登陆以后store里面的数据是怎么回事?
视频开头。在login.vue 里面。
store.dispatch(‘loginAndFetch’, payload).then(() => {
createMessage(‘登陆成功,3秒以后跳转首页’, ‘success’);
setTimeout(() => {
// 成功登陆,跳转到首页
router.push(’/’);
console.log(store.state.user.isLogin);// true
}, 3000);
}).catch(e => {
console.log(e);
});
登陆成功后页面跳转首页,控制台打印出来的store.state.user.isLogin 是true 。
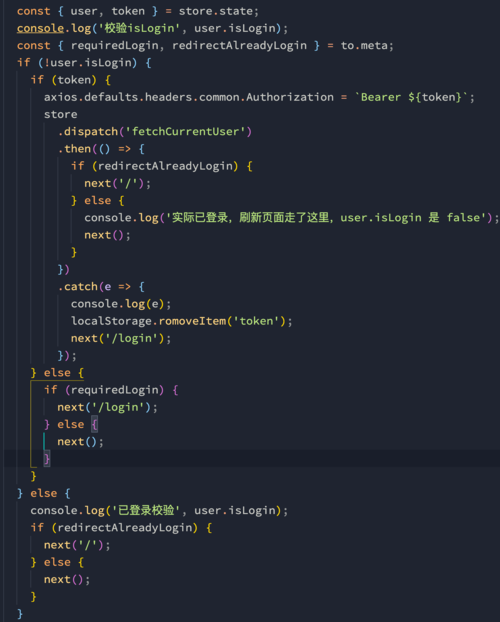
但是为什么这个时候再次刷新页面,在路由前置守卫那里store.state.user.isLogin 就是false了?搞不明白?
542
收起