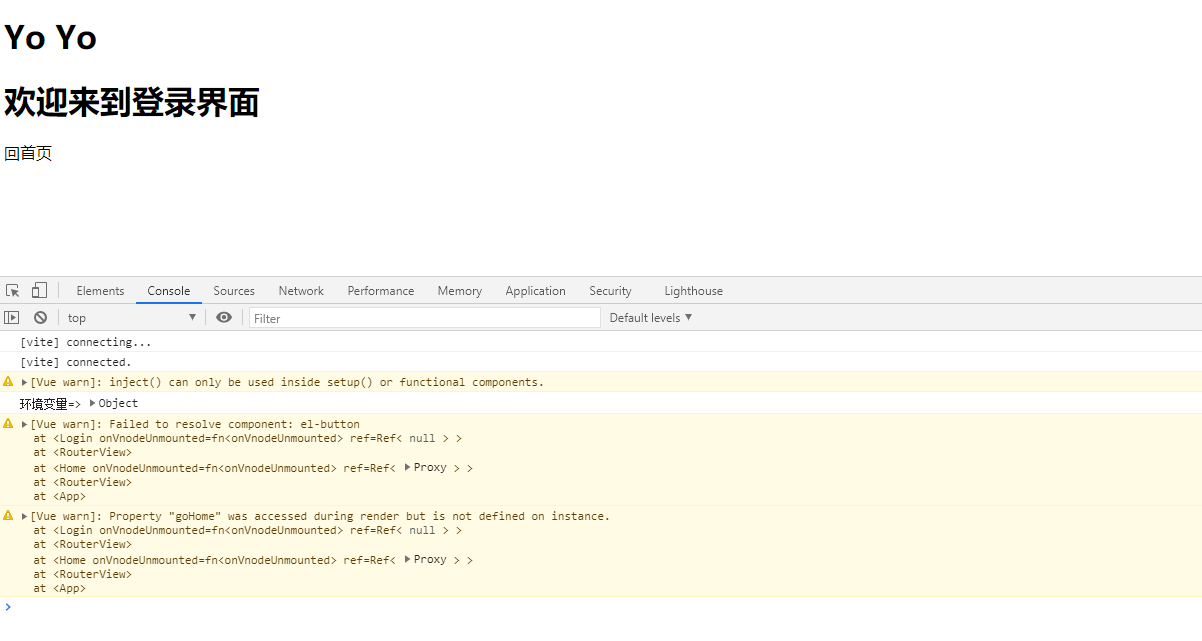
检查了代码看不出什么问题 el-button @click="goHome"不能点击返回
按照步骤敲了代码,但是点击按钮无法返回首页

代码如下
index.js:
import {createRouter, createWebHashHistory} from 'vue-router'
import Home from './../components/Home.vue'
import Login from './../components/Login.vue'
import Welcome from './../components/Welcome.vue'
const routes = [
{
name: 'home',
path: '/',
meta: {
title:'首页'
},
component: Home,
redirect:'/welcome',
children:[
{
name: 'welcome',
path: '/welcome',
meta: {
title:'欢迎页'
},
component: Welcome,
},
{
name: 'login',
path: '/login',
meta: {
title:'登录'
},
component: Login,
}
]
}
]
const router =createRouter({
history:createWebHashHistory(),
routes
})
export default router
Home.vue:
<template>
<div>
<h1>Yo Yo</h1>
<router-view></router-view>
</div>
</template>
<script>
export default {
name : 'Home'
}
</script>
<style >
</style>
Login.vue:
<template>
<h1>欢迎来到登录界面</h1>
<el-button @click="goHome">回首页</el-button>
</template>
<script >
import {useRouter} from 'vue-router'
export default {
name : 'Login'
}
const router = useRouter()
const goHome = ()=>{
router.push('/welcome')
}
</script>
<style>
</style>
Welcome.vue
<template>
<h1>欢迎来到欢迎界面</h1>
<!-- <el-button>去登录</el-button> -->
<router-link to ="/login">去登录</router-link>
</template>
<script>
export default {
name : 'Welcome'
}
</script>
<style>
</style>
App.vue
<template>
<router-view></router-view>
</template>
<script>
export default {
name : 'app'
}
</script>
<style>
</style>
main.js:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
console.log("环境变量=>",import.meta.env)
const app=createApp(App);
app.use(router).mount('#app')
857
收起











