请问下老师关于滚动这里一个小问题

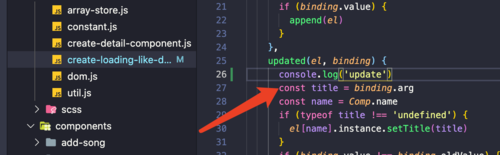
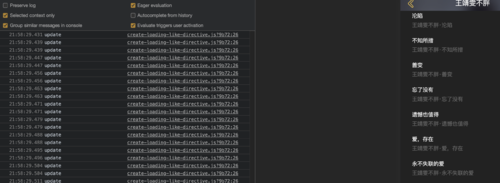
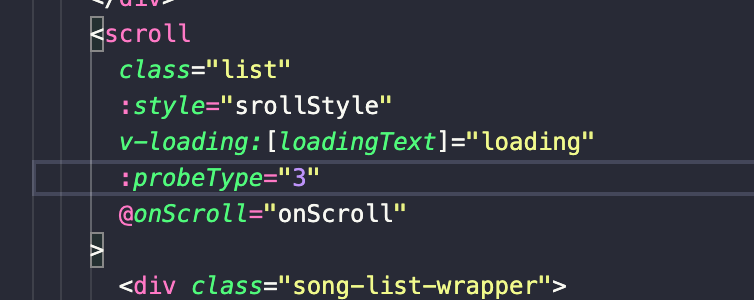
老师这里课程这里使用了v-loading,但是better-scroll滚动的时候会试试去改变dom的样式和响应式数据。这时vNode改变。这样的话那么就每次滚动就会调用setTitle方法。这里算不算一个小bug。但是我没有想出来很好的优化点。。
943
收起
正在回答 回答被采纳积分+3
2回答
Vue3开发企业级音乐Web App 明星讲师带你学大厂代码
- 参与学习 2235 人
- 提交作业 225 份
- 解答问题 1012 个
慕课网明星讲师黄轶深度讲解 Vue3.0 ,提升的不止是Vue代码能力
了解课程