scss 问题
老师您好
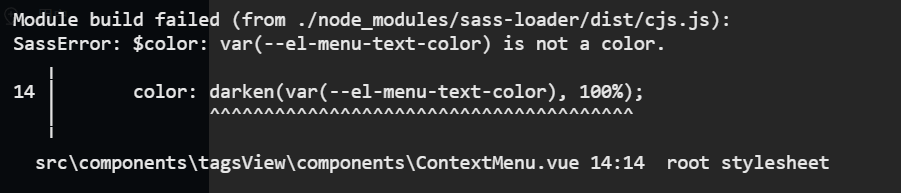
想用 scss 的 darken 函数,给右键 item 字体颜色加深,编译不过去直接抛异常了,但不用 scss 这个函数就正常,怎么使用才正常呢
.el-menu-item {
color: darken(var(--el-menu-text-color), 10%); /*报错的情况*/
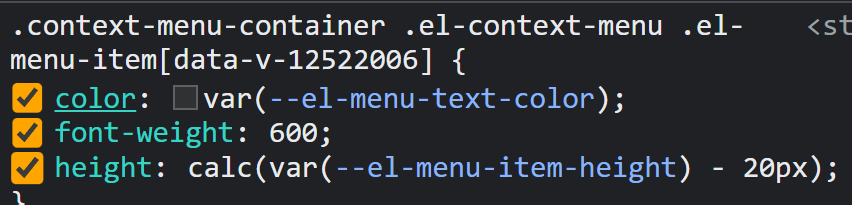
/* color: var(--el-menu-text-color); 不会报错的情况*/
font-weight: 600;
height: calc(var(--el-menu-item-height) - 20px);
}
使用 scss 的情况
不使用 scss 的情况
866
收起
正在回答 回答被采纳积分+3
1回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程












