后端express设置跨域后,前端没有保存cookie
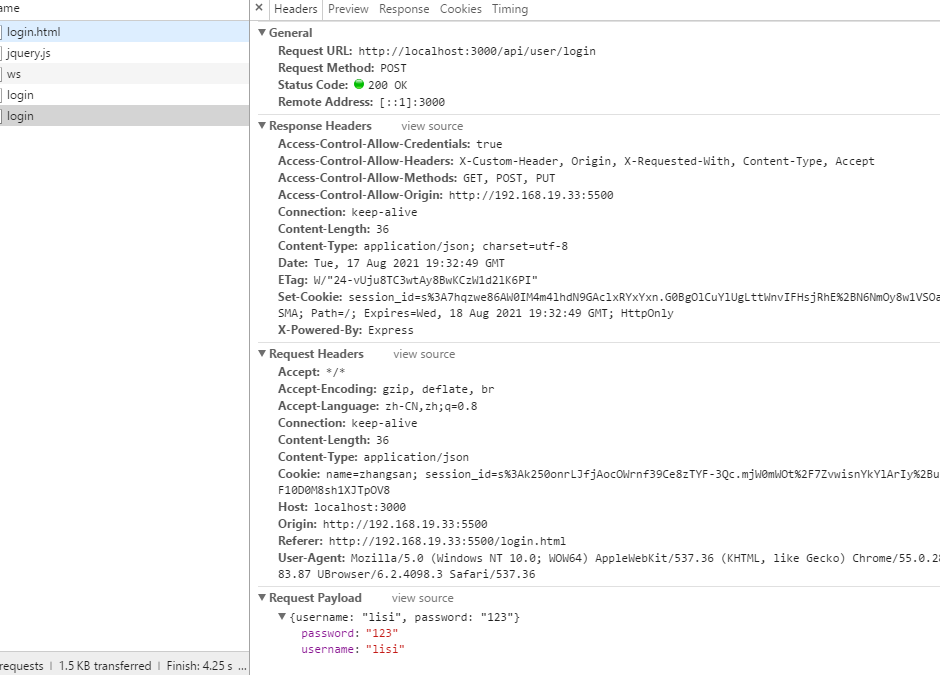
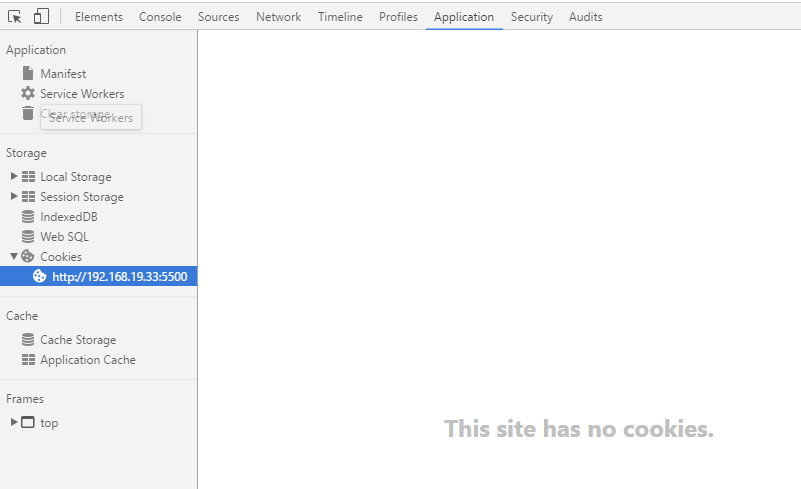
这里已经看到了cookie,但是application里面没有保存cookie,请求的session里面也没username等信息

app.use(session({
secret: 'adb123_', // 密匙
name: 'session_id', // 保存在本地 cookie 的一个名字,默认为connect.sid 可以不设置
saveUninitialized: true, // 强制将未初始化的 session 存储,默认为true。建议为 true
resave: true, // 强制保存 session,即使它没有变化,默认为true。建议设置为false
// rolling: true, // 在每次请求时设置 cookie,这将重置 cookie 过期时间,默认为 false
cookie: {
path: '/', // 默认配置
httpOnly: true, // 默认配置
maxAge: 24 * 60 * 60 * 1000 // session过期时间为一天
}
}))
// 跨域的设置
app.use((req, res, next) => {
const origin = req.headers.origin
res.setHeader('Access-Control-Allow-Origin', origin)
res.setHeader('Access-Control-Allow-Methods', 'GET, POST, PUT')
const headers = 'X-Custom-Header, Origin, X-Requested-With, Content-Type, Accept'
res.setHeader('Access-Control-Allow-Headers', headers)
// 发送请求时带 cookie
res.setHeader('Access-Control-Allow-Credentials', true)
const maxAge = 24 * 60 * 60 * 1000
// res.cookie("name", "zhangsan", {maxAge, httpOnly: true})
next()
})
1329
收起









