老师您好,请帮忙看看我使用createAsyncThunk引起页面出错的问题
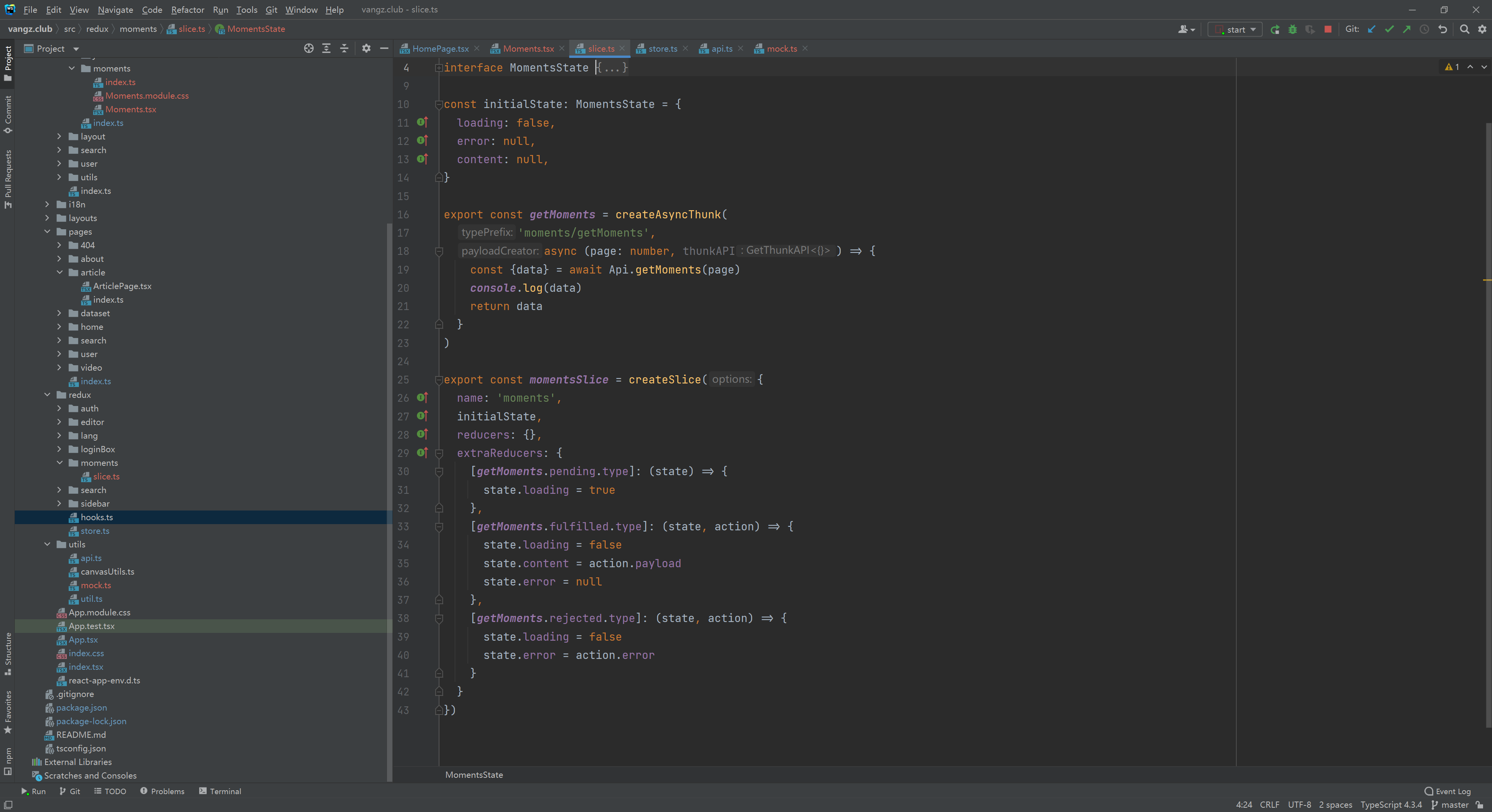
我模仿电商网站的这个功能写了一个差不多的slice
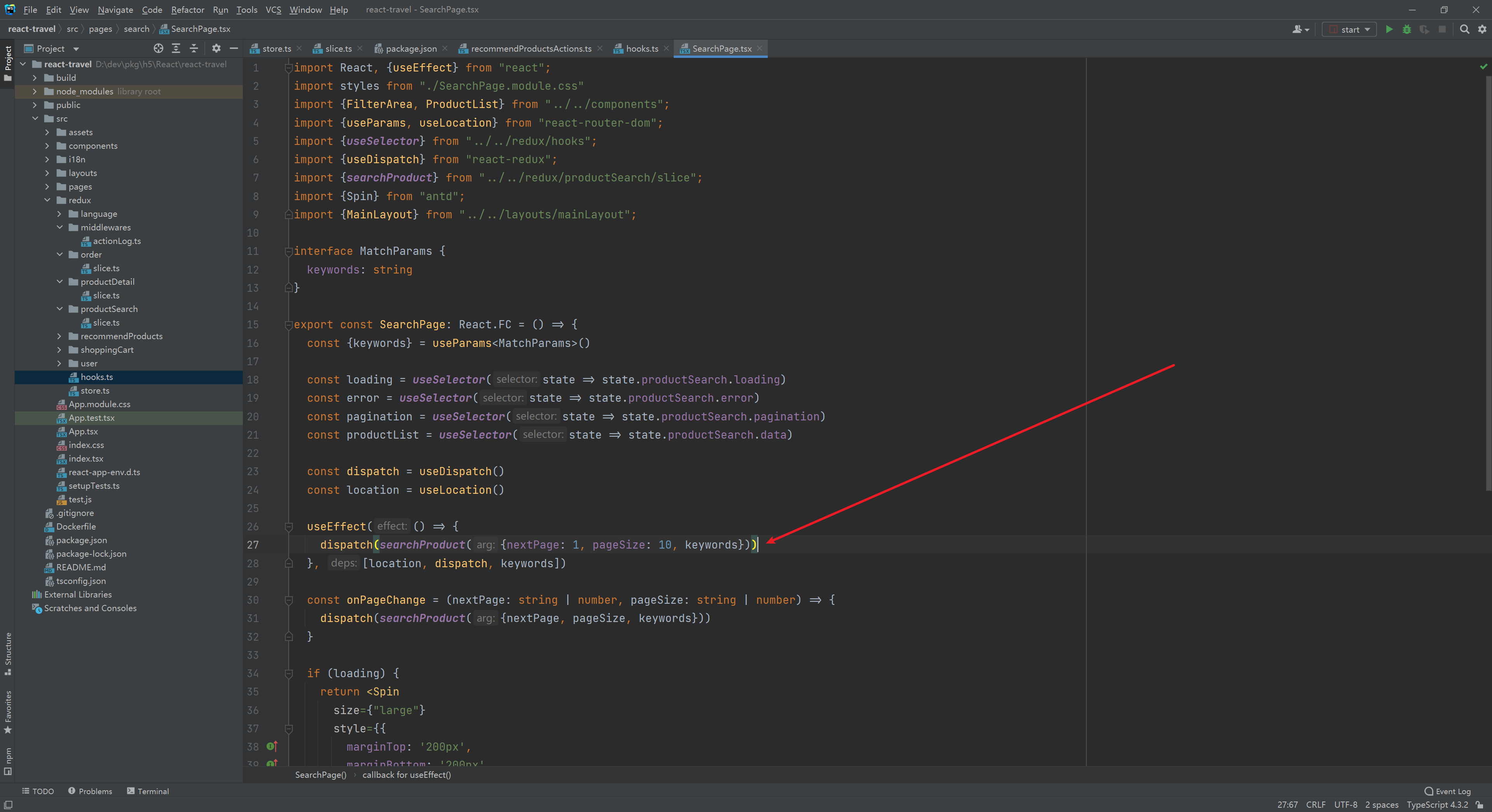
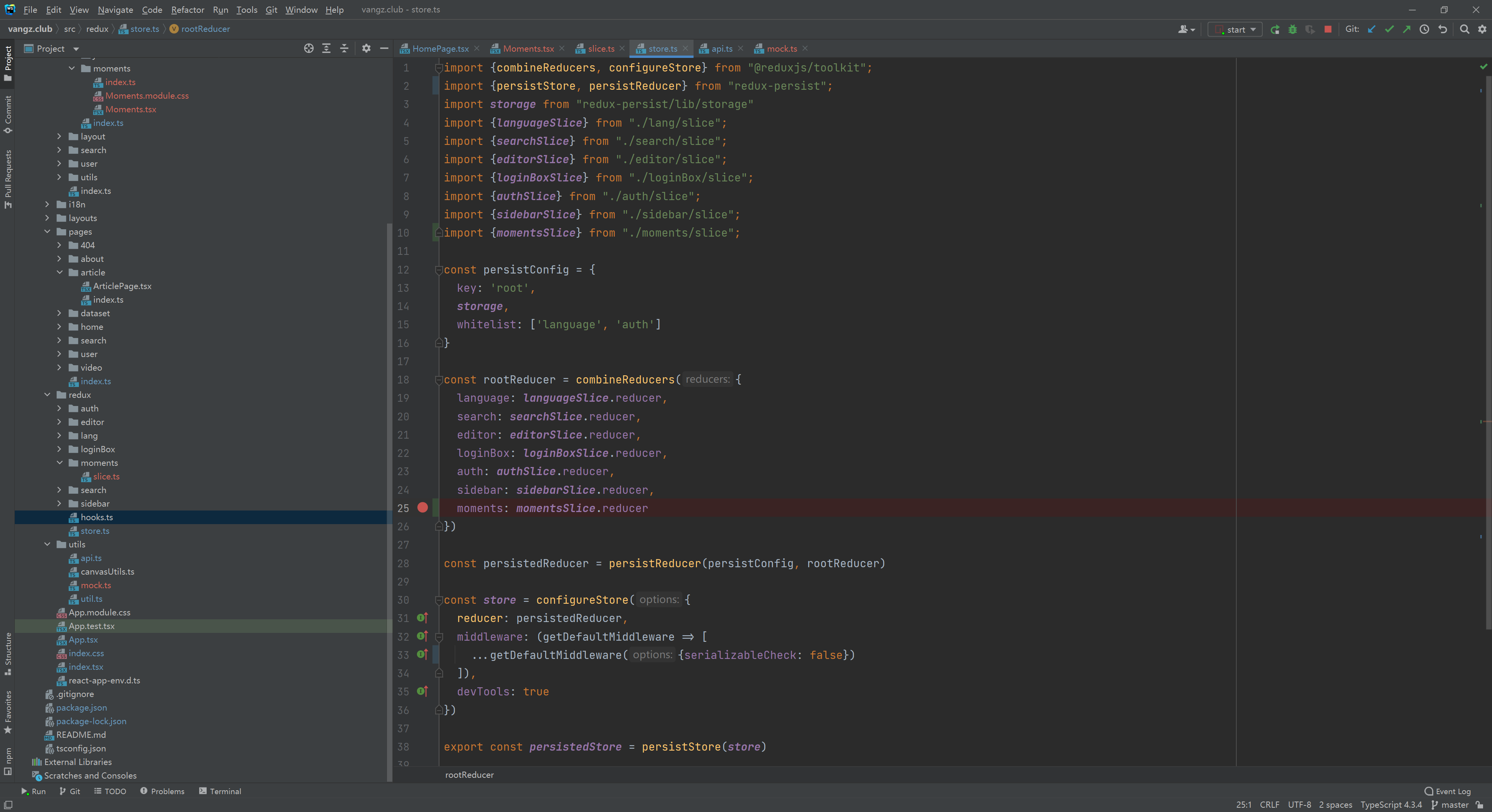
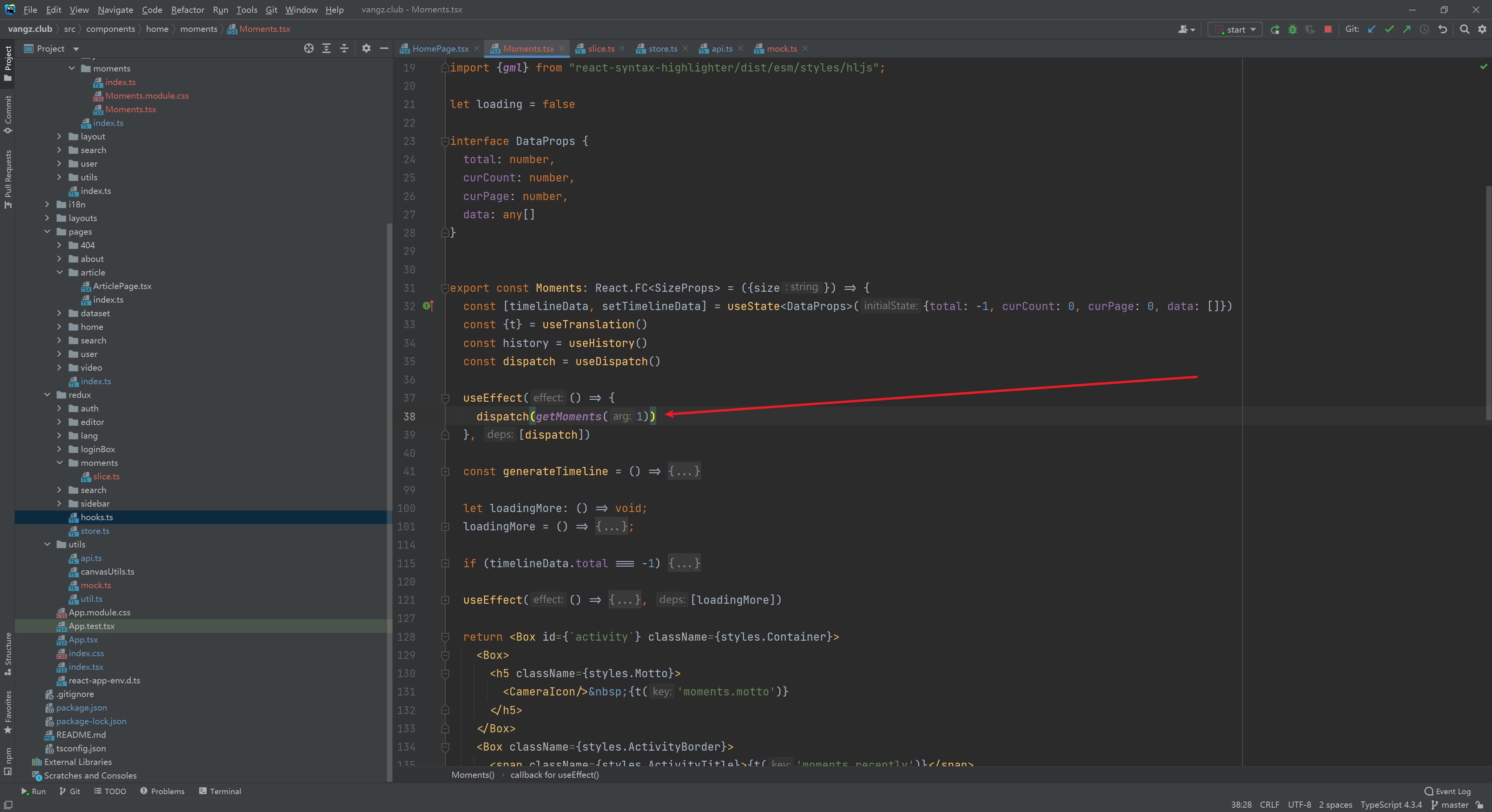
以下是我模仿该功能的代码


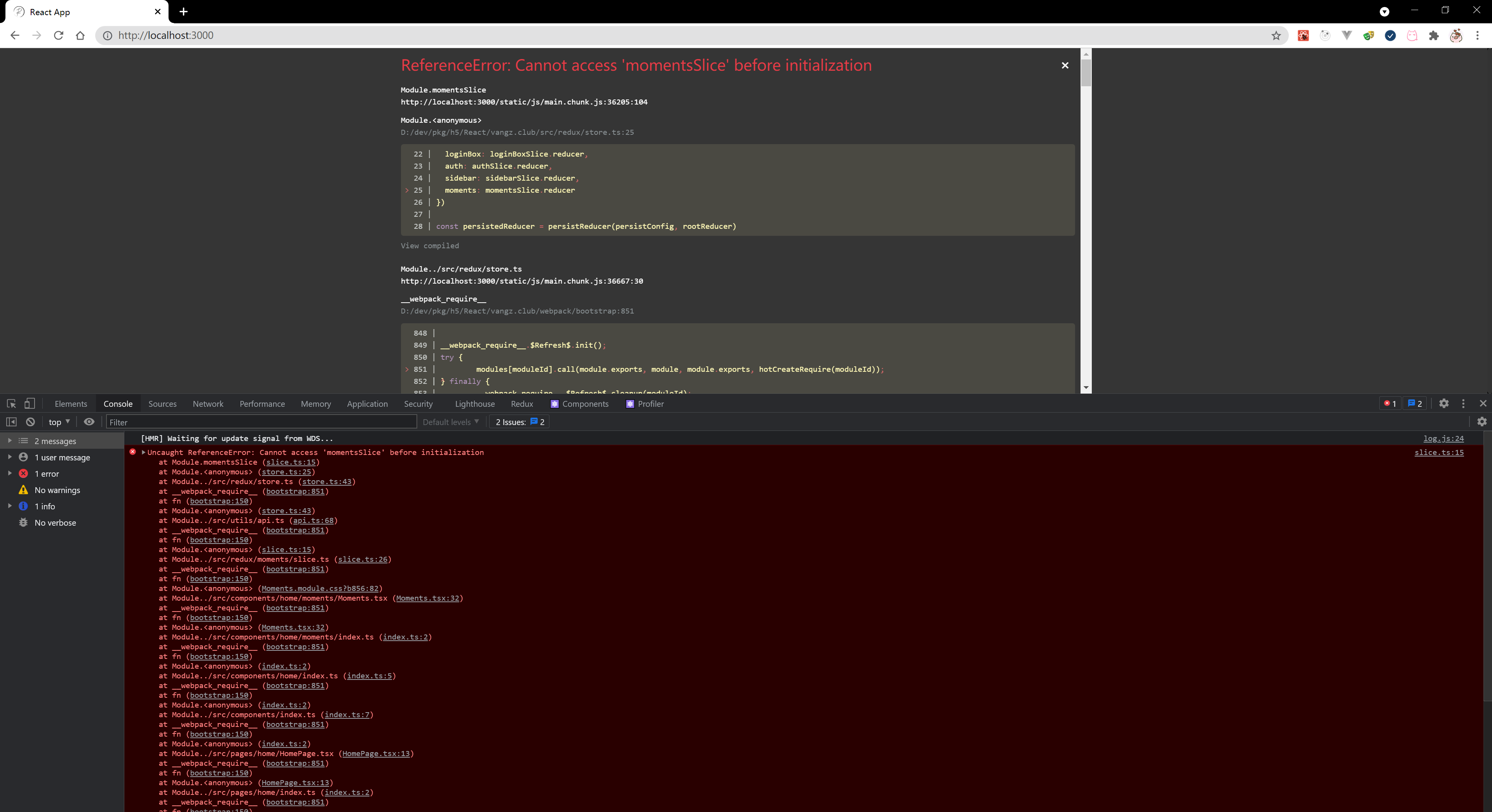
但是如果刷新页面就会产生错误,错误相关日志在下面
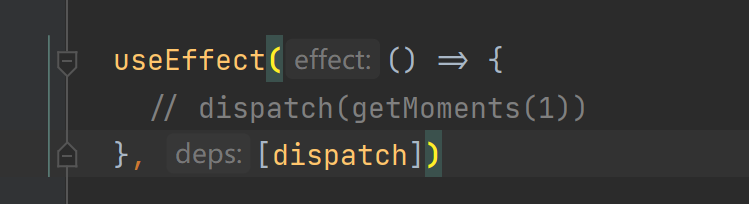
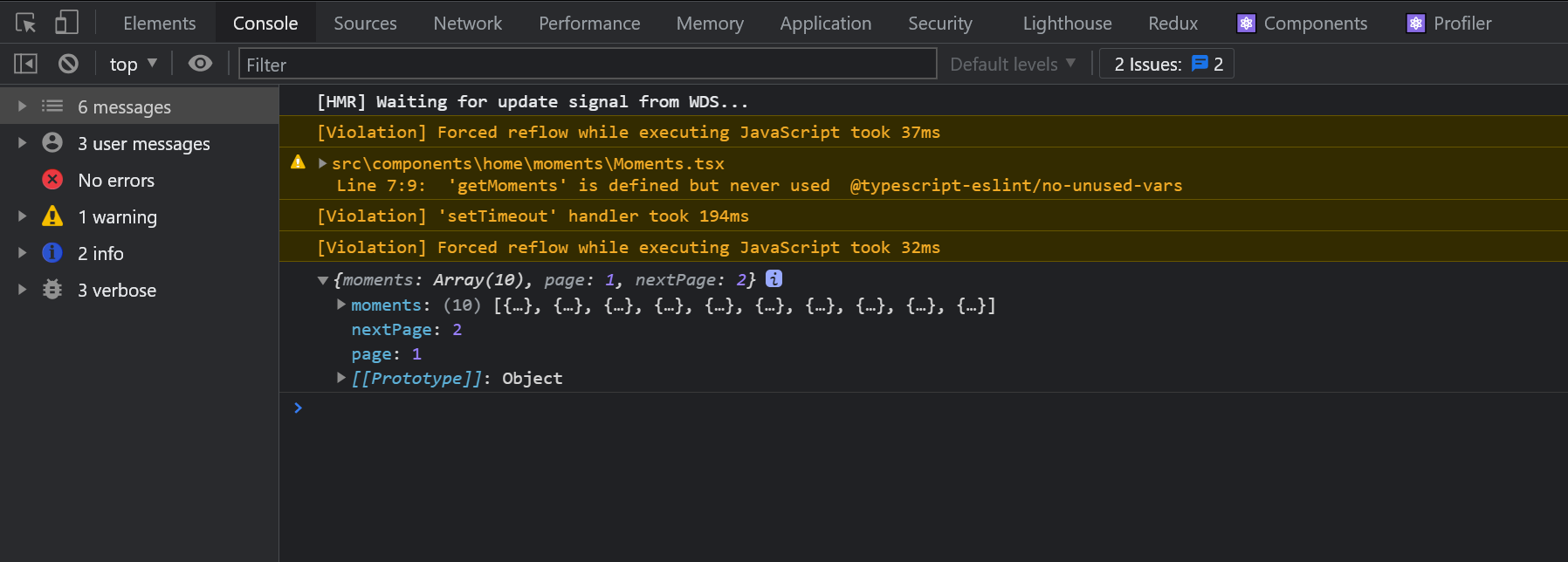
如果将页面useEffect中的dispatch先注释掉等待页面渲染完成后再重新修改代码就可以正常获取数据

进步一排查发现问题所在
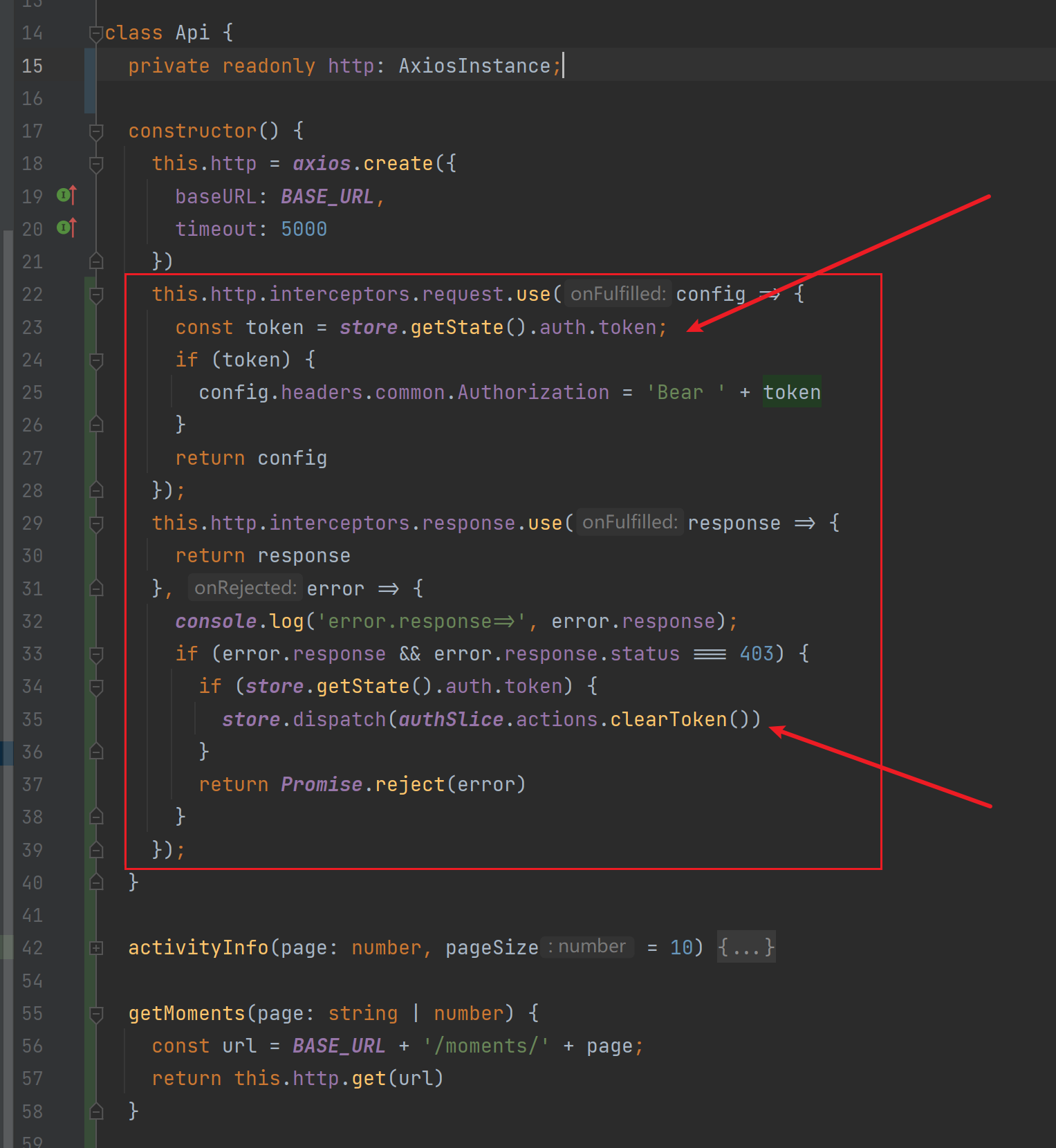
因为我封装了一下axios 在拦截器里面使用了store 错误是从这两句里面出来的 但是如果我想要封装axios该如何解决类似的问题呢
830
收起
正在回答
1回答
React 18 系统精讲 结合TS打造旅游电商平台
- 参与学习 2045 人
- 提交作业 244 份
- 解答问题 1035 个
React 18 精讲 + 结合 TS 实战 + 热门业务开发,获取必备技能
了解课程




















