原先的代码:
Page({
data: {
date: 'Nov 18 2019',
title: '正是虾肥蟹壮时',
posts_key: []
},
onLoad: function (options) {
this.setData({
posts_key: postsData.postList
})
}
})根据课程的讲述,我们用require方法可以将很多“服务器数据”转移到了post-data.js,然后原先在post.js文件中data{}中的数据因为被转移了,因此data{}中的内容可以删除变成空白,因此课程最后示例代码变成下面这样,
Page({
data: {
//该部分数据内容被转移到post-data.js后,被删除了
},
onLoad: function (options) {
this.setData({
posts_key: postsData.postList
})
}
})
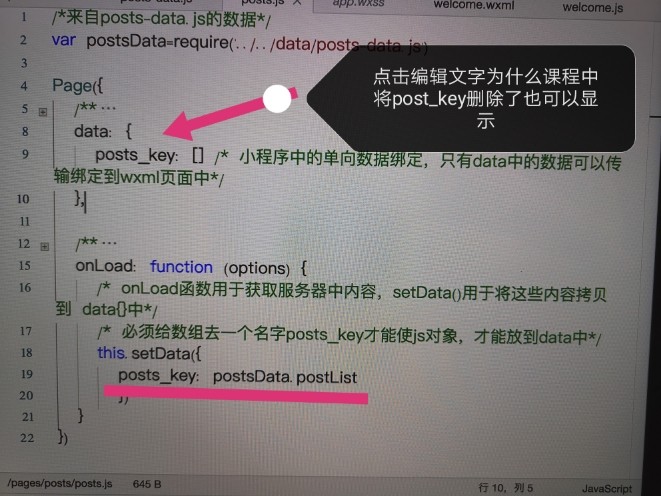
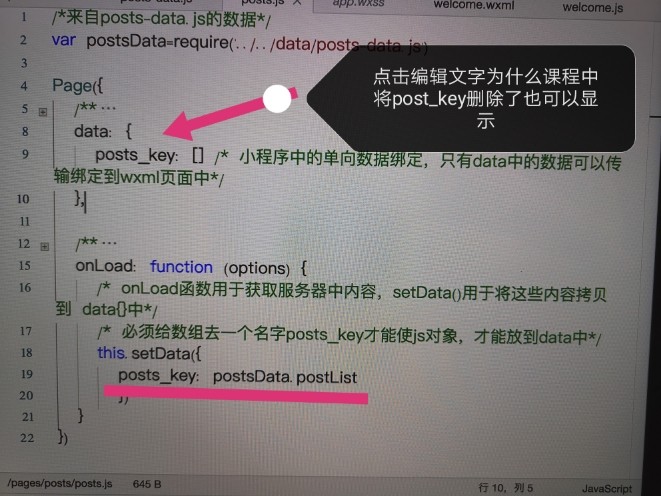
根据老师所说,所有的数据都需要传到data{}中才能在wxml中页面显示,那么,问题来了!为什么data{}中什么内容都没有, 数据内容依然可以在wxml中显示?
按照我的理解,至少data{}中,要有this.setData方法中所定义的post_key对象,才能显示来自post-data.js内的数据,如下面代码这样:
Page({
data: {
posts_key: []
//我个人觉得这个地方post_key[]不能被删除,才能显示来自post-data.js内的数据
},
onLoad: function (options) {
this.setData({
posts_key: postsData.postList
})
}
})
所以我想问的是,为什么课程代码中,data{}中什么内容都没有, 数据内容依然可以在wxml中显示?