关于函数参数默认值的问题
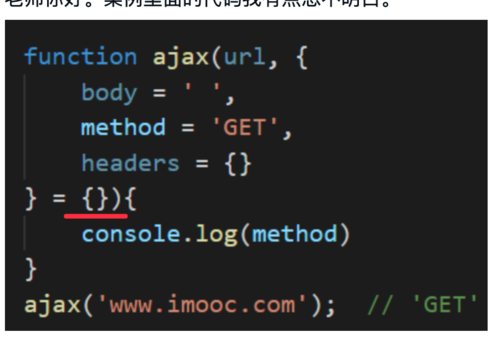
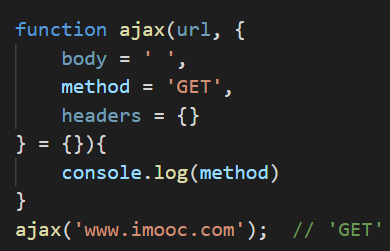
老师你好。案例里面的代码我有点想不明白。

我想的是,调用ajax(),里面只传入一个url地址的话,上面的:
{ body = ' ', method = 'GET', headers = {} } = {},我猜想是:相当于
function ajax(url , {}) 这种形式。
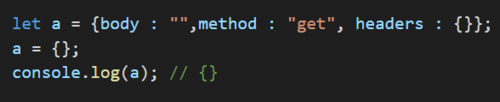
大概是这样的思路:

所以按这个想法,取不到method值。但是结果打印出了method值。
这里没太想明白,请老师解答。感谢。
1099
收起
正在回答
1回答
JavaScript ES(6-11)全版本语法 前端都需要的基础课
- 参与学习 1340 人
- 提交作业 829 份
- 解答问题 297 个
前端无门槛学习,从ES6到ES11,一套课程掌握JS最新语法
了解课程