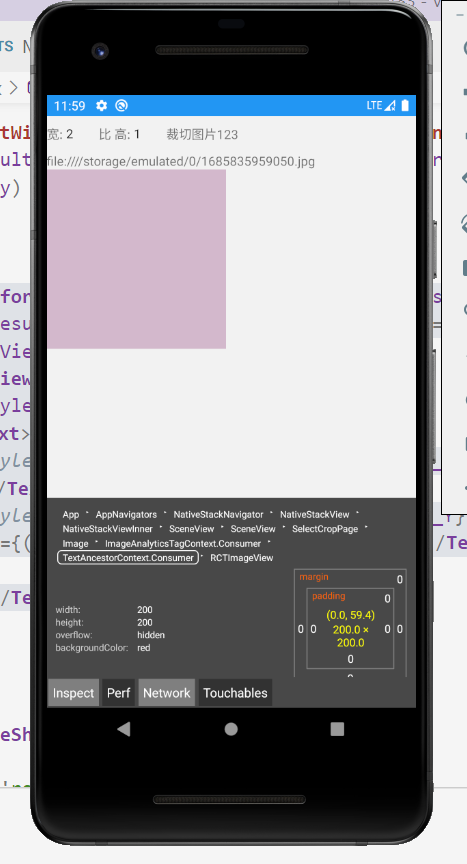
老师,您好,这节遇到2个问题:1、剪切后的图片显示不出来;2、android真机上单击裁切图片闪退
1、剪切后的图片显示不出来:
let imgUrl = Platform.OS === ‘android’ ? ‘file:///’ + result : result;
let imageView = result === “” ? null : <Image resizeMode=“contain” style={{ height: 200, width: 200, backgroundColor: ‘red’ }} source={{ uri: imgUrl }} />;
console.log(imageView);
return
宽:
<TextInput style={styles.input} defaultValue={ASPECT_X} onChangeText={(text) => { aspectX = text }} />
比 高:
<TextInput style={styles.input} defaultValue={ASPECT_Y} onChangeText={(text) => { aspectY = text }} />
<Text onPress={() => { onSelectCrop() }}>裁切图片123
{imgUrl}
{imageView}
效果如下:
2、android真机上单击裁切图片闪退:这种情况不知道从哪入手分析原因。
正在回答 回答被采纳积分+3
1回答
相似问题
登录后可查看更多问答,登录/注册















