请问要怎么传递方法到template内部呢?
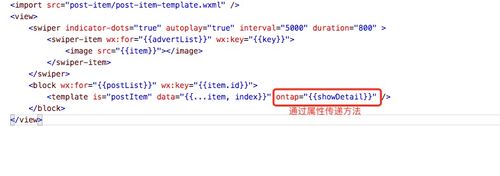
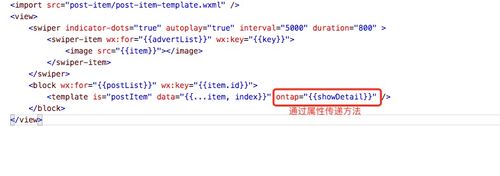
首先通过属性传递方法showDetail
Page({
showDetail: function(){
console.log('showDetail')
}
})
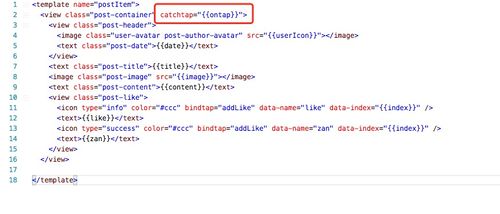
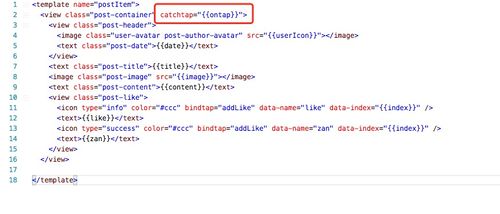
然后在模板里面获取ontap属性 但是获取不到 请问要怎么传递方法到template内部呢?

658
收起
首先通过属性传递方法showDetail
Page({
showDetail: function(){
console.log('showDetail')
}
})
然后在模板里面获取ontap属性 但是获取不到 请问要怎么传递方法到template内部呢?