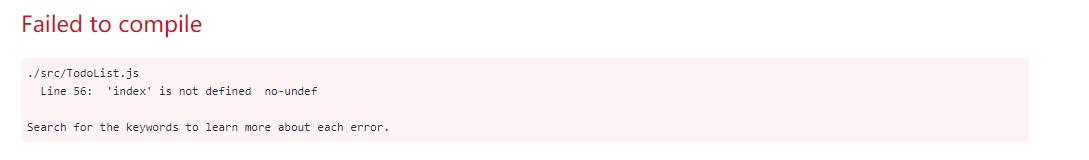
老师,我这里做list删除的时候,index获取得不对,我有点想不明白

这里我把action拆分开了来写,就是就是list的index获取始终有问题,想麻烦老师帮忙解答一下,是我这里写错了,还是actionCreators.js文件写错了
1099
收起

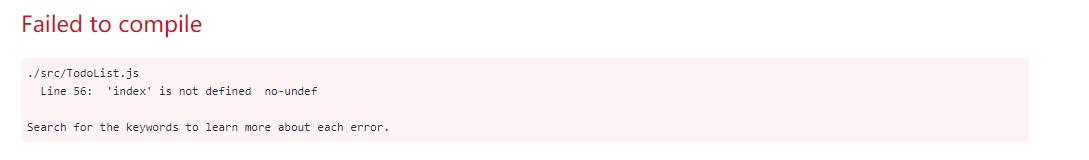
这里我把action拆分开了来写,就是就是list的index获取始终有问题,想麻烦老师帮忙解答一下,是我这里写错了,还是actionCreators.js文件写错了