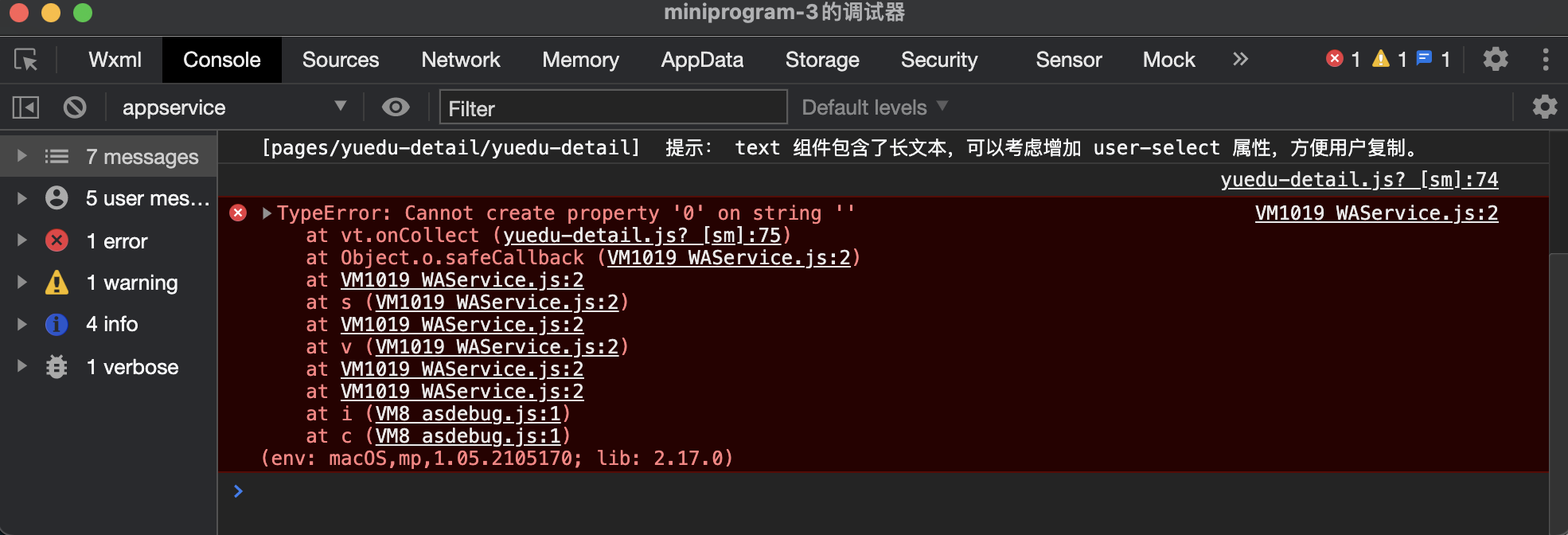
清空缓存,收藏报错
缓存被清除后,收藏按钮就失效了。if也使用了
let collected=ydCollected[this.data._yid]
if(collected === undefined){
collected = false
}
569
收起
正在回答 回答被采纳积分+3
1回答
微信小程序入门与实战(全新版) 超20000人学习的好课
- 参与学习 23754 人
- 提交作业 871 份
- 解答问题 6896 个
4年同步微信官方迭代,累计20000+人学习, 比微信官方更火爆!
了解课程



















