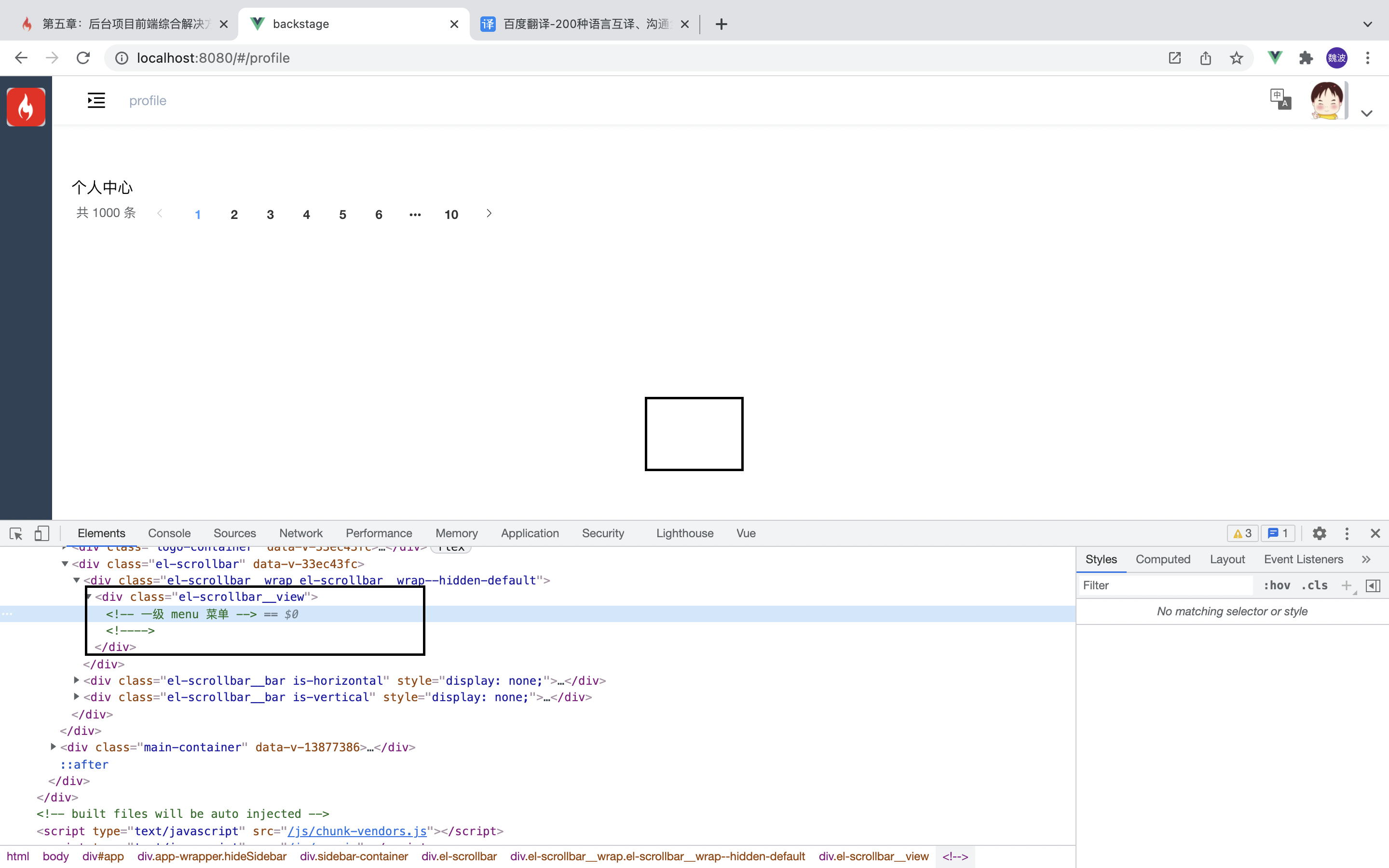
左侧菜单栏收起后el-menu Dom树消失
左侧菜单栏收起后el-menu组件消失 图1
图1
<!--SidebarMenu-->
<template>
<!-- 一级 menu 菜单 -->
<el-menu
:collapse='!store.getters.sidebarOpened'
:background-color='store.getters.cssVar.menuBg'
:text-color='store.getters.cssVar.menuText'
:active-text-color='store.getters.cssVar.menuActiveText'
:unique-opened='true'
:default-active='activeMenu'
router
>
<sidebar-item v-for='item in routes' :key='item.path' :route='item'></sidebar-item>
</el-menu>
</template>
<script setup>
import { computed } from 'vue'
import { useRouter, useRoute } from 'vue-router'
import { filterRouters, generateMenus } from '@/utils/route'
import SidebarItem from './SidebarItem.vue'
import { useStore } from 'vuex'
const router = useRouter()
const store = useStore()
const routes = computed(() => {
const fRoutes = filterRouters(router.getRoutes())
return generateMenus(fRoutes)
})
// 默认激活项
const route = useRoute()
const activeMenu = computed(() => {
const { path } = route
return path
})
</script>
<style lang='scss' scoped></style>
<--! SidebarItem -->
<template>
<!-- 支持渲染多级 menu 菜单 -->
<el-sub-menu v-if='route.children.length > 0' :index='route.path'>
<template #title>
<menu-item :title='route.meta.title' :icon='route.meta.icon'></menu-item>
</template>
<!-- 循环渲染 -->
<sidebar-item
v-for='item in route.children'
:key='item.path'
:route='item'
></sidebar-item>
</el-sub-menu>
<!-- 渲染 item 项 -->
<el-menu-item v-else :index='route.path'>
<menu-item :title='route.meta.title' :icon='route.meta.icon'></menu-item>
</el-menu-item>
</template>
<script setup>
import MenuItem from './MenuItem'
import { defineProps } from 'vue'
// 定义 props
defineProps({
route: {
type: Object,
required: true
}
})
</script>
图
1193
收起
正在回答 回答被采纳积分+3
3回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程












