老师,我的menu component在嵌入另一个界面后失效
嗨老师,
我需要在另一个界面中嵌入一个下拉的菜单。
我已经做了一个下拉菜单component (DropDown.js) ,但是当我嵌入另一个界面后却动不了。。我一开始猜想是position:"absolute"的问题,但是试了很多都不OK …只能向您求助。请帮我看下代码,谢谢您!
DropDown.js(下拉菜单component)
import React from 'react';
import { ImageBackground, StyleSheet, Text, View } from 'react-native';
import {MenuContext,
Menu,
MenuOption,
MenuOptions,
MenuTrigger,
MenuProvider
} from'react-native-popup-menu';
import Icon from '../components/Icon';
import colors from '../config/colors';
function DropDrown({style}) {
return (
<MenuProvider style={[styles.container,style]}>
<View>
<Menu>
<MenuTrigger>
<Icon name='chevron-down-circle' iconColor={colors.black} size={30}/>
</MenuTrigger>
<MenuOptions>
<MenuOption onSelect={()=>alert('你确定要举报吗?')}>
<Text style={{color :'black'}}>举报</Text>
</MenuOption>
</MenuOptions>
</Menu>
</View>
</MenuProvider>
);
}
const styles = StyleSheet.create({
container :{
paddingTop: 50,
position :"absolute"
},
})
export default DropDrown;
另一个要嵌入的界面 的代码
import React from 'react';
import { StyleSheet, View, Image, ImageBackground } from 'react-native'
import DropDrown from '../components/DropDrown';
function TryScreen(props) {
return (
<View style ={styles.bg}>
<ImageBackground source ={require('../assets/gift.png')} style={styles.img}>
<DropDrown/>
<Image source={require("../assets/red_jacket.png")} style={styles.profile_img}/>
</ImageBackground>
</View>
);
}
const styles = StyleSheet.create({
pop:{
position :"absolute",
},
bg :{
flex :1,
justifyContent :'center',
alignItems :"center",
},
img :{
width : 300,
height :300,
justifyContent :'center',
alignItems :"center"
},
profile_img :{
width : 100,
height :100,
borderRadius :50,
}
})
export default TryScreen;
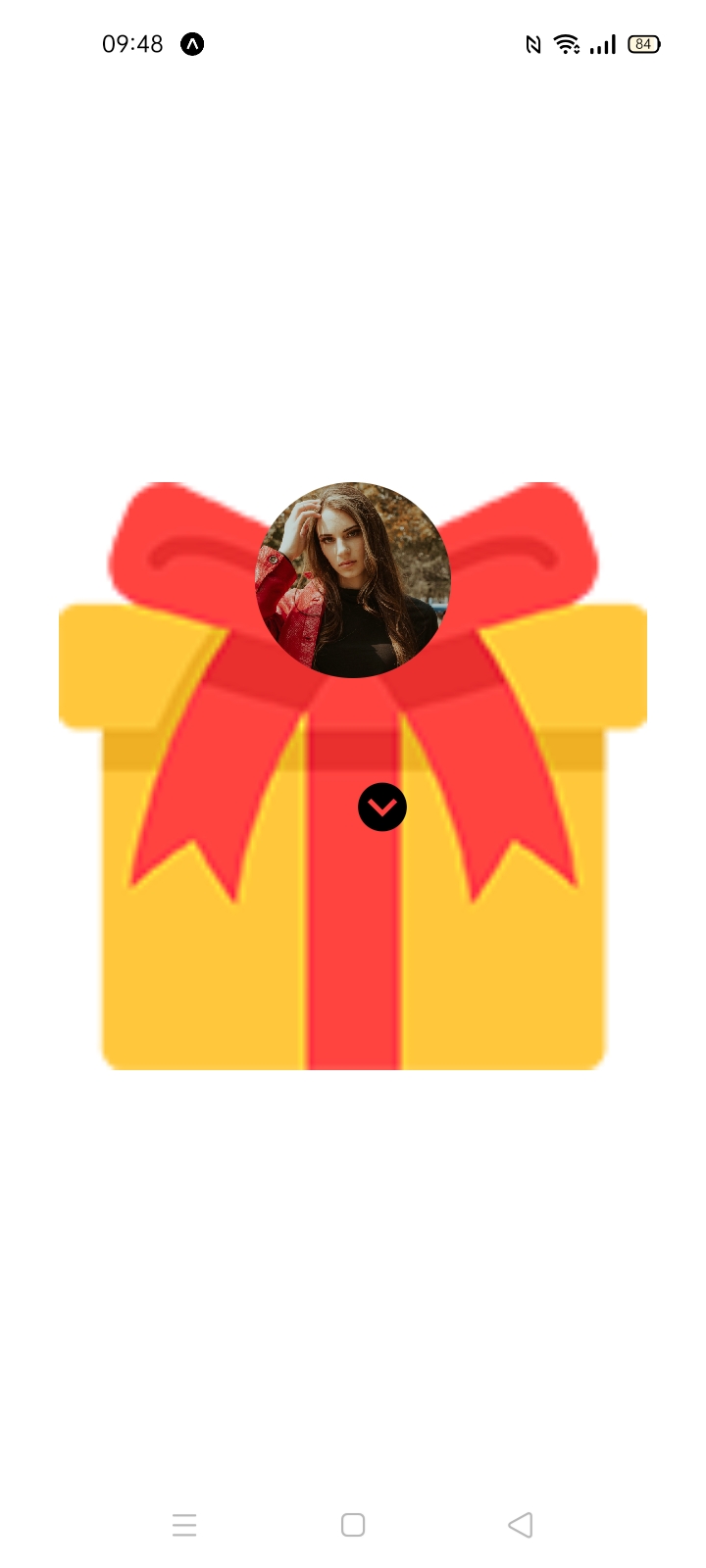
这是做出来后的效果 ,正常情况下,那个下拉标应该在头像的上一层。然后点击之后可以弹出菜单。这个点了之后,纹丝不动。。。
723
收起














