在vue中手动添加dom要怎么做?
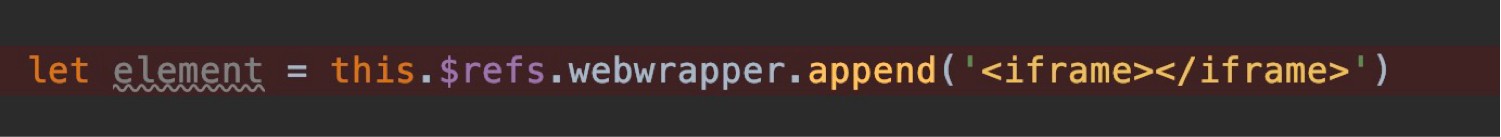
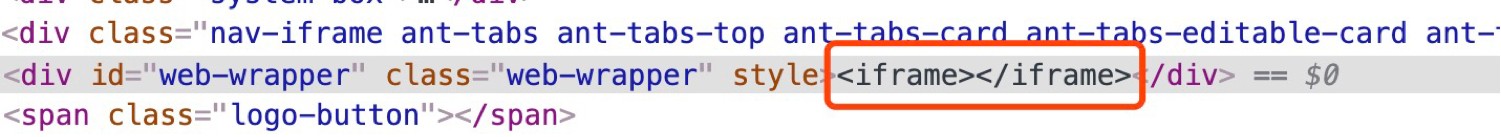
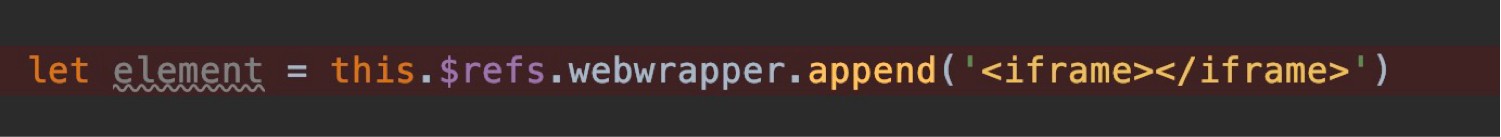
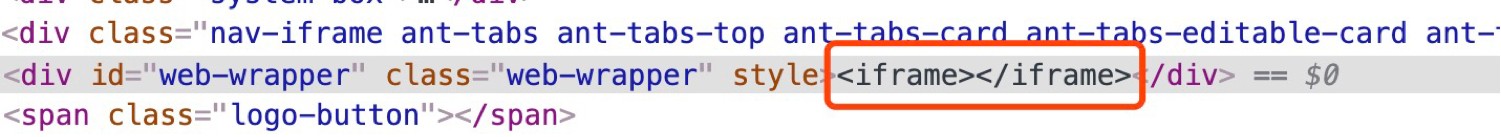
需要在vue-cli的项目中手动添加dom,比如一个<iframe>。通过ref的方法拿到了需要添加的dom的节点,然后使用append的方法,只能在该节点内生成字符串,没有办法直接生成dom节点。是我的方法用错了吗?还是需要在插入后再挂载呢?

1069
收起
需要在vue-cli的项目中手动添加dom,比如一个<iframe>。通过ref的方法拿到了需要添加的dom的节点,然后使用append的方法,只能在该节点内生成字符串,没有办法直接生成dom节点。是我的方法用错了吗?还是需要在插入后再挂载呢?