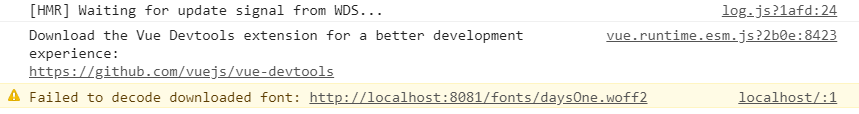
无法修改字体样式


老师,浏览器换过也不行,代码重新打过一次也不行
this.rendition.hooks.content.register(contents => {
// vue cli 环境变量(环境变量都是在启动时一次性加载到内存,配置环境变量之后需要重新启动)
contents.addStylesheet('http://localhost:8081/fonts/daysOne.css')
})
setFontFamily(font) {
this.setDefaultFontFamily(font)
if (font === 'Default') {
this.currentBook.rendition.themes.font('Calibri')
} else {
// 添加的字体样式样式需要在EbookReader rendition注入 不能直接引用(iframe里面的fontfamily)
this.currentBook.rendition.themes.font(font)
}
}
<div class="ebook-popup-item" v-for="(item,index) in fontFamilyList" :key="index"
@click="setFontFamily(item.font)">
1597
收起















